效率工具

What the 2016 DDoS Attack Can Teach Product Managers About Disaster Preparedness
Chances are you weren’t giving much thought to the global stability or security of the Internet on Friday, October 21, 2016. Even if you run an Internet-based business, it likely wasn’t a top concern. But it certainly was on that Friday! That was the day when, for a time, it seemed the Internet itself was at risk of catastrophic failure.
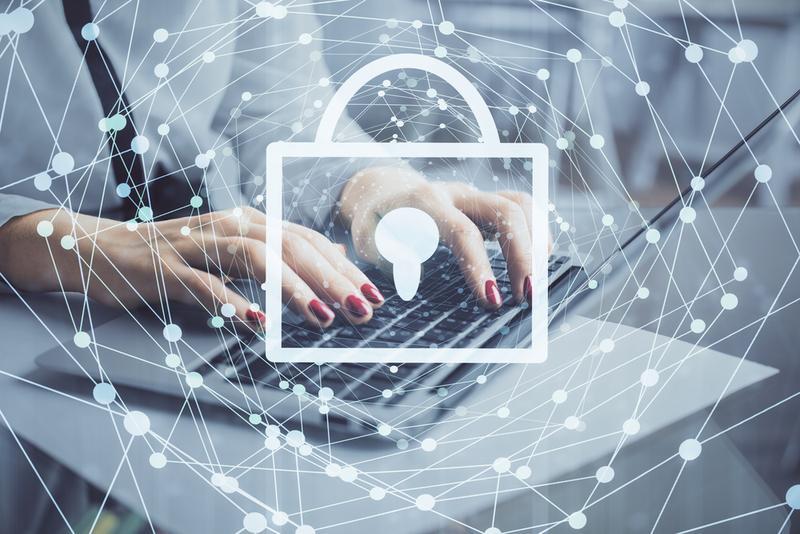
In case you’re reading this post several years after its publishing (which, thankfully, means the Internet is still functioning), here’s a quick refresher: October 21, 2016was the date we experienced what cybersecurity experts at the time deemed one of the largest and most sophisticated hacks ever on the Internet itself. The DDoS attack (a “distributed denial-of-service”) was generated when thousands of Internet-connected devices (digital cameras, DVRs, etc.) were infected with a malware called Mirai — significantly slowing web traffic and disrupting or even shutting down service for many of the world’s most popular websites.
Tweet This:
“Is your roadmap flexible enough to handle a disaster?”
Again, if you’re reading this several years from now, these sites include Hotmail, AltaVista, CompuServe and MySpace… just kidding. It actually affected sites like Amazon, Twitter, Spotify and PayPal.
Although all of the specific security measures and defense protocols taken to counteract this DDoS attack weren’tshared with the general public, it seems the companies responsible for the Internet’s backbone handled things as well as we could have hoped for.
Perhaps most relevant to our discussion here, the company responsible for the managed DNS infrastructure most affected by the attack — an organization called Dyn — seemed to have a disaster preparedness plan already in place for just such an event. Dyn’s plan included:
Technical countermeasures to stop, slow, or at least mitigate the damage
A real-time investigation to trace the attack back to its source
Real-time learning to help the company immediately develop and deploy new measures to strengthen the Internet’s defenses and prevent similar future attacks
An ongoing communications plan to keep the hack’s most affected businesses, law enforcement agencies, the media, and the public informed at all stages of the attack
What is Your Product Team’s Plan for a Disaster?
As damaging and concerning as that Internet DDoS attack was, it does present us with a silver lining. (See that? No cloud puns. You’re welcome.)
This hack serves as a great reminder of the need to review our own disaster prevention and disaster recovery plans — or, to create them for the first time.
So the question for you and your business is this: How would you handle a disaster that affected your product and your customers?
Do you have a plan in place that can be activated if your product experiences a failure or your company suffers a disaster such as flooding or a cyber hack? Are all of the necessary people in your organization preparedfor such an event? Will they know how to respond?
Tweet This:
“How would you handle a disaster that affected your product and your customers?”
And just as important, are you building preventative measures into your product itself? A strongdisaster response plan will help minimize the harm done to your company and customers in the event of unexpected emergency.
With this massive attack still in the news, this might be a great time for you and your product team to review your disaster preparedness protocols, or develop new ones, and to earn the needed buy-in from your stakeholders to build both disaster prevention and disaster recovery planning into your product roadmap.
Here are some suggestions.
Disaster Prevention (or Mitigation) for Product Managers
As a product manager you are under relentless pressure to add game-changing features to your product. But you need to balance your roadmap’s focus between those headline-grabbing features your stakeholders and customers demand… and the much less exciting but equally important components that will give your product stability, safety, and protection against disruption or failure.
Some examples of these to feature on your roadmap include:
Compliance and certification
Bringing your product into compliance with data regulations like HIPAA, or obtaining quality-assurance or security certification from standards bodies such as ISO can be a good idea. These certifications can help establish your company’s credibility with prospective customers. But they are also important for a more practical reason.
Gaining certification from these organizations can serve as a valuable proxy for determining that, yes, your product can withstand many forms of disaster — and either maintain normal operations or recover in a timely manner.
The right data backup infrastructure
If you’re running a SaaS (Software-as-a-Service) application, part of your product development needs to focus on how your customer data will be backed up. Willyou store iton a single server? Shouldyou maintain multiple copies of each customer’s data? Will you keep these copies in separate geographical locations to ensure redundancy? Will you encrypt this data while it’s at rest under your care?
And if you sell a software product that your customers download and maintain on premise, what responsibilities, if any, will you maintain for backing up their data? Will you have a recommended backup architecture for them to maintain? Will it include mirroring their data to an offsite cloud backup service?
To reference our earlier suggestion about certification and compliance, it’s worth noting that federal data laws like HIPAA and GLBA demand regulated businesses to safeguard their customers’ data. Among other measures, deploying a secure offsite backup solution is just one of those requirements. This is to ensure that if the company’s headquarters are affected by a power outage or fire, their customers’ data can still be recovered and accessed.
An appropriate level of fault-tolerance
Another important but unsexy component of your product roadmap should be a focus on setting up the right hardware to support your expected levels of traffic.
You will need to understand the volumes of traffic your product is likely to receive —how many simultaneous visitors, what features they will be using and how much bandwidth that usage will require to maintain a stable and acceptable user experience.
The hardware architecture you’ll need to support 1,000 customers will of course be very different from the hardware you’ll need to handle 1,000,000 customers.
For this reason, you might also want to campaign for a hardware architecture that is designed for faster and easier scalability. That way, if your product experiences the coolest of all “disasters” — overwhelmed with greater-than-expected customer usage — you will be able to quickly ramp up capacity to keep your customer enjoying a high-quality user experience.
Tweet This:
“Fault tolerance: not as sexy as a new feature, but still important for your roadmap.”
Of course, some of the suggestions we’re offering here might fall under the responsibility of your engineering team or some other department in your company — and not product management. That’s okay. The important thing is that you have these disaster prevention items on your mind and that they make it onto the product roadmap.
How about you? What disaster preparedness or recovery strategies has your company put into effect? Have they proven useful? Please share them here. These are the types of learnings we’d much rather gain by reading a blog post than from firsthand experience.

Product Management Trends You Should Act on Today
Tools, technology and talent to develop innovative new products are more abundant and accessible today than they’ve ever been.
Even the smallest, most cash-strapped companies have access to the code platforms, software applications, powerful new marketing tools, and engineering talent to help them turn their product visions into reality.
But the problem isn’t a lack of tools to design and build new products. Nor is it the dedication of product managers and their teams. Why, then, do companies and startups have challenges releasing winning products?
Ironically, one of the primary reasons is the very fact that there has been a proliferation in the tools and knowledge for making great products. Take mobile apps for example. Sophisticated infrastructure has been developed to help businesses quickly and inexpensively create apps. This has led to an explosion of new apps, which has in turn led to both increased competition among app-makers and an ever-increasing expectations among app users.
So if product managers can expect to contend with ever-more competitive offerings entering your market, what should they do? Our suggestion is to go back to the fundamental principle of product management: Find new ways to create value for your customers.
Here are some ideas to help you place this key focus — prioritizing customer value in all of your product decisions — front and center for your product strategies.
1. Create modular offerings for your products.
Obviously the days of the thick-client software products are numbered, if not already over. With the cloud and anywhere access, you can no longer expect to sell software applications that have to be downloaded, installed, and then manually upgraded and patched on specific machines.
But even if you’ve already moved to a cloud-based model, selling software-as-a-service, you need to continue finding innovative ways to appeal to new users, and to make your offering even more valuable for existing users.
One way is by making your cloud-based software products modular.
Salesforce.com, for example, offers multiple versions of its CRM tool — from a scaled-down platform at a price point that a solopreneur or very small business might find attractive, to a much more robust enterprise-level solution designed for large corporations.
But perhaps you sell a product — software or otherwise — that doesn’t lend itself to being scaled up or down as easily as a web-based CRM tool like Salesforce.com. That’s okay. You can still find creative ways to make portions of the product available to various subsets of your users, or even to new categories of user personas not interested in the rest of your offering.
Remember, the key here is creating and adding value for your customers.
hbspt.cta.load(3434168, '1f74539e-d4fc-4cb3-97c6-fd86de2bf62e', {});
2. Find relevant vendor partnerships to extend the value of your offering.
Think about your product not as a stand-alone tool or service, but rather as part of a larger solution for your customers. This is true especially if your company sells products to other businesses.
Tweet This:
“Don’t think of your product as a stand alone tool, but as part of a system of solutions.”
This could mean there are opportunities to partner with other companies who are selling to the same user personas you are, or who build products your target customers are already using, to make your products more valuable.
You might want to devote marketing or business development resources, for example, to finding vendors that also serve your user personas with complementary offerings — and aligning your products, marketing and even support with those companies to create more reach for both of your companies and more value for your shared customers.
When you can approach new customers not merely as a stand-alone tool, but rather as an integral part of the larger system, then you’re adding real value.
3. Develop and share APIs to make your software more useful in your customers’ actual workflows.
Another way to make your offerings more valuable to your customers is through an API that will help them integrate your products into the other commercial applications and other proprietary tools they use in their day-to-day workflows.
Considering that more businesses are outsourcing more of their workflows to SaaS tools, for example, it is becoming increasingly necessary that whatever product you are selling can easily and seamlessly integrate with the broadest possible suite of existing applications.
For example, many of the product teams who use our LIKE.TG roadmap software also use JIRA for their project management. We have built features to integrate a LIKE.TG roadmap directly with JIRA. This makes both LIKE.TG and JIRA more valuable for our customers who use them both in their product development processes.
hbspt.cta.load(3434168, '3f36d63f-fe4f-400d-ab83-a64b28767625', {"region":"na1"});
4. Automate more of your customers’ workflows with your products.
One of the best ways to add customer value to your products is to automate as much of the work they would have to perform as possible.
For example, some of the most powerful online marketing platforms — think Marketo and Hubspot — allow users to set up automated workflows. These could be lead-scoring systems or drip-marketing campaigns, which send out specific messages either at specific time intervals or triggered by specific actions taken by prospects or customers.
Building this type of automation into your products requires upfront work, but it allows you to solve real problems for your customers — saving them time, ensuring they don’t miss opportunities because they didn’t take an action manually, and helping them scale up their marketing efforts without worry.
5. Leverage the data you’re already compiling to create more value.
You are likely already collecting a wealth of data — terabytes and even petabytes of valuable, proprietary information on the customers you’re serving, your product’s performance, and your market in general. But most likely, that data is collecting dust.
Tweet This:
“Leverage the data you are already collecting to create more value for your customers.”
The good news is that, as with so many other technologies over the last few years, there has been a proliferation of data analytics and business intelligence tools coming online to help you make more sense of the vast amounts of big data you’re already compiling.
From development tools like New Relic, to business intelligence solutions like Tableau, you are in a better position now than ever to gain actionable intelligence from that data.
Pull that data down from the attic, look it over, and find new ways to turn it into value — both for your company and for your customers.
How? Here is one idea: Publish this data in the media to build name recognition and credibility.
Why not take the data at hand — anonymized, of course, to protect your customers — and create aggregate industry data reports that you can publish in media outlets that your user personas read?
Just as Monster.com uses the data it collects to release reports on the employment scene — whether jobs are growing or contracting, which industries are leading the way, etc. — you can aggregate your own platform’s data to generate informative and interesting data reports. This can establish your company as an authority and bring you new business.
Again, you’ll be creating real value for your customers and for the market — and all from simply leveraging the data you’re collecting and storing anyway.
Your focus should always be to add customer value.
With the widespread availability and affordability of powerful new tools for design and production, you can expect ever-more competitors to your products and ever-greater expectations from your customers. That’s the challenge.
But the good news is that none of these new technologies, tools or trends can undermine the fundamental and longstanding product management principle: You win by delivering value to your customers.
As long as you keep that as your priority, your products — and you — will be successful.
What other trends do you see today? Share them in the comments section below.

Help! I’ve Been Handed a Bad Product Strategy
On our blog we often discuss the challenges of being a product manager. One recurring theme is that although you are ultimately responsible for the success or failure of your products, you often do not have organizational authority over anyone.
It’s a conundrum: Your job is to develop a consensus and execute your product’s strategic plan without the authority to tell anyone what to do. You need to bring together development, marketing, sales, and even your executives to make that plan a reality. This is why we frequently make the case that successful product management is largely a function of leadership — not management (at least in the sense of ordering and supervising). It’s also why my team here at LIKE.TG has written several posts, like this one, about the need for product managers to learn how to think strategically, communicate persuasively, evangelize for their products, and develop other important soft skills.
Tweet This:
“Product management is largely a function of leadership — not management.”
But what happens when the product management challenge you face is that you have poor strategic direction to begin with?
In other words, what if you’re simply handed an ever-changing strategy and given responsibility for turning it into a successful product? Worse, what if you know that the product strategy is flawed or poorly conceived?
This happens all too often. And it happened to a product manager who attended a recent webinar on thought leadership that I presented for Pragmatic Marketing. I’ve reproduced a portion of the message here. Then I’ll summarize the advice I gave him, because I think it could prove useful for you, if you ever find yourself in a similar situation.
Hi Jim,
I have a question about working with a poor product strategy for a just launched product. Our ex-CXO developed the product strategy. Since his departure, the executive team doesn’t have the resources or energy to fix the problems he left, and I find it difficult to push out the releases and spend time on defining a new product strategy. Unsurprisingly, there has been weak adoption of the product by the market and few new users.
How do you deal with being handed a poor product strategy where the targeted customer segment isn’t clear, not enough time was spent learning about the potential users, and your executives don’t want to stop product development and do customer development in order to hone in on a specific segment, learn more about pain points and get super clear of value add?
How You Can Get Stuck with a Poor Product Strategy
As I told this attendee, this is an excellent question, because it summarizes so many of the challenges product managers and product owners face when their company’s ideas and assumptions don’t match reality.
Here are the challenges — every one of them a common problem, facing many companies, particularly startups — that I spotted in his question.
Software companies want to deliver new features.
This is understandable because it shows progress. It’s also an easy metric to focus on and can feel like an easy win. “Look! We’re releasing new features to the market!”
The more important question, though, is whether any of these new features will move the needle for the company in terms of user adoption, opening new markets, customer delight, and positive public reviews.
Executives work on assumptions — not always grounded in fact.
Another common product management challenge, clearly evident from this attendee’s message, is that often a startup’s executive team will be working off of their own assumptions about their market, their product, their competitors and their target customers.
This, too, is understandable. After all, the executives were responsible for getting the company off the ground, and as a result, they have probably developed a bias in favor of their own opinions.
At the attendee’s company, the previous product lead was clearly operating on his own assumptions. But as the product release revealed, he likely didn’t subject those assumptions to testing and verification before building them into his strategy.
hbspt.cta.load(3434168, '1f74539e-d4fc-4cb3-97c6-fd86de2bf62e', {});
Growing companies often feel the need to keep their developers busy.
The note in this message about the executive team not wanting to stop product development to focus on strategy highlights another common product management challenge. Often a management team or a company’s investor will equate a development team being busy — being “productive” — with the company making progress.
Again, that’s understandable from the standpoint that the company is paying for development resources, and the perception is that those resources will be sitting idle while the product team interviews customers, studies the market, and conducts other “fuzzy” tasks. It certainly isn’t as easy to measure as hammering out code.
Tweet This:
“Focusing on strategy is far more valuable than just keeping the dev team busy.”
But as smart product owners like this attendee understand, focusing on strategy is far more valuable than keeping a development team busy on the wrong things.
Product owners can become information silos.
One final problem that this attendee’s message highlighted is that often a company’s product owner — whether a product manager, VP, or founder — can become the organization’s perceived source of knowledge about the product, market, competitive landscape, and customer personas.
This is obviously a danger. If the rest of the product team has little to no input in developing the product strategy, the departure of one key individual can leave the company struggling to figure out all of the learnings and input that went into building that strategy.
The good news, as I told this attendee, is that a product owner can indeed improve upon a flawed or poorly conceived product strategy. Here are the suggestions I offered to him.
How to Fix a Poor Product Strategy
1. Assign a product owner (or team) to drive the strategy.
One key component to creating a viable product strategy is to assign a responsible person or team to the task. In other words, developing the product strategy needs to be a clearly defined role in the company.
If it becomes an informal, widely distributed task that everyone has a hand in crafting, your product strategy likely will be watered down.
Ideally, this will be a product manager, as I suggested to the attendee. But it could also be another product owner or even a small dedicated group of product team members.
For more on developing your product strategy, watch our webinar:
2. The product strategist must then bring evidence supporting these strategic initiatives.
If you want to improve a weak product strategy, you must first identify a few of the major strategic initiatives that will support your vision. These initiatives should emerge after working closely with customers (end-users, economic buyers at your customers’ organizations, etc.) to determine the problems they’re facing and how your product can solve those problems.
From there, you will be able to present real evidence to your stakeholders that these strategic initiatives support solutions that your customers need and are willing to pay for.
This means shifting the focus of your efforts from developing more product features to performing customer development — getting out there and talking with a cross-section of your customers and potential customers. What I suggested to my attendee, and what I’d also invite your team to do, would be to spend time on the road visiting with customers to identify the ideal segment, and to settle on a few of the most compelling problems to solve for that segment.
Tweet This:
“Handed a poor product strategy? Shift the focus back to customer development.”
A related part of your research here, of course, would be to validate that your target customers would be willing to buy your solution if it were to solve these major problems for their companies.
3. The product strategist should get company buy-in to shift focus temporarily from project management to crafting the new strategy.
Through customer development, you can prioritize your strategic initiatives. You can use a variety of methods to prioritize before developing your visual product roadmap. This roadmap will serve as your high-level blueprint for implementing your product strategy.
You and your team will need to step back temporarily from a focus on your backlog. Instead, you will need to focus on customer problems, describing how your product will help solve those problems and putting this into a strategic plan.
[Free book] Backlog Refinement: How to Prioritize What Matters ➜ hbspt.cta.load(3434168, 'ba6d6ffb-c21a-41c0-8f7e-7f79e553dae1', {});
As part of this process, you will need to communicate this plan to your executive team to earn their buy-in.
If you work at a smaller company you might also need to offload some of your day-to-day project management responsibilities so that you can focus on strategy. This might be more challenging, and you might receive pushback.
But if you’re going to avoid the problem my attendee faced — releasing an unsuccessful product because you were forced to work from a poor strategy — it will be worth convincing your stakeholders to give you this strategy time. It will pay big dividends on release day and beyond.
hbspt.cta.load(3434168, '3f36d63f-fe4f-400d-ab83-a64b28767625', {"region":"na1"});
Have other ideas for handling a flawed product strategy? Please share them with us in the comments section.

Product Lessons Learned: Interview With Shivan Bindal, Director of Product Management
This is the second in a series of interviews that we are conducting with product managers across various industries. We’re curious to hear about how they got into product management and about their experiences on the job. We hope this series will shed light on trends and challenges in the profession, and be helpful to new and experienced product managers alike.
The following conversation is with Shivan Bindal, Director of Product Management at Procore (a California-based SaaS company that builds software for the construction industry). Here’s Shivan’s story.
How did you get into product management?
Shivan Bindal (SB): I came into product management through consulting, which is one of the more traditional routes. There are three traditional ways to get into tech product management or software product management. One route is via the engineering department. Another route is through consulting, where you do parts of all different roles, and you can choose to narrow in on product management as a full-fledged career. The third route is through an MBA program, from which you can transition into an outbound product management role.
I came in through that second option. I had a background in software engineering and I managed engineers. Then, I moved into program management as a consultant for a boutique software consulting company. I decided that what I really loved about my job was product management, day in and day out. And product management is what I’m doing now and what I absolutely love.
What do you love about your job and what is the most challenging part?
SB: At the heart of it, being more of a technical product manager, I love solving problems. Identifying problems is a big part of the job, as is figuring out what customers’ true pain points are. You need to empathize with folks experiencing pain, and then actually solve their problems and remove their frustration.
As with any job, there are also significant challenges. I think one of the biggest challenges is the fact that, as a product manager, you own something that is intangible.
Tweet This:
“One of the most challenging aspects of being a product manager is owning something intangible.” #ProductLessons
Product managers are often described as “CEOs of the product.” Well, a CEO is responsible for a staff. But as a product manager, you own the product — you don’t own the engineering team behind the product. You don’t own the marketing team that’s responsible for taking the product to market and maintaining its success in the market. Nor do you own the sales team that’s responsible for selling the product.
Product managers are not general managers, so a big challenge can be fostering a collaborative environment. You need to get the job done, but you have to do so by exerting influence in indirect ways. You have to get stakeholders across the business — both internal and external — to not only buy into your vision, but to buy into the execution of that vision over time. I think that’s one of the hardest things any product manager has to reckon with.
How do you manage conflicting priorities within your organization?
SB: As I always tell people and reiterate to myself, there’s the science of product management and then there’s the art of product management. Things like dealing with individuals, fostering collaboration, and ensuring that everyone is marching to the same drumbeat really entail more art than science.
I think you have to understand motivations when individual priorities conflict across the organization. You have to understand who’s driving the priority, what’s driving them and why they’re even at the table — why do you need them and why do they need you? Having a very clear answer to those questions will help you arrive at as many win-win scenarios as possible.
All relationships have to be mutually beneficial — what’s a priority for you needs to also be a priority for your stakeholders. If that’s not the case, then you need to reevaluate.
It’s often the case that you’re just talking to the wrong person. If you’re talking to a go-to-market specialist, they may have a harder time understanding the strategic value of what you’re working on compared to someone who has a broader view of where the company and product line is going.
But, competing priorities are always something you have to battle. As a product manager, you have to walk the line and ask yourself, “Am I right or is the other person right?” And then you have to suck it up and just do what needs to be done in order to move forward.
Another aspect of managing conflicting priorities is identifying what it is you’re really trying to achieve. In traditional scrum, when you’re prioritizing backlogs, you often have to deal with the question of whether to build new features or fix technical debt. You may also be weighing capabilities that were previously put to the side because of MVP-type release strategies.
At what point do you go back and fix things or build what you never did? Or is it better to just focus on building the next shiny thing?
I use a very simple model that some old colleagues and I came up with called ARC, or Acquisition, Retention, Consumption. The goal is to ask yourself, “What am I trying to accomplish?”
Are you trying to encourage more adoption of your product? Are you trying to get people who are using your product to use it more? Are you trying to get people who are using your product to stay with your product? These questions help me not only in identifying which priorities make sense and also in communicating these prioritization decisions to stakeholders.
What tools or software can you not live without?
Evernote is a great tool for taking notes and staying organized, which is really important given product managers talk to lots different of people — both internally and externally — about all kinds of things. Trying to keep your head on straight can be really hard.
I read Ronnie’s interview, and I agree with him that Post-it notes are also a great tool. I used to use digital Post-it notes for reminders, but I’ve since moved on to using a Trello board to organize my tasks. There’s a sense of accomplishment with the Kanban-style of task management. You can track tasks through the workflow to completion, which is really helpful.
On the product management side, we use LIKE.TG for our roadmaps and to ensure we’re all in alignment on whatever we’re doing over the next three, six, and nine months.
And finally, it’s very old school and traditional, but I cannot live without the suite of Microsoft Office products. I need to be able to write a document, write a spreadsheet, or write a presentation and leverage it. These days, though, I tend to use the Google Apps more than I use Microsoft products because of their collaborative nature.
Cloud-based products are very helpful in not only communicating ideas and sharing them broadly within the organization but also in helping us on the execution side of things with our engineering squad. When we’re prioritizing our backlogs and creating our sprints, we can collaborate in real-time in our daily stand-up meetings.
Download the free Backlog Refinement: How to Prioritize What Matters Book➜ hbspt.cta.load(3434168, 'ba6d6ffb-c21a-41c0-8f7e-7f79e553dae1', {});
Describe your organization’s roadmap planning process. How far out do you plan?
SB: We employ the Spotify squad model here at Procore, which is oriented around autonomous, cross-functional units. Our engineers, QA, user experience, and product management folks are all co-located and focused on a specific problem space, whether it’s a small or broad one. The size of the problem doesn’t really matter; it’s about the impact and the solutions.
Tweet This:
“The size of the problem you’re solving doesn’t matter. It’s about the impact.” #ProductLessons
The squads operate very autonomously. They discover problems they need to solve, then they ideate, brainstorm, and design. They operate in a safe space, where their ideas can be quickly validated with direct outreach to clients. Then they move on to prototyping and developing the solution, and ultimately integrating it into the product.
So that’s how we build products here at Procore, and our product management team members fit that model into their processes and practices. We’re very agile. Our roadmap is strategic in nature, so we know the problem spaces we want to solve over the next three, six, nine, and 12 months. We plan roughly a year into the future, so at any point you can get a 12-month overview of what we are doing.
Because we are agile, we can’t always predict precisely when a feature will be ready or when we will start working on something. I would say we have higher confidence in the roadmap items that are three months out compared to the ones that are 9 or more months out.
How do you incorporate customer feedback into your roadmap?
SB: Customer feedback is a fundamental part of what we do. We are very market-driven and user-centric. The initiatives on our roadmap should provide value either to our prospective client base or to our existing client base. In general, every item on our roadmap is something we’ve heard about from our clients.
Depending on how far in the future an item is on our roadmap, we may or may not have confidence that it’s something we’re going to pursue. When we look at a roadmap item that’s six months out, we know that there’s some customer pain behind it, but we can’t quantify that pain. We can’t identify what the real problem is because we haven’t done a lot of discovery yet.
With items that are three months out, on the other hand, the product manager has definitely been doing research — perhaps with other stakeholders in the company, either from sales or marketing or the customer success team. The goal of this research is to really understand customers’ pain points so that we can articulate them well to others in the company.
At Procore, we align ourselves around solutions and we make sure to validate those before we begin any engineering work. We do not want to invest time into anything that does not realize value for our business.
As any growing software will tell you, sometimes the problems we’re solving are oriented around success and scale. For example, we may ask: Can we continue to onboard clients at our current pace in a sustainable manner? If the answer is no, we may enhance the onboarding process to alleviate some of the manual work.
In that example, we are solving problems for internal stakeholders — customer success and support individuals, rather than external customers. Internal stakeholders are our customers in this scenario. It’s not always external customers that we do our validation work with. Feedback is an important part of everything that happens within product management, and it’s certainly part of the roadmapping process.
What are some big product management mistakes that you’ve witnessed?
SB: All the mistakes I’ve made have helped me to become a better product manager. In the past, I’ve made the mistake of simply accepting what other stakeholders say. As a product manager, you can’t do that. You have to get outside your four walls and go back to the fundamentals of problem discovery and validation. You have to validate that what your stakeholders told you is in fact a pervasive problem and that solving it is worthwhile from an investment standpoint.
That’s not to say you need to get lost in ROI calculations or total cost of ownership calculations all the time. However, you do need to ask some basic questions: Does the problem exist? Is it pervasive? Is it part of the core competence of your company or your product, such that you should invest in solving it?
If you can answer those questions affirmatively — and if you can be confident that your sample size for the validation was large enough — then I think you are in a good place to embark upon solving the problem.
What would you say is the most important skill for a product manager to have?
SB: The scope of product management is all over the board. Some people differentiate between product owners and product managers, and between inbound product managers and outbound product managers. Other people confuse program management for product management, and still, others consider product marketing and product management to be interchangeable.
So there’s a lot of confusion around the term itself. If I had to choose the most important skill for product managers, I would have to clarify whether we’re talking about internally-oriented product managers in technical roles or more strategy-oriented product managers.
Tweet This:
“The most important trait I look for when hiring new product managers is insatiable curiosity.” #ProductLessons
The crucial question is: Can you understand the product? And can you understand what the market needs are? There are a lot of must-have skills for product managers, which is what makes our role so challenging and so dynamic. You get to explore so many different skill sets throughout the course of your career — it’s truly rewarding.
The most important thing I look for when I’m hiring is: Does this person demonstrate an insatiable amount of curiosity? A curious product manager is one who will never be satisfied with just one answer.
Another important skill is the ability to recognize patterns. Can the person identify patterns intuitively as well as statistically? Can they look at a set of data or parameters, or a set of answers to questions they’ve asked, and discern a compelling conclusion? And it’s important that their conclusion is not grounded in fallacy, and that it is not supported by confirmation bias or any other sort of bias that would prevent it from being objective.
How do you stay up-to-date on product management?
SB: The most beneficial information I’ve learned has come from reading. I think reading relevant blogs and books is really important, as is routinely putting your own thoughts out there for feedback.
I think Scrum and agile principles should be applied at the individual level. One of the big things I always advise product managers to do is to hold retrospectives for themselves. Find 15 minutes per day, perhaps on your drive home, to really think critically about the day’s events.
Did that client call go well? What could you have done to make it better? Could you have asked the questions in a different way? If there was a source of frustration, what can you do next time to alleviate it?
Tweet This:
“Apply agile principles at the individual level and hold retrospectives for yourself.” #ProductLessons
And it’s also important to apply the information that you collect along the way. Reading has really helped me expand my skill set, and it has expanded the set of things I consider when I’m thinking about how I can improve myself during those retrospectives.
Another really great tactic, which I can’t speak to much personally, is to find a compelling mentor who is successful in the field you want to be in. Be inquisitive and leverage the curiosity that you inherently have — really challenge other people to help you. All product managers should be constantly oriented around improving themselves.
Have a product management story to share? Contact us at [email protected].

Product Lessons Learned: Interview With Ronnie Regev, Sr. Product Manager (Part 1)
This is the first in a series of interviews that we’ll be conducting with product managers across various industries. We’re curious to hear about how they got into product management and about their experiences on the job. We hope this series will shed light on trends and challenges in the profession, and be helpful to new and experienced product managers alike.
Our first conversation is with Ronnie Regev, an experienced product manager at AppFolio (a California-based SaaS company that builds software for property managers). Here’s Ronnie’s story.
How did you get into product management?
Ronnie Regev (RR): Like many product managers, my route to the role was long and indirect. There aren’t a whole lot of people who finish school and end up in product management right away. Most people come into it from something else — and in my case, I spent about eight years working in infrastructure and operations in the video game industry.
It was a very interesting job and it was very technical. But I grew increasingly frustrated with being on the receiving end of business decisions that were made really far away from my team. Inevitably, my team would have to solve problems that we weren’t involved in identifying or qualifying. Also, because we were in a back-end type of role, it was difficult to see how the work we were doing was directly contributing to the success of the company.
Over the course of several years, I started to take on a bit of that frustrated mindset. It never affected my work, and I was still really happy in my job, but at a certain point, I decided to leave the company. I had been working there for a long time and I wanted to do something a little bit different.
As I started interviewing for other IT infrastructure operations leadership roles, I realized that I actually wanted to try something else. Through a friend, I was introduced to the director of product management at RightScale, who told me that I might find product management interesting.
I had a pretty open mind. I was starting to figure out what I didn’t want to do, but I still needed to figure out what I wanted to do. I thought, “Well, product management, I don’t really know very much about this. It’s just a conversation. Let’s see how it goes.”
What seemed really appealing to me about RightScale was that I’d be able to use my subject matter knowledge — my understanding of systems engineering and infrastructure and scalable web systems in a new, more challenging and satisfying way. I’d be speaking to people who used systems like the ones I was used to using, understanding their challenges and then working with engineers and designers to actually build software that solved their problems.
I didn’t even realize that was a job — something that somebody would be willing to pay me to do. When I put everything together, I thought, “Wow this seems like such an appealing idea.”
I’d get to use my historical knowledge and my interest in speaking to people about what’s difficult for them to inform how software gets developed. And I’d get to to be hands on with a technical team. Product management is not purely a marketing-facing type of role — there’s still this technical aspect of it which was appealing to me with my career background.
That was my path into product management. I happened to meet the right person at the right time, and it clicked for me. I met the director of product management at RightScale, who was able to identify that I had whatever intangible qualities a product manager should have and gave me a chance in the role. After two years at RightScale I moved on to AppFolio for a new opportunity and, over four years later, I’m still happy a Product Manager.
What do you love about your job and what’s challenging?
RR: What I love about the job and what’s challenging about it are sometimes the same thing.
I love that point in time when we’re about to release a new feature or a new product to our customers. There’s this nervous excitement that my team has. It’s a really special time because it’s the result of a lot of hard work, and maybe also some frustration and arguments.
Another reason for excitement around a feature release is the anticipation of user feedback and usage data. We may be confident in the choices made but qualitative and quantitative feedback is the proof! Once we get that proof it reinforces the positive impact on our customers’ business and AppFolio’s as well; exactly the kind of career choice validation I sought!
A lot goes into that moment when we’re about to release something — a lot of individual opinions and insights from our customers. And it doesn’t necessarily have to be a big new feature or a big new product. We could be releasing something really small — in which case, the excitement is based on challenging our own assumptions and assertions.
Tweet This:
“Always question your assumptions.” #ProductLessons
Another thing I love is collaborating with the teams that I’ve been fortunate enough to work with — QA engineers, designers, and software developers who are really interested in solving problems and invested in understanding the context we’re working in. Being part of these teams has been a fantastic privilege and it makes work so much fun.
As for the things that are hard, I’d say combating my own biases is challenging. Like anyone else, I have my assumptions about what’s most valuable for our business, what’s most valuable for our customers, what the best path is in solving a particular problem. The hardest thing is to extract myself from those assumptions and overtly challenge them. But that also kind of falls in line with the things that I love about my job, because I consistently learn about myself, product development, our customers, etc…
Another thing that’s really difficult is always maintaining a focus on customer value. It’s easy to start thinking that we should do something because we’ll make more money — or because maybe we think we can grow adoption or satisfy an internal stakeholder. But at the end of the day, we should be focusing on delivering value to customers, and all those other things will follow.
How do you manage conflicting priorities within the organization?
RR: All of the conversations that I have with different stakeholders — with executives, sales, marketing, customer success, and engineering — are focused on a particular problem that we want to solve or an opportunity that we’ve identified to deliver value to our customers.
We frame discussions in the context of how does this align with our goals as a business? And the product management group has the benefit of very strong insight into our company goals.
Tweet This:
“Frame discussions in the context of business goals.” #ProductLessons
To use generic terms, goals for a company could be to increase the adoption of certain features, to increase revenue, or to become more profitable, etc. Whatever those goals are, they’re very clearly communicated to the product team and expressed throughout the organization.
Let’s use a hypothetical goal — to increase adoption of a particular product line, for example. That message will have been communicated to department leaders by the VP of Product and by the Directors of Product.
We get direction from the top down — from our board of directors, to the C suite of the company, to the VP level, and then down to the product line owners. There’s a lot of vertical alignment on what we’re trying to accomplish as a business. So when we’re framing a conversation around trying to increase the adoption of “x” product line, there’s very little debate around why are we trying to increase the adoption of “x” product line in the first place.
Company alignment is being worked on all the time — both vertically, up and down the corporate ladder, and horizontally, across all parts of the organization; product development, engineering, customer success, sales, marketing and operations. So for us, managing conflicting priorities is well solved by ensuring that there’s consistent alignment on goals.
What are some of the tools you use regularly as a product manager?
RR: I have a couple different classifications of tools. I have tools that I use personally for my job, and tools that I use in a group setting.
Evernote is a great example of a tool that I can’t live without. I have years and years and years of notes in Evernote. I’m also a very heavy user of Google Apps — Google Drive, Gmail, and Google Calendar. I use Google Docs, Google Sheets, and Google Presentations. Specifically, I find the collaboration aspect of Google Docs indispensable.
Also, I almost always have a pen and some Post-it notes in my pocket. My wife makes fun of me because I will usually slip a little pad of Post-its and a pen into my shirt pocket before I leave in the morning. She’ll call me a dork or a nerd and ask me if she should buy me a pocket protector. I’ve actually had ink open up in my shirt pocket before.
For team-oriented work, I’m not very dogmatic about tools. My view is what’s the best tool for the job? And we have myriad tools that are employed here at AppFolio. For example, we have some teams that do all of their planning work on a whiteboard. Someone will draw up a scrum board on a whiteboard so we can track stories to groom, work in progress, and so on.
We also have teams that work with Trello and other teams that work with Pivotal Tracker for managing backlogs and tracking work in-progress. One other tool that I find particularly valuable is called Kanban Tool — we use it a lot for user story mapping sessions. It’s a good way to capture and memorialize information.
Beyond that, it’s important to have consistency in tools that are used to communicate across the organization. For example, we use Google Sites to capture release literature and send it around internally — and it’s always the same form and the same destination. People in the company know where to go to find release notes.
Additionally, all of our product managers use LIKE.TG to track their two-to-eight-week roadmaps, and those roadmaps are always in the same format. Anybody in the company who receives a roadmap knows what it’s going to look like — they know it’s not going to behave any differently.
My personal go-to tools are Google Apps, Evernote and Post-its. When it comes to the tools that my teams use, I’m happy with whatever tool is appropriate for the job. And if it’s a tool that’s being used to communicate broadly, then I think consistency is more important than the type of tool chosen.
How do you plan your product roadmap at AppFolio?
RR: At AppFolio, product managers maintain roughly a two month outlook on what their teams are doing. I frankly don’t know the origin of that time horizon — maybe we originally had a two month release cadence at some point.
Anyways, each product manager owns the visibility into the next two months of work for their respective teams. Now, two months out, things are still kind of vague. The closer we get, the greater our confidence in estimates and in the fidelity of the problems that are going to be solved.
For historical reasons, our sprints are in two-week cycles — even though we now release code on a weekly basis. But since everybody in our company is used to “sprint” meaning two weeks, we’ve kept that definition. Product managers therefore work with blocks of two weeks at time on their roadmaps.
Typically, the product managers will meet with their teams once or twice a week for very informal sprint planning. Then they’ll update the two-week horizon, the four-week horizon, the six-week time horizon, and the eight-week time horizon. Predictability and certainty of roadmap items decreases further out on the roadmap.
Our roadmaps are communicated to the whole organization every two weeks, in a traditional roadmap form — with swimlanes, blocks, various colors, and so on.
Now, for the longer-term view, we don’t really have roadmaps. We have six themes that are derived from our business objectives. These are things like expanding our market, increasing feature adoption, enhancing our user experience, retaining our promoters, etc. We revise our themes every six months because things change, or because we’ve made a lot of progress toward one theme and there’s no point in continuing — we shift to another one.
Product Managers and User Experience Designers are paired to curate a theme backlog. They’re responsible for working cross-functionally to understand the various needs across the organization. They talk to customers on a regular basis, quantitative analysis, perform market research to identify and qualify opportunities. Then, using that data, they curate a backlog of problem statements that are then prioritized for teams to pick up.
Tweet This:
“Curate the backlog based on user input and quantitative analysis.” #ProductLessons
Teams have three top priorities across all the various themes, and product managers influence the teams towards certain themes. So, if we feel like we need to put a lot of emphasis on increasing adoption of a particular feature, then that message will be conveyed.
Download the free Backlog Refinement: How to Prioritize What Matters Book➜ hbspt.cta.load(3434168, 'ba6d6ffb-c21a-41c0-8f7e-7f79e553dae1', {});
The product manager will say, “Hey, pick one of these three opportunities. Don’t pick something from the expand our market theme. We’ve done that. We have a lot of work in flight over there, or we’ve put a lot of groundwork in place already for expanding into adjacent markets.”
It’s really up to the Product Manager – User Experience Designer duo to curate and present the opportunities to the teams, and then the teams pick what they want to work on. What they pick then ends up on that two-month roadmap.
Have a product management story to share? Contact us at [email protected].

Product Lessons Learned: Interview With Ronnie Regev, Sr. Product Manager (Part 2)
This is the second part of our conversation with Ronnie Regev, Sr. Product Manager at AppFolio (check out the first part of our interview with Ronnie). Ronnie is the first of several product managers we’ll be interviewing about their careers. Read on for Ronnie’s advice on listening to customers, asking the right questions, challenging your assumptions, and more.
How do you incorporate customer feedback into your roadmap?
Ronnie Regev (RR): Customer feedback has a direct role to play in the two month roadmap or and long term product themes (see previous post). When we release an MVP (minimum viable product) — or when we release something that’s likely to test our assumptions or challenge our next big hypothesis — we’re actively looking for customer feedback. At that stage, feedback has the power to directly influence our roadmap planning.
Sometimes we’ll intentionally release something that is missing a particular function we assume might be needed — for example, the ability to notify users when a certain task is completed. We can just assume that customers need notifications, or we can wait and explicitly seek to hear whether or not notifications are really necessary. And if they are necessary, what form should they take? Through which medium? Is there a better way of conveying the information the user needs?
Customers may start telling us that the new feature is great, but they have no idea when their staff has completed a workflow. They may say, “If I don’t know when my staff completes their workflow, how do I know when I need to go do these other things that I’m responsible for?”
If we hear feedback like that consistently — to the point where it affects someone’s ability to adopt the new feature or their willingness to use it — it may indicate a need for us to build notifications after all. Then we’ll say, “Great, this is the next thing that we’re going to work on, and it may even leapfrog other priorities on our roadmap.”
Customer feedback is also a big factor in both determining, and curating the theme backlogs. There are many channels that our customers can leverage to convey their needs. We use UserVoice to collect feedback, set feature delivery expectations, and encourage our customers to vote on the ideas. AppFolio has an excellent customer loyalty team that works with customers on driving feature adoption and getting ahead of churn risks. This group is an excellent source of input into the pervasive challenges experienced by our customers. We pay particular attention to things that are challenging during the implementation process. Sometimes customers churn because the implementation of a particular feature is really difficult and painful, and if that’s the case, heavier weight is given to things that will fix the problem.
Lastly, the product and UX teams gather feedback from the field on a regular basis. We all travel to AppFolio hosted meet-ups quarterly in order to maximize customer face time and conduct several in-depth office visits per trip.
What are some of the biggest product management mistakes you’ve witnessed?
RR: I’ve witnessed many product management mistakes, many of them my own. One of the biggest mistakes I’ve made is forgetting to challenge my assumptions. How do we really know that our customers are frustrated with the way a particular feature works? How do we know that we must absolutely build this additional functionality?
Questioning my assumptions, and really doing it adamantly, is a consistent challenge. Forgetting to question things is a mistake that I see new product managers make all the time. Maybe they don’t want to challenge a very senior engineer, or the CTO who is passionate about a particular feature to build.
As a product manager, it’s your responsibility to validate those statements. If you don’t, the ramifications are potentially wasted time, misguided efforts or pursuing pet projects..
I’ve seen this with associate product managers who are new to the role. Sometimes they won’t question the assertions that a more senior team member makes.
Another common mistake I’ve seen new product managers make is not putting enough emphasis on learning the product, understanding the market, and learning about customers before diving right in.
Tweet This:
“You’ll solve problems the wrong way if you don’t take time to fully understand the context.” #ProductLessons
You will start solving problems the wrong way if you don’t take the time to fully understand the context — or, in the case of B2B software, the customer workflow and motivation. How and why are they doing this today? That’s what a product manager needs to understand to be effective. It’s a mistake to try to jump in prematurely, without having the background knowledge necessary to ask the right questions.
Finally, I have one last really specific mistake that has to do with third party integrations: Don’t build to the spec of an API that doesn’t exist yet. You’re basically building something on the hopes that it’s going to work a particular way, but you don’t actually have any proof.
That’s a mistake I’ve made, and the lesson I learned is that when you’re working with third parties, wait until the integration point is real and you can actually see programmatic responses before you start building software. Otherwise you could end up sinking a lot of time into something that takes you down the wrong path.
What is the most important skill for a product manager?
RR: I think the most important skill that a product manager can develop is knowing how to ask questions the right way. Again, we all have our own biases, our own opinions, and our own assumptions. But when you’re interviewing people to understand what they’re trying to accomplish, and what’s difficult for them, you need to discard those biases. That can be accomplished by learning to ask non-leading questions.
I typically hear new product managers ask customers, “Would you like this? If we develop a feature that does X, Y and Z, would you like it?”
And the customer will say, “Sure, I’d love it. That sounds great.”
I coach our new product managers to instead ask, “How would you use this particular feature?”
And then, I encourage them to sit there quietly until the customer actually answers the question. That’s actually another tip for asking questions the right way: Ask an explicit question, and let the person answer the question that you’ve asked.
Don’t add on additional qualifiers or tack on other questions. Ask the question in an open-ended format and wait. You want to understand how the customer will use something and why it’s important to them. You need to give them enough time to actually think through the answers to those questions.
I learned how to properly ask questions by listening to recordings of other product managers conducting interviews, reviewing my own interviews and seeking advice from our User Experience researchers.
The ability to ask well-structured questions helps product managers develop empathy, which is another really important skill to have. Empathizing with customers — understanding what they’re struggling with and what’s valuable to them — informs your prioritization and development decisions.
How do you stay up-to-date on product management?
RR: I definitely prioritize staying up-to-date on product management. It’s very important for my career development to continue learning the theoretical stuff, so I read about the experiences of other people in my field. I prioritize reading blog posts and listening to podcasts.
I try to listen to product-related podcasts that are 30 to 45 minutes long, because that’s about my tolerance for jogging. I’m subscribed to a number of different mailing lists, which provide a curated list of articles that I value. I also follow key people on Twitter and read the things that they’re recommending.
At AppFolio, I often have the benefit of being sent to different product development conferences. I usually go as a litmus test for whether or not we should send additional people — engineers, UX designers, researchers, etc.
We have a strong philosophy of experimentation at AppFolio. I learn a lot from my colleagues who apply different approaches. I remember meeting a friend about six months after I started here and he said, “You seem like you’re doing great. How did that happen? How have you learned what you’ve learned?”
I said that I’ve learned nearly everything through my colleagues. The saying that “a rising tide lifts all boats” is the way I see the product management team at AppFolio — there are a lot of informed, smart people and we learn from each other. It’s not just product managers that I’m learning from either, learning from other peers is a critical part of how I keep up-to-date. The two colleagues who push me most, in a constructive way, are a lead QA engineer and Director of Engineering.
As for the piece of advice I’d give to new product managers, it’s hard for me to single out just one thing. But if I had to choose, I’d say learning about your market, your customers, and your product is important. Learn those things, because it’s crucial to be a subject matter expert. You’re the voice of the business and the voice of the customer.
Tweet This:
“You can’t do your job effectively if you don’t prioritize learning about your product and market.” #ProductLessons
You can’t really do your job effectively if you don’t prioritize learning. A newly hired product manager at AppFolio recently asked “I’m getting pulled in a lot of directions — what should I do? I’m shadowing a product manager. I’m getting involved in team activities. There are all these meetings.”
My advice was, “Your job right now is to understand our market, understand our customers, and learn all about our product. Build that base, and you can do the other things afterwards. But build that base first.”
What is the craziest feature suggestion you’ve received?
RR: A crazy suggestion that I love getting from our customers is, “Why don’t you just do exactly what your competitor is doing? Just do what they’re doing, and you’ll get it!”
It’s an interesting recommendation, and I usually reply by asking, “How long ago did you switch from our competitor to us? And why did you switch?”
There will be some good reason: “You guys do this and this really well.”
And I’ll say, “Okay, well, why do you think we should copy them?”
Finally, the customer will say, “Well, on second thought, maybe you shouldn’t copy them. There’s a reason why we switched to you guys. Keep on doing what you’re doing.”
But that’s the suggestion I love the most. If we just follow what everybody else does, we’re not going to deliver differentiated value to our market. We’ll just be a copycat product, and that’s not sustainable.
Have a product management story to share? Contact us at [email protected].

Aligning Sales and Product Teams on Your Roadmap
One of the biggest challenges product managers face is working with diverse stakeholders and managing their conflicting priorities. You’re pulled in a hundred different directions, and often it’s the sales team applying pressure on your roadmap priorities.
At times it’s tempting to build what the latest big sales prospect asked for. And sometimes, to close the deal, it’s tempting to make promises on release dates or to mention features that are still a few months out on the roadmap.
I’ll elaborate on some of the points I made during our recent webinar, and explain how product managers can better work with sales teams to ensure they don’t over-promise and under-deliver.
What successful methods have you found to manage the sales team selling roadmap features before readiness?
The sales team understandably is looking for ways to close the deal. That’s how they’re compensated, and I think it’s important for product managers to recognize that.
You can set expectations with the sales department that plans will change and you can talk all you want about being agile. You can tell them that you’re not sure when the exact delivery dates for certain features will be. But the reality is that when you send the sales team a roadmap, many will consider it to be a commitment.
The last thing you want is for sales to be attaching a copy of that roadmap to a customer contract. One option to consider: creating a separate sales-oriented roadmap — one that doesn’t have dates and that is less granular. A sales-oriented roadmap could also limit the timeframe, showing just what you’ll be delivering in the short term — maybe three months out.
It’s important to involve sales leadership in the roadmap planning process. Not only does it get their important input, but it helps establish buy-in. You also have the opportunity to guide them on why certain features are important from a strategic perspective.
hbspt.cta.load(3434168, '3f36d63f-fe4f-400d-ab83-a64b28767625', {"region":"na1"});
How do you keep sales and product teams on the same page?
It’s important for product managers to make sure that the sales team is targeting the same market that the product team has identified for the product. Product managers usually work with personas, and I think that’s a really important concept, but sales teams may not necessarily have a similar sales persona.
For example, let’s say you’re a B2B company and you’re targeting companies with 1,000 to 2,000 employees. Well, your sales team better be doing the same. You’re building a product that solves a problem for that market, but if your sales team is then approaching startups, there’s going to be a problem. A product/market mismatch. The sales team will inevitably be disappointed, and of course, the customer will inevitably be disappointed.
You need to make sure that there’s alignment between your target market and the market that your sales department is actually selling to. Everybody should be pulling for the same team.
Tweet This:
“Make sure your target market matches the market your sales team is actually selling to.”
Also, I think it’s important to nicely remind your stakeholders that sales and revenue aren’t the only success metrics. The success of a product is based on a whole lot of other things. For example, customer satisfaction after a sale is critical. If your sales team is selling actively but you have a lot of customers churning, that’s not good. So it’s important to recognize that there are other metrics out there besides sales that are worth paying attention to.
Get Buy-In and Budget Approval on Your Product Stack➜ hbspt.cta.load(3434168, 'c4f7dcc8-378e-4b20-9c16-637fcb9589a5', {"region":"na1"});
How do you avoid getting distracted by high-paying clients?
When a high-profile client comes in and asks for a feature, it means something else is not going to get built. If everything is equal, if one feature is added to the roadmap, another one moves out. And it’s easy to get distracted from your core roadmap when a large prospect says, “If you build this feature, we’ll buy.”
Check them against your strategic objectives — this is where having those clear objectives and goals mapped out with your team becomes really critical. You need to make sure your team is aligned on strategic goals because if you’re making these decisions by yourself, you’re going to have an even harder time weighing the risks and benefits.
Whatever this big deal is that’s being dangled in front of you, the feature they’re requesting needs to be tied back to your product vision. If you’re doing a good job of that, then it should be fairly clear what the right answer is. Sometimes it’s tough but you just have to say no or not yet.
Have other suggestions on how to better align sales and product teams? Share them in the comments below.

Why User Onboarding Never Ends (And Why Product Managers Should Care)
The traditional approach to user onboarding
When software companies reference user onboarding, they are typically referring to the user’s initial experience in the application. The concept took shape around mobile apps, but as more and more business software moved to a SaaS, “self-service” model, vendors began to introduce distinct onboarding experiences for a user’s first visit. These experiences are designed to introduce the user to key features and functions of the application and walk them through some sort of setup or training flow.
These simple onboarding experiences can be helpful, but they typically do not end up being a priority for the product management team for a couple of reasons. First, the onboarding experience is often treated separately from the overall user experience. It’s considered a ‘one-off’ and any updates or refinements often end up de-prioritized on the roadmap. Second, onboarding initiatives are often championed by sales or customer success teams within the organization. Although product management will lead the implementation, they may not feel the same level of ownership or accountability as they do for other features in the product.
As a result, user onboarding doesn’t necessarily get the attention it deserves. The same trends that are driving self-service delivery of business applications are dramatically reducing switching costs for customers. If they don’t realize value quickly or feel that the application is delivering against their expectations, they will churn. Regardless of the breadth of functionality that is available, if users can’t learn it quickly, the product won’t be successful.
A better definition of onboarding
Part of the challenge stems from the fact that onboarding has a very narrow definition for most companies. Rather than thinking about onboarding as the initial user experience in the application, companies should be thinking about it as the process by which users become proficient in the application. This definition is helpful for a couple of reasons. First, it opens the aperture beyond just the in-application experience to understand that onboarding also includes any hands-on help, account setup, and training. Secondly, and most importantly it helps to clarify that onboarding doesn’t just refer to a user’s initial experience in the application.
Tweet This:
“A better definition of user onboarding: The process by which users become proficient in the app.”
It’s definitely true that users will churn if they don’t realize value quickly, but it’s just as true that users will churn if they don’t receive ongoing value. The SaaS business model is built on the idea of recurring revenue. Customers must renew and expand their usage for a product to succeed in the long run. This means that product managers must consider how they deliver additional capabilities at a velocity that meets customer expectations for both actual and perceived value.
Implications for the user onboarding experience
Along with all this ongoing capability delivery, products must also be able to provide ongoing onboarding delivery. Added functionality is of limited value if users are unable to discover, and learn how to use it. This means that product managers must think through how to add more flexibility to the onboarding experience. Taking over the UX for an introduction and initial walk-through is fine (if not ideal) for the user’s first experience, but it definitely isn’t a workable approach for every new capability that is introduced. Also, if onboarding truly doesn’t end, product teams need to address how to handle the volume of onboarding content. Adding too much guidance or training to the user experience can add clutter and ultimately degrade the customer experience.
An effective approach is one that customizes both the onboarding content and the delivery to the user’s context and learning style. User context includes behavioral and demographic information such as:
Time spent in the application
Features used
Previous onboarding/guidance viewed
Functional job role
Application role (i.e. admin vs regular user)
This information can be used to target onboarding content to the users that it’s most relevant for. As a simple example, you probably wouldn’t want to offer help about a particular feature to a user that has already used that feature several times. The offer would merely be intrusive. This same principle applies to content a user may not have access to. If their plan level or role in the application prevents them from accessing a feature, any help for that feature should be hidden from them as well. By limiting content like this, product managers can ensure that their onboarding experience is as relevant as possible, and doesn’t unnecessarily clutter the user experience.
Supporting different learning styles is often addressed by offering content in a couple of different formats. For example, onboarding content can be delivered as:
In-application walkthroughs
Instructional videos
Written documentation
Training classes
All of the methods might be preferred by different segments of users. Once a base set of onboarding content is developed, it’s not a significant burden to surface it in a couple of different formats. Product teams can test several different formats or combinations of formats to see which ones are consumed the most by users.
Considerations for the product roadmap
How should the need for continuous/constant onboarding influence the product roadmap? Ideally, onboarding requirements and measurements should be included with every item on the roadmap. That way, when the product team is prioritizing and scoping features, they can consider the time and effort involved in training users about the feature. It also ensures that a feature is not considered complete if the content and the approach for “onboarding” users into that feature has not been developed as well.
Tweet This:
“Onboarding requirements and measurements should be included with every item on the roadmap.”
Metrics around onboarding should live with the overall feature metrics. Often, usage goals will overlap with onboarding outcomes – i.e. a successful feature and successful onboarding will result in a high-level of feature usages and possible increases in user satisfaction. The key is that the onboarding experience should be evaluated alongside the feature itself. This allows the product team to constantly measure not only the pick-up of the feature but the engagement with the relevant onboarding content as a part of their retrospective process.
Embracing onboarding as an ongoing process
It’s easy to treat user onboarding as a one-off experience that doesn’t need continued investment, design, and attention; but in today’s world of SaaS and recurring revenue business models, product managers do so at their own peril. The reality is that in order for applications to be successful, their users must realize value quickly and continuously. The only way to support this is through ongoing user onboarding. Product teams that embrace onboarding requirements and measurement as part of their roadmaps, and who work to customize onboarding content to user context and learning styles, will come out ahead.
About the Guest Author
Michael Peach is the Head of Product Marketing for Pendo, where he leads messaging, positioning, and launch activities for Pendo’s product success platform. Prior to joining Pendo, Michael was the marketing program director at IBM where he led marketing and demand generation initiatives for their mobile, application integration and business process management portfolios. He has also held product management and business development roles for several small and early-stage technology companies.

Agile Roadmap Planning: How to Balance Long Term Uncertainty
At LIKE.TG, I frequently get questions about agile roadmap planning. How should you balance long-term strategic planning with short-term agility?
This was an especially hot topic on a recent webinar we hosted. I thought I’d elaborate on some of my answers in this post. Here are 3 questions on that topic I’d like to highlight.
1. How do you balance agile uncertainty with roadmap planning at a growing small or medium-sized company?
It’s important for product managers to not make the mistake of thinking that because they have a roadmap, they’re not agile. Those two concepts actually work in tandem. You need an agile roadmap to set the strategic goals for your company, but you still have a lot of freedom to move things around within those goals.
Download How Agile Product Managers Can Build Better Products ➜ hbspt.cta.load(3434168, 'b4eb5c0b-bf4b-4a7e-9b0a-75f92005c127', {});
There are a couple of points that I’ll make around this:
The first is that you should be doing continuous customer discovery and customer interviews. You should always be engaging with customers in order to find the big problems worth solving. And when you match customer problems up with the strategic goals that you’ve set for your organization, it will point you in the right direction in terms of which features to build.
It’s important to remember that you’re not necessarily putting narrow features and tasks on the roadmap. Instead, you’re bubbling those up to make the roadmap very high-level.
You need to be looking at big themes that will help you move the needle in problem areas that your customers have. Think about the jobs your customers need to get done. Remember, your agile roadmap helps you communicate the strategy. When you keep your roadmap high-level, you maintain a lot of flexibility as a product manager to move features in and out of the backlog in order to accomplish your goals.
The second point I want to make is that you should be reprioritizing all the time. Reprioritize your backlog and your roadmap, especially in the long-term, because things change and different competitive pressures come up. Don’t lock in timelines that are too long, or your stakeholders will feel like you’re making commitments and they’ll expect you to deliver.
[Free book] Backlog Refinement: How to Prioritize What Matters ➜ hbspt.cta.load(3434168, 'ba6d6ffb-c21a-41c0-8f7e-7f79e553dae1', {});
I think those two points are really important — doing continuous customer discovery and constantly reprioritizing features. That way you can ensure your agile process is really working for you. You don’t want to find yourself in a position where you’re throwing features into the development queue that was decided on twelve months ago. Those features may or may not be the right things to do today.
And there’s one more thing I want to touch on — this idea of using a Kanban-style roadmap. The Kanban methodology has become pretty popular because it lets you organize the roadmap into different buckets — planned, doing, done, etc. — without committing to specific deadlines.
With a Kanban roadmap, you can designate things that you might want to be doing in the future, but you’re not quite sure about yet. You can distinguish the things that are a little bit fuzzy from the things that you’ve already committed to for the short term.
I think that in a small or mid-size organization, Kanban is a great way to avoid making the mistake of locking in an inflexible,12-month roadmap that may or may not end up being the right course of action. And, of course, it should also be mixed in with continuous customer discovery and reprioritization.
2. How far out should you plan your roadmap? How do you properly set expectations with stakeholders that plans will change?
I think it depends. The appropriate timeframe for your roadmap depends on the kind of organization you have, the type of product you have, and where your product is in its lifecycle. If it’s an early-stage product, your roadmap needs to be very short-term. You simply don’t have enough insight into what the right things to build are, so your roadmap needs to be very flexible.
On the other hand, if you have a product that is five or six years into its lifecycle, your planning horizon needs to be much longer. So, again, it really depends on product and company maturity, but at LIKE.TG, the most common roadmap time horizon our customers use is about a year.
Many organizations are moving to an agile planning approach, and that makes it less likely that the things you’re putting on your roadmap for six or nine months from now are solid — and that presents challenges for product managers.
We hear from a lot of product managers who feel that creating a one-year roadmap means setting unreasonable expectations among their stakeholders. And that’s really a caveat here — you have to communicate to your stakeholders that the roadmap will change.
One of the ways that you can do that is by bringing your roadmap up a level. Again, the roadmap should not be simply a list of features or a backlog. The roadmap should be tied to strategic themes. So rather than listing out specific features or tasks that need to be accomplished, roll those up into larger themes and communicate the roadmap at the theme level.
A theme ties back to strategy. For example, if your product is an e-commerce product and you want to reduce the rate of shopping cart abandonment — i.e. you want to improve the number of customers who are actually making purchases — that could become a theme. Now, the exact features that you create in order to accomplish that goal, or that theme, may change.
You also may not really know the effort level behind the features you’re considering. As you get closer to building them and you estimate the stories, it will become more clear what that effort level is. Then you can make trade-off decisions about which items will best accomplish your goals.
hbspt.cta.load(3434168, '3f36d63f-fe4f-400d-ab83-a64b28767625', {"region":"na1"});
So those are my recommendations — that you manage stakeholder expectations that the plan will change and that you bring the roadmap up a level. As a product manager, you have a lot of flexibility in what you can accomplish as long as you don’t get locked into building a specific feature set.
3. How do you adjust when you have roadmaps for a racehorse but realize you’re actually riding a mule?
I love that question! I think a lot of us have been there, and I think it’s just the nature of things.
As product managers, we know what the path is — we have the vision for the product. But sometimes things don’t move as quickly as we want them to. I think setting up those longer-term strategic goals is the right way to safeguard against unexpected bumps in the road.
And there’s no quick fix here other than to just stay on the path. As long as the path fits in with those strategic goals, you’ll eventually get there. Having that long-term strategic perspective will make it easier to say, “Yes, we are going to do that, just not yet.”
I also think that this is where the concept of an MVP comes into play. Not every feature is important, and a lot of the things that you have on your roadmap, especially if you thought them up in the conference room, may not be the right things to build in the first place.
I’ve found that I can often satisfy customers and give them a lot of value by building only 50% of what I thought they needed to have — and I’m constantly surprised by that. If you’re solving one key problem for them, they’ll buy and they’ll be happy, even though you may not have given them everything that was on the initial roadmap.

iPhone 7 Launch Day: Are Apple’s Product Teams Still Innovating?
Criticism can uncover important truths. This is one reason that product managers have such a difficult job: Sometimes the only way to learn what your users truly think about your product is to launch and then listen to their unvarnished “feedback.”
One valuable truth that criticism can uncover is how much your customers have come to expect and demand from your company and your products. So it says a lot about what an innovative powerhouse Apple has been that the public now expects the company to transform another industry every couple of years, and that we assume every one of its product releases will offer something revolutionary.
Apple has certainly earned that reputation. They changed digital music, with the iPod and iTunes; how we consume video entertainment, with Apple TV; and how and where we interact with the Internet and our digital communities, with the iPad. And of course, with the iPhone, by standing on the shoulders of countless innovations before them, they’ve literally changed the way more than a billion people hold their heads — downward — for much of every day.
The Next Stages of an Innovation
The iPhone was introduced in 2007, the iPad in 2010. Apple TV? That hit the market almost a decade ago, in 2007. And the first iPod was launched way back in 2001.
One major new addition to the Apple product line in recent years, the Apple Watch, wasn’t the first wristwatch to connect via Bluetooth to the owner’s smartphone. Nor was the concept of a piece of wearable, wireless technology so groundbreaking — fitness trackers like Fitbit had already been gaining popularity for years.
So it’s understandable that people are now publicly asking — Why aren’t Apple’s product teams innovating anymore? I believe those criticisms miss part of the story.
Yes, Apple revolutionized several industries — across music, movies and television, web browsing and phone communications. Heck, they even created the concept of an “app store,” where millions of other innovators could sell their own digital tools over web and mobile platforms.
But here’s the real question, a question to which every product manager should give serious thought: When you’ve innovated and brought something truly original and different to the market, what then? What’s your next move? Should you just keep innovating more new products, or should you spend more of your resources and your team’s creative energy improving, tweaking, refining and upgrading that first innovation?
Tweet This:
Should Apple innovate new products, or should they spend time improving existing innovations?
Apple took advantage of a wildly creative period at the company a decade or so ago, and launched a flurry of groundbreaking products. Those products were so groundbreaking, and changed so many people’s lives, that the company has been correct in treating the follow-up stages — nurturing and improving these innovative products — with as much energy and enthusiasm as they gave to the original innovation stage.
Download the Anatomy of a Product Launch ➜ hbspt.cta.load(3434168, '0edb2611-2761-4434-90b0-f055704d9daa', {});
The Next Stage in Innovation Isn’t Another Innovation — it’s Nurturing and Improving
So when people criticize Apple for not unveiling more cool, never-before-seen tech year after year, here’s what I think they might be missing.
The very Apple products that have so endeared the company to millions of fans — fans, mind you, not merely customers — require a tremendous amount of ongoing stewardship from Apple’s product teams. The reason the iPhone is still so popular in its seventh iteration, now nearly ten years after its original release, is that the company has put so much thought, analysis and, yes, innovation, into continually improving it.
The seventh version of any product might not sound like it leaves much room for innovation. But consider, for example, the company’s decision to remove the phone jack from the iPhone 7 and introduce a set of wireless headphones. That move was bold and gutsy. And as Apple’s product team no doubt expected, they immediately received serious criticism for it.
In this sense, Apple is damned if they do, damned if they don’t. Many of the people critical of Apple for not releasing more completely new products — in other words, demanding more innovation — are at the same angered at the company’s innovative move to change the way we interact physically with our smartphones. But that’s okay. True innovators understand that it can take time for the public to see the value in their innovations, even if with time everyone claims the ideas made sense all along.
Is Amazon Today a Snapshot of Apple a Decade Ago?
Perhaps another reason so many people have taken issue with Apple for slowing their pace of new product launches is that there are examples all around us of other companies, in their own wildly creative and productive periods, introducing flurries of groundbreaking products right now.
Consider Amazon. The product teams there are on an innovation tear — across product categories, customer personas and industries.
The Echo is already redefining how people interact with the Internet in their homes. The Dash Button is a simple, brilliant solution to a household problem faced by tens of millions of people every day. With Amazon Studios, the company is taking a bold step from another set-top-box provider of TV and movie apps to a content creator in its own right. The company has of course become a major player in the enterprise cloud-computing game, with Amazon Web Services.
And if all of that weren’t enough, there’s the drone delivery project (called Amazon Prime Air). Now if this isn’t innovation, we don’t know what would qualify (whether or not it eventually becomes a reality).
The whole idea is so revolutionary it almost sounds like the punchline to a joke uttered by an obsessed Amazon customer: “I love Amazon, but I hate that it takes a whole day for them to ship me stuff. Why can’t they just have a drone pick up my shipment from the distribution center, fly it to my house and land it on my front porch? Hahaha!”
Of course, maybe the idea actually did originate as a joke like this uttered in a customer’s home… and the Amazon Echo was listening. Just kidding. Probably.
Tweet This:
Is Amazon today a snapshot of Apple a decade ago?
Looking at Amazon’s rapid-paced introduction of new products alongside Apple, what are we to conclude?
Amazon is certainly enjoying a flurry of creativity similar to the one Apple experienced maybe a dozen years ago. If that’s the case, then perhaps as its new products — the Echo, Amazon Prime Air — become ubiquitous and then begin to mature, Amazon will slow down the rush of revolutionary new products out the door (or, in the case of the drones, out the roof). And like Apple, Amazon will begin shifting its focus to refining and improving its existing portfolio of products. We’ll see.
The Best Innovators Care for Their Products Well After the Initial Thrill of the Innovation Wears Off
The initial unveiling of an innovative new product is fun, not only for the public but for the company itself, particularly the product teams responsible for it. That unveiling is what grabs the headlines. It’s what wins new fans.
But even if the new product is an instant hit with the public — in fact, especially if the public takes to it immediately — the company then needs to shift to the next stage, which is learning how to improve upon the product and make it even better. That’s what champion product managers do. Even after an early win in the market with a new product, they head right back to their desk to start gathering new data from users, and whatever else they can find, to start improving the product for the 1.1 release.
Tiger Woods was famously spotted practicing on the driving range just hours after winning the US Open. Real champions in any field, including product management, never stop practicing, never stop learning and never stop improving.
We believe that as Apple slows its pace of unveiling category-defining new products, it’s not because they’re resting on their accomplishments or playing it safe. It’s because they are treating the all-important next steps in product innovation — nurturing and improving — with equal respect.
But that’s just one opinion. Agree? Disagree? Perhaps Apple has slowed its innovation for another reason. And perhaps Amazon’s product teams never will. We want to know what you think about Apple’s slowed pace of innovation. Please share your thoughts in the comments section. Let’s get this product discussion flowing.

The 5 Ways to Know if Your Product Idea is a Winner
Thousands of new products launch every month. Yet only a fraction of those gets enough traction to be considered successful.
Of course, there are the exceptions — the breakout successes that we all hear about: Snapchat, Uber, and of course Pokémon Go.
Even though that’s not likely to be your product, you can still knock it out of the park. But how do you test market demand early to know if your idea is a winner?
Throughout my career, I’ve helped launch a dozen successful software products including GoToMeeting, AppFolio, and ProductPlan. I have learned five powerful techniques that entrepreneurs use to learn whether their product will be successful — before they launch their product.
Download the Anatomy of a Product Launch ➜ hbspt.cta.load(3434168, '0edb2611-2761-4434-90b0-f055704d9daa', {});
These methods won’t guarantee success, but will dramatically increase your odds. In my case, these techniques resulted in products that today now generate hundreds of millions of dollars in revenue yearly.
1. Before Anything Else, Find a Problem Worth Solving
Before spending a dime on development, I interview 10-20 potential customers to understand the problem I’m solving. This is before I tell them about the product features, pricing, or how it’s going to change their lives.
Tweet This:
“Before spending a dime on development, interview potential customers to understand the problem.”
I call these “problem discovery” interviews. They’re in-depth conversations, often conducted in person, and last between 30-60 minutes. They’re designed to not only thoroughly understand the problems but to learn whether the problem is worth solving in the first place. A problem needs to be high enough on a customer’s priority list to be interested in your product.
For example, in the early interviews for GoToMeeting we learned that other online meeting products were hard to use, feature bloated, and difficult to budget. By thoroughly understanding these problems, we developed a product that was easier to use, with fewer features, with all-you-can-use pricing. Within a short time, that product became a blockbuster success.
In early conversations with customers and investors, many entrepreneurs lead with the product description and features. I think this is a mistake – by not understanding the problem thoroughly, many products miss the mark. I think the single most important key to product success is asking the right questions about their problems.
Here are some questions you can use to understand whether the problem is important enough to solve:
“How are you solving that problem today?”
“What is most frustrating about your current solution?”
“Where is solving this problem on your priority list?”
“If you solve that problem, how much money will you save/make?”
“What does a successful year for you look like?”
2. It’s Not a Business Unless You Can Sell
So many entrepreneurs launch their product and then wonder why their sales are anemic. How do you know in advance whether customers will actually pay for your product?
In my experience, knowing how to sell the product in a repeatable way is more important than the product itself. In a sense, you’re validating sales, not just validating a product.
For every successful product I’ve launched, I previously had test-sold the product to at least 20 customers. My belief is entrepreneurs do not need a fully functional product to learn whether customers will buy. In fact, my early test sales are often from a slide deck or a rough prototype.
By test-selling, you can learn about the sales cycle, whether your target customer is the actual decision-maker, whether they have a budget to buy, and further refine your pricing.
In these sales interviews, customers don’t necessarily pay you in advance, but you are one step closer to having to pay customers on the first day of your product launch. For example, with my current company LIKE.TG, we had several customers who were ready to give us their credit card number within hours of when our product was available for purchase.
If you don’t have sales skills or can’t handle rejection, get over it and pick up the phone.
3. Customer Acquisition Costs are the Key to Success
You’ve seen it before: Awesome products that launch with a bang and then couldn’t achieve enough traction to make the numbers pencil out. Many entrepreneurs don’t thoroughly understand how they will acquire customers and then how much those customers will cost to acquire.
The rule of thumb is simple: A customer’s acquisition cost needs to be significantly less than their lifetime value. Yet so many entrepreneurs go in blind on these basic metrics when launching products. Fortunately, there are easy and inexpensive experiments that you can use to test acquisition costs.
At LIKE.TG, before we had written any line of code, we set up a landing page. This primitive website was designed to test whether anyone was searching for software like ours and to learn whether the messaging we had defined resonated with our target audience.
We then drove traffic to the landing page using Google Adwords and LinkedIn Ads. We targeted product managers with keywords that they might use to search for a solution like ours. Once they came to our landing page they were prompted to sign up for an early version of our product.
The experiment was a success because we learned so much about the acquisition cost – how much it cost to bring someone to our website, the clickthrough rate on advertising, what percentage of people signed up for more information, and more.
Through this process, we could roughly estimate the conversion rates and acquisition costs for each step of the sales funnel.
Perhaps more importantly, these prospects provided their contact information. We then reached out to them to have deeper discussions about the problem, product features, and pricing.
It was a goldmine of information, and we spent less than $1,000 on this simple experiment.
4. Know This: Your Original Product Idea is Probably Wrong
For every product I’ve developed, the final product we launched was dramatically different from the original concept we began with. Through interviews and experiments, we were able to challenge our assumptions, discard bad ideas, uncover innovative features, and fine-tune our prices.
For example, when we were validating LIKE.TG, we assumed our market would be limited to product managers at software companies. That turned out to be false. By speaking with dozens of product managers we discovered our market was much broader and included companies in media, healthcare, retail, and more. This helped us create a product and marketing that better suited a wider market.
Often entrepreneurs spend an inordinate amount of time on business plans and spreadsheets that are essentially a work of fiction. Or worse, they launch their product based on their original idea and then waste time and resources changing the product and pricing to better fit their market. That’s backward.
Entrepreneurs can get closer to reality — and build a better product — by testing their assumptions before launching. But many misuse the “Lean Startup” method to throw spaghetti against a wall and then hope that people buy. And when people don’t buy (or buy in low numbers) the entrepreneur wastes valuable time.
It goes without saying that pivoting your product ideas during this early validation rather than after you’ve built the product is significantly cheaper.
Tweet This:
“Pivoting during early validation is much cheaper than doing so after the product is built.”
The way entrepreneurs can challenge their assumptions: write them down and then get out to test them to see if they resonate with potential customers experts (for example, analysts for the industry, people who have been employed by the industry, consultants, etc.). A healthy dose of skepticism goes a long way.
“Why?” is by far the most important question you can ask to challenge your assumptions. With it you can get closer to the truth from customers. Unfortunately this question isn’t used often enough — too many people ask a question, and then take the answer at face value. It’s a missed opportunity to understand motivation and validate what someone would really do. The Five Whys is a great technique for getting to the underlying reason — the real reason — behind a customer’s motivation.
hbspt.cta.load(3434168, 'ad657ba8-be75-4be1-a163-e71ff5498018', {});
5. Perfect is the Enemy of Good — Just Launch Your Product Idea
I’m a believer that entrepreneurs should jump off the cliff. This means, especially for software products, that you should launch as early as possible.
Reid Hoffman, the founder of LinkedIn, famously said, “If you are not embarrassed by the first version of your product, you’ve launched too late.”
I’m not saying that you don’t have a great first-time customer experience. Often people don’t give you a second chance if your product simply doesn’t work. But if you are solving a problem that’s big enough, customers will forgive you if the experience isn’t perfect.
With software products in particular, it’s possible to launch quickly with a minimal feature set if the product provides enough value. If a handful of customers are willing to pay, it’s good enough and you can improve over time.
Launching early gives you no better way to determine if you are on the right track. So many entrepreneurs waste time by trying to think of every scenario, please every customer, and ensure every feature is included.
An entrepreneur I know was passionate about launching a new mobile app he was certain would be popular. He spent months perfecting it. He spent thousands of dollars on mobile developers, and eventually took out a second mortgage on his house to put the finishing touches on the app before launching. Once he finally launched, he was shocked he had so few downloads. It was a sad, expensive lesson.
Entrepreneurs need to spend more of their time at the front end – discovering the problems in the market and validating whether someone will buy the product – before they build and launch. If you do an effective job at this front end, the building and launching the product becomes so much easier. You’re also gaining evidence for potential investors.
There is no way to systematically know with certainty whether you’ll be successful. But by using these techniques and launching early you can improve your odds dramatically.

Product Management Chalk Talk: How Do I Build Shared Understanding?
One of the central roles of a product manager is to drive shared understanding. With shared understanding, a team is more effective, resilient, and creative. Alignment without shared understanding is temporary and short-lived. The best teams find a way to break down complexity and speak the same language. They row relentlessly in the right direction, even when that point on the horizon shifts.
In my chalk talk, I share a framework for building shared understanding with your team and other stakeholders. You can either watch my chalk talk or read the transcript below. Enjoy!
The Problem: Context is Always Changing
We all know that one of the big challenges of product management is sharing context. You don’t only have to share it with your team, or across your team, but you also have to share it across the entire organization. You’re basically sharing context all the time. And the challenge is that the context is always changing. The context of yesterday is not the context of today.
Tweet This:
“A big challenge in product management is sharing context. Because context is always changing.”
In my chalk talk, I’m going to frame that problem, and give you some strategies to make sure that the context you share is the most current context, and is deep enough for your teams to be able to take action.
Direction vs. Destination
Think about some of the words that we use, and think about how we communicate strategy as product managers. Let’s say you’ve got a horizon, and you’re in a boat. Now for a lot of knowledge work, you’re just generally sailing west, like Columbus. You’re sailing to a point on the horizon. You’re going somewhere. That’s a direction.
Now think about how people frequently state goals. They state a series of unique points along a line, that you need to be able to hit in order to get to a specific endpoint. And that’s what we call a destination. Think about those two words: One is direction, and that’s a lot more applicable to knowledge work, and the other is a very linear, deterministic goal that you’re trying to hit. Direction versus destination.
Let’s take a real-life situation: You have a friend and they say, “I want to lose five pounds.” You have another friend that says, “I want to eat healthy.” Those are two different perspectives. One is a destination-based perspective (“I want to lose five pounds”). And the other one is a more systems-based perspective (“I want to eat healthy”).
Now, we all know there are many unhealthy ways that you could lose five pounds. The idea is by eating healthy, one of the things we might notice is losing weight. But we might also live longer, we might be happier, and we might be less stressed. So that’s more of a systems approach.
Now, the third example is this idea of cascading goals. Dividing one goal into a sub-goal, into many sub-sub-goals, into many sub-sub-sub-goals, into sub-sub-sub-sub-sub-goals. We see this in practices like OKRs, or management by objectives.
The idea is that everything cascades up and connects with a higher level goal. Teams are told to focus on their individual goal. Now, that might be good in some situations. But in a lot of the environments that we’re working in, the teams that are on the front lines actually need to be able to see the big picture. They need to do this so that they can take course corrections as they’re moving along. Think about a person who’s working right there [points at lower level goal]. If they know that’s the goal and they see the context changing, what if they could circumvent all these steps and just achieve that goal in another way? What if the context changes for this goal, or if they could take a shortcut?
I tried to lay these out here as we’re understanding the problem. You have destinations versus directions. You have goals versus systems. And then you have the need for teams to be able to see the big picture in knowledge work to make sure that they can take the course corrections necessary to move in the right direction.
The Reality: Context is a Moving Target
But the reality in product management is, we’ll do a kickoff, and at that point, shared understanding is at an all-time high. Or we think it’s at a high. But over time, we’re always fighting the downward pressure on shared understanding.
The context is changing. And at the same time, we’re learning, and we’re improving our shared understanding. We might be iterating and getting more shared understanding. It’s always this push and pull on what we’re learning and the degree to which our learning is depreciating that really dictates the situation.
That’s one problem. We’re always losing shared understanding and gaining shared understanding. And even when we have a new, better, shared understanding, we still have trouble communicating that.
A second reality is that different people on your team have different needs. You might have someone who is more junior, who’s new at this, who may just not care all that much about the big picture, and they’re looking down here [draws line downward]. They’re looking for things right in front of them: “Can you tell me what needs to be done next, please, so that I can do my job?”
Meanwhile, you have the people who are asking why all the time and the people who need to understand the big picture. And these sometimes are your most valuable employees. They want to understand the big picture, how things are fitting together, and how things relate to each other. You’ve got both of these personalities on your teams.
hbspt.cta.load(3434168, '57ff7e42-ccfa-4d9e-b5be-8a0f6ba69363', {});
And the third part of the reality is, the problem-solution dichotomy that everyone talks about, where we’ll specify the problem and you specify the solution, is a lot more intricate than that. Because every problem has a solution to some higher-level problem. Even something like hitting quarterly goals, or a new round of funding, that’s a solution towards maybe reaching a higher-level goal for your company. When people are talking about problems and solutions, it’s a lot more complicated than that.
Talk to an engineer for example, even the slightest interface change is a problem to solve. You have nested problems and solutions and people with different needs. And you have the fact that shared understanding is always in a dynamic state, and you’re always having to communicate it.
The Solution: Mapping Context
I’ve found the following technique to be an extremely helpful tool to help you get your own head straight about things, and for communicating context to your team. I also recommend doing this exercise with your team. It’s a great way to develop a shared vocabulary.
And this is an issue with roadmaps as well; it’s really about having a conversation. It’s really about sharing the same vocabulary and having the conversation that yields the best results. Let me show you this method for mind mapping.
1. A Fuzzy Goal
You start with some fuzzy goal. And fuzzy goals like we’re talking about aren’t the most prescriptive goals, and they’re not the big pie-in-the-sky goals. They’re something that is actionable and directional.
2. Because, We Know, And We Assume
Now, everyone wants to know the why. Why are we trying this? Why are we doing this? To answer this question, we use the word because. Everyone can relate to the word because. And we throw on two other phrases: ‘we know’, and ‘we assume’. And this is absolutely essential. How many times have you gotten two months into a project, and someone says, ‘why are we doing this’? And someone said, ‘well, I guess we assumed that this was true’. And the person says, I know that’s not true. So by saying this, we know and we assume, you really make it clear why you’re doing it, and what’s the underlying rationale.
3. While And Without
And the next two words are ‘while’ and ‘without’. This can be a little tricky to wrap your head around. In your quest to achieve this fuzzy goal, what are the boundaries? What resources are you playing with? A great example that I can think about is that you’re doing something that might potentially damage the user experience. You might want to create a boundary there. You know what? No matter what we do in our effort to try to improve this fuzzy goal, we don’t want to mess up the user experience. So we use these words, ‘while’ and ‘without’. And I’ll give you an example of all of this together in a bit.
4. By Trying
And then finally, we have what people commonly call solutions, but I just call it ‘by trying’. We’re going to try something to attempt to move this fuzzy goal. But the most important point here is that you can nest these. And by nesting, you can start having another ‘because’ for this, and another ‘while’ or ‘without’, and another ‘by trying’.
5. Example
Let me give you an example that everyone can relate to, something like eating healthy.
Because we know that eating healthy might help you live longer. Maybe that’s an assumption, but I think commonly, people know that. And we assume that our relationship might be better if we eat healthy and we’re less stressed out. Because we assume that eating healthy reduces stress.
We’ll do this without breaking the bank. We’ll try to eat healthy, but you know, we’ve got a budget. And we’ll do this while making sure that, we have fun sometimes. We’re going to go out and eat with our friends.
And we’re going to do this by trying what? We’re going to do this by trying to cook in six nights a week. Because we think that by cooking in six nights a week, just by the nature of cooking in, we’re going to eat healthier. We’re going to do that without annoying our kids, because they watch TV at a certain time. And then we’re going to do that by trying to have a set menu ahead of time that we shop for at Whole Foods, for example.
What you see here is that if you can start to state your goals this way, instead of just having a big cascade of goals that just say things like ‘meet this revenue goal’, ‘or ‘this is this metric’, or this is this other aspect of your goal’ you’re explaining your rationale.
What I would like to encourage you to do is to try this mind mapping method as a way to just get your heads straight before jumping into a roadmap or another strategic document.
In Summary: Resist Prescriptive Goals
First we talked about the difference between a destination and a direction, or systems and goals. And next we talked about the challenges of shared understanding. That we’re always trying to grow shared understanding, but it’s always degrading, too. There’s always that dynamic happening.
And then, I talked about a mind mapping method to help you develop a common vocabulary. And that conversation is critical because if you have that conversation, you can constantly get context.
Tweet This:
“It’s tempting to create prescriptive goals, but when the context changes, people won’t be able to course correct.”
When you think about it from a product manager’s point of view, it is always tempting to have prescriptive goals. That is a temptation that always exists. And If you take a step back, that is too fragile for most knowledge work. If you just create those destinations that people must hit, then the context changes, they’re not going to be able to change course. You’re going to lose that shared understanding very quickly.
What I’d like you to do is to think about direction instead of destination as you’re putting together your roadmaps. Make sure that you’re communicating the why, the data that you have behind that, the boundaries that you’ve created around your particular goal, and also encourage people to try new things.
Maybe one thing won’t work, but if they can understand what your rationale is in your thought process, then they might creatively come up with other solutions that might achieve that goal even faster.

Product Lessons Learned: Interview With Lea Hickman, VP of Product Management, InVision
This post is part of our product lessons learned series of interviews that we are conducting with product leaders across various industries. In this interview series, product leaders share their advice with their fellow product managers. We hope this series will shed light on trends and challenges in the profession, and be helpful to new and experienced product managers alike.
The following is a conversation with Lea Hickman, VP of Product Management at InVision (an award-winning SaaS-based product design collaboration platform). Lea is a tech industry veteran and before leading the product team at InVision, she was an executive at Adobe, AOL, and Netscape. Here is Lea’s story.
1. How has product management changed over the years?
Lea Hickman (LH): I think the fundamental catalyst to changing product management over the years has been the change in development processes. We are no longer in a world where we create 70-page PRDs and product specs to hand off to engineering. The advent of agile and lean development methodologies, it’s fundamentally changed the work a product manager does. Not only from a task perspective but also the type of skills that are required.
I remember early on in my career, product management was more like project management. It was someone who was part project manager, part systems analyst — where you were writing very detailed specifications. And thankfully, that has evolved into something where a product manager is more like a mini-CEO. Someone who can understand holistically what the problems really are, identify if they’re big enough problems to go after, and work with a core team to find the most efficient way(s) to solve them.
Here at InVision, we look for a very specific type of product manager. Our company solves workflow problems for design teams, so our product managers usually have a design background. The other key criteria are that they are very entrepreneurial. We typically look for folks who have founded or started their own companies.
This provides the mindset of someone who is willing to play the mini-CEO role. That person who’s willing to jump in and be a critical thinker and a great problem solver (coupled with design skills). If they have those two fundamental skills, that’s the recipe for our success on the product management side at InVision. Anything else, we can teach.
2. What’s the biggest product design challenge you’ve encountered in your career and how did you solve it?
LH: Throughout my career, the biggest challenge is probably when the iPad was first released. The iPad was introduced when I was at Adobe and we were looking to understand how users design on a tablet device.
How would they naturally and intuitively think about creating design on a tablet? This was a completely different way of consuming information. We wondered, how could it be used to create content as well?
The design challenge was focused on a different form factor. You have this device that has a camera attached to it and a completely different interface — touch. We spent a fair amount of time exploring ways to make that even better and to leverage the device.
Our CTO at the time was Kevin Lynch who firmly believed there was a great opportunity there. We did a lot of investigation and a lot of discovery work to understand how we could meet that need. We launched a few iPad products that did quite well and got a lot of adoption. In fact, the artwork behind me (and I know no one’s going to be able to see it) is an album cover that was created by a designer named Brian Yap, who used one of our tablet applications to do the illustration work.
I’m not entirely sure we solved it during that time frame — I’m not sure it’s solved today, but I think it’s a very interesting challenge, in terms of how we can leverage different platforms to create content. There’s promise and an audience for it, but I think designers need the power and precision of a more robust environment. That was the big takeaway.
3. You led the charge when Adobe Creative Suite transitioned to a subscription-based model. Do you have any recommendations for product managers on how they can best navigate big shifts in strategy?
LH: On that particular project, especially considering the scale of it (hundreds and hundreds of people were involved), consistent and repetitive communication was absolutely critical, both verbally and written. I can’t emphasize that enough. A product manager has to be obsessive about getting their story out and repeating it. Never assume that just because you already told someone, they’re going to remember what the story is, or the why behind making a pivot.
That was a huge takeaway. Over-communicate, make it extremely consistent, and do it again and again and again. Also, be sure to pre-vet key messages with your stakeholders — which is essential for making any major strategic shift. If you have an idea of how you want to shift something, meet with your stakeholders ahead of time and get their feedback prior to actually doing that broader communication.
4. What advice do you have for uniting stakeholders around product strategy and getting buy-in on the roadmap?
LH: I always make sure that whenever there’s a roadmap discussion, no one in the room is seeing the roadmap for the first time in that forum. I’ve had the most resistance from stakeholders when they were surprised by something. Now, I take whatever draft I have, and I share it really early on, like prototyping. If you present your ideas and thoughts and start gathering feedback to course correct them from the beginning, you’ll earn your stakeholders’ trust since they will buy into the process with you.
Then, take your early concepts, pre-vet them again with your stakeholders, and ask them for help to refine and shape. This doesn’t mean you’re asking for their ideas, you’re collaborating and bringing them along in the process.
Nine times out of 10, this strategy will alleviate major conflicts you’ll face when you have the official roadmap discussion or the official MVP discussion.
hbspt.cta.load(3434168, '3f36d63f-fe4f-400d-ab83-a64b28767625', {"region":"na1"});
5. What do you think are the most important skills for product managers?
Tweet This:
“A great product manager believes in what they’re creating, and has conviction around their ideas.”
LH: There are three traits I look for in product managers:
Product managers need to be exceptional communicators.
The more subtle, harder thing to interview for is conviction. A great product manager believes in what they’re creating and has conviction around their ideas. And by that, I don’t mean falling in love with your idea. I mean having a defensible conviction about your idea and being able to stand behind it and answer the ‘why’. I talk a lot about the why. We often fall short in explaining the why to other people, and that’s part of the conviction. If you can explain why you want to do something, you have conviction.
The final trait is something that’s important for me when I’m hiring and in product managers, I like to work with — a sense of humility. Understanding it’s not about you. It’s about getting an opportunity to shop for the product and get it into the hands of users — letting users decide.
6. Are there any design principles you think successful products have in common?
LH: It’s research — but it’s not the UX type of research most folks talk about. We do research a little differently at InVision. We recently invested in and hired our second ethnographic researcher, who evaluates people and cultures. I like this approach because if you can get at the root cause of a problem through research, you’ll come up with an ultimate solution.
For example, we work with a lot of companies (big and small) who have really incredible design teams (Airbnb, WeWork, IDEO, Adobe). If we present a proposal or review a prototype for a new feature, we’re going to have a very short conversation with that team, where it’s just about the solution we’re putting in front of them.
However, if we go in and observe how the team works, and we sit with them for a while, we begin to understand their problems. One of our ethnographers has a Ph.D. in anthropology and sits with a few design teams a week. Through his observations, we’re able to get at the root cause of the problems particular design teams are having. It helps us to ask, “Is this a one-off problem or is this a persistent problem? How many people are having this problem?” This is step two of our research.
You’re basically sizing your market. Then, go into product discovery, which identifies solutions that address the root cause. When we think about design, we start at the root cause of the problem.
Tweet This:
“When we think about design, we start at the root cause of the problem.”
Then listening to customers, observing them, and applying solutions, followed by UX testing and analysis, which determines the solution that will best meet those needs and address those core problems we’ve uncovered. It’s so foundational, giving you something you can build on and iterate on that yields great results.
7. What are some of the challenges that UX/UI teams have working together with Product Management? And what do you recommend to improve their interactions?
LH: At InVision, we have this concept of a core team, which consists of three roles: the product manager, the design lead, and the development lead.
The core team goes through all of that product discovery we talked about earlier. We found this process creates a lot of empathy across the roles and eliminates a lot of friction, particularly between the product manager and the UX or UI designer. From a velocity perspective, it cuts a lot of that friction out too. It helps these teams understand whether or not a particular design is going to be the most efficient to implement in real-time.
It allows the team to coalesce around that core MVP in terms of what it’s delivering. You don’t have a PM saying, “I need feature x by y date,” and then a designer creating things that are unimplementable and a developer saying, “Wait a minute, I have a say in this too…”
I’m a very strong believer that great ideas come from everywhere — design, development, or product. As soon as you take that away, it removes a lot of that friction.
8. What are some major product design trends that we can expect in 2017?
LH: It’s not so much about a design trend, but about designer trends. I’m finding a lot of the lines are blurring across the product team. Similar to when I was talking earlier about how we put our product teams together.
Tweet This:
“I think it’s not so much about a design trend, but it’s about designer trend.”
More and more designers are learning how to code, and product managers are learning how to design. The whole core mix of how we built products in the past and how we’re going to be building products in the future is evolving.
To learn these languages, the tools are making design so much easier. Everything is evolving so quickly, where before you needed to have very specific skill sets. The biggest trend is the explosion—the simplification of the tooling is going to make anything possible.

How to Build an IoT Product Roadmap
Let’s face it. Building an IoT product roadmap is hard — much harder than building roadmaps for “normal” technology products.
That’s because IoT products are complex systems. To create a working solution, all layers of the IoT Technology Stack — device hardware, device software, communications, cloud platform, and cloud applications — need to work together. It’s like having to manage five products in one, and your roadmap needs to be the glue that keeps all your stakeholders aligned with your vision.
Tweet This:
“IoT products are like managing 5 products in 1. The roadmap is the glue that keeps everyone aligned.”
The IoT Roadmap — Your Key to Aligning Stakeholders and Teams
An IoT roadmap needs to show the product direction as well as the impact of new features in a way that makes sense for all stakeholders. Your stakeholders might be from Sales, Marketing, the Executive team, Engineering, and more. They all have different needs and different levels of understanding of how the product is put together.
In fact, IoT introduces additional complexity because even the technical implementation is probably split across multiple groups. Depending on your company’s structure, you might have dedicated teams for hardware vs. software, embedded vs. cloud development, etc. No single team will have a holistic understanding, which makes it even more important for you (and your roadmap) to communicate the full picture.
Because of this complexity, managing an IoT product is similar to managing a portfolio of products, with the distinction that ALL the products in your portfolio need to work together to form a cohesive solution. Not an easy task.
The key to creating a solid IoT product roadmap is to balance a high-level view of the end-to-end product with more detailed views at each layer of the IoT Technology Stack. That way, you’ll be able to provide the right level of information for your different stakeholders and ensure nobody loses sight of the big picture.
hbspt.cta.load(3434168, '3f36d63f-fe4f-400d-ab83-a64b28767625', {"region":"na1"});
Building Your High-level IoT Product Roadmap
Let’s use an example to illustrate all the moving parts of an IoT product roadmap. Let’s pretend your company builds industrial water pumps.
After talking to a lot of customers and sales folks, you discover that a major concern for your customers is to keep operations going at all times. They would like to know if a pump is about to fail so they can proactively order parts and schedule service. This would reduce downtime and save them a lot of money. Such “predictive maintenance” is very valuable to your customers, and they are willing to pay a lot for it.
Researching solutions with engineering, you learn that as a pump ages, it starts to vibrate. The more it vibrates, the closer it is to failing. Therefore, if you were able to monitor pump vibration and perform analytics on that data, you’d be able to predict failures. With this information and some business due diligence, you determine this is a great solution and you are ready to put it in the roadmap for internal buy-in.
Your high-level roadmap might look something like this.
As you can see, this is no different than the roadmap for a non-IoT product. The challenge here is that it is very difficult for your stakeholders — Executives, Sales, Marketing, and Engineering — to understand what it will take to build this functionality and what the final product looks like. It’s also difficult to understand why release #1 will take 6 months and release #2 and #3 will be shorter.
Using Story Mapping to Enhance Your IoT Roadmap
For your IoT roadmap to convey the full story, you need to provide another level of detail describing the features of the high-level roadmap across the IoT Technology Stack.
I’ve found that story mapping is a great way to dive into this next level of detail. I like to combine story mapping with the IoT Technology Stack to show how features align to the various layers of the end-to-end IoT product.
The result is a visualization that is still higher level than a “product backlog”, but gives enough information for all teams to understand the big picture. This view also empowers teams to understand how the planned functionality relates to the day-to-day work they’ll need to do.
Here’s how this approach would look for our “smart pump” example. From this view, it is easier to explain the work that needs to get done to support the predictive maintenance functionality. Notice how the names of the high-level features in the previous roadmap became the theme for each of the releases. This helps your team keep an eye on the big picture while still focusing on smaller details.
Notice that not all layers have to be impacted on every single release. In this example, there are no features in the “Communications” layer after release #1. This example assumes that the release #1 features in the “Communications” layer will be able to support the functionality of releases #2 and #3.
From this visualization, it is easy to see that release #1 is the only one that impacts your device’s hardware. Therefore, it’s easy to explain why release #1 will take longer than other releases.
You can also see that fewer layers are impacted in releases #2 and #3. The initial release will be the longest because you need to build a lot of infrastructure. Once you build that initial “plumbing”, then you’ll be able to add features on top of it at a much faster pace. You can use this tool to explain that evolution as well.
Using The Roadmap to Coordinate Engineering
You can also use the story mapping roadmap to coordinate multiple engineering teams across various layers of the IoT Technology Stack. Every team needs to share a unified vision of where the product is going. But at the same time, they need to understand the work that lies ahead for their specific team. This roadmap can help you with both goals.
Tweet This:
“Use a story mapping roadmap to coordinate multiple engineering teams across the IoT Technology Stack.”
As shown below, you can take “vertical slices” to create specific roadmaps for each engineering team across multiple releases. As long as the data format and the interfaces between layers are well defined, this approach will enable each team to work independently and make progress faster.
The Bottom Line
As a Product Manager, you will always face challenges when communicating the product vision throughout your company. It’s a difficult task, and yet it is probably the most important function of our role. The approach outlined in this post provides you with a very powerful communication tool you can use to clearly express your product ideas and get everybody aligned. The result: increased transparency, which results in better communication, happy teams, and happy customers.
About the Guest Author
Daniel is an IoT product leader with 17 years of experience building connected products. He is the author of TechProductManagement.com, the leading blog on IoT Product Management, and the creator of the IoT Decision Framework. Daniel also teaches the course “Product Management for IoT” at Stanford Continuing Studies.

Product Management Lessons: Interview With Brian Crofts, VP of Product at Namely
This post is part of a series of interviews that we are conducting with product leaders across various industries. In thisinterview series, product leaders share their product management lessons and advice with their fellow product managers. We hope this series will shed light on trends and challenges in the profession, and be helpful to new and experienced product managers alike.
The following is a conversation with Brian Crofts, VP of Product atNamely. Namely is a fast-growing, all-in-one HR platform. Before Namely, Brian held a variety of product management and finance roles at Intuit. Here’s Brian’s story.
How did you get into product management?
Brian Crofts (BC):I started my career at Intuit as a corporate finance intern. Like most people, I didn’t go to school for product management. I studied economics and finance and discovered PM later. I considered several career paths after college, but in the end, I chose to stay in finance.
Early on, I saw a product manager on stage at an Intuit all-hands and I thought, “that guy has the best job.” The product manager was a great story teller. He articulated a clear customer problem and had deep empathy for the customer’s pain. He then shared his vision on how to solve that problem, in a compelling way. I knew I wanted a career inproduct. A year later I was building my first mobile application.
We solved big customer problems at Intuit — we built software to help consumers feel confident about doing their own taxes, for example. We were tackling that kind of customer challenge guided by a specific business model — working with greatdesigners,and the best engineers. As a product manager being at the intersection of the customer, the technology, and the business, in my mind, was the closest thing to being a general manager.
A lot of people describe the product manager’s role as the “CEO of the Product”. What do you make of that moniker? What leadership challenges do you think product managers face?
BC:Leadership can be a hard thing to define. My prior CEO always said, “Your title makes you a manager, but the people decide whether or not you’re a leader.” I think that makes a lot of sense. Generally speaking, people want to be led. In product management, you lead by understanding customer pain (and advocating to solve it), driving towards the best idea, and then ultimately building that solution in a timely manner. Engineers, designers, and the team want to solve the problem, and at the end of the day, they are looking to be led.
Being a leader is not the same as being opinionated. It’s about the desire to “get it right,” not just “be right.” And while many people are working IN the business, it’s important as a leader to constantlyworkingON the business. These statements can be cliche, but they’ve always mattered to me. And the combination of the two is when we move from people working hard every day to working towards something that really matters — and is customer-driven, data-backed. Do that day after day, year after year, and the probabilities of success dramatically improve.
Tweet This:
“Being a leader is not the same as being opinionated. It’s about the desire to ‘get it right,’ not just ‘be right.'”
Being a leader isn’t something that just happens; it’s something that you develop over time and by experience — by succeeding and failing. It’s action-oriented. We follow people who have a vision, who make decisions, and who move.
What do you love about your job and what is the most challenging part?
BC:Earlier in my career, it was all about launching new products. And that was fun. But it was a new process for me and I didn’t have much confidence. Like anything, it’s been a maturation process. And so those first few times, it was so exciting just to get a feature released or to get a new product launched — and see customers using them.
I think it’s so true in every aspect of life. You get to a point where you can look back, reflect, and ask, “What was the best part of that experience?”There’s of coursea big payoff when you launch something and people really love it, but if you didn’t enjoy the part where you were solving the problem — where you were working with customers, and poring over spreadsheets, and looking at data, and trying to synthesize it into insights (Eric Ries calls it “the photo montage”) — then you’re just not going to be a good product manager. If you don’t like that part, you should find a different gig.
I have much more confidence in the process — and a strong point of view on what that process entails. Today, I get just as much satisfaction seeing the members of my team develop as leaders as I do launching a new product. For the most part, my team is my product.
As far as the most challenging aspect of my job, I think it’s surprising how much of the job demands effective and efficient communication.
To be a successful product manager, you need to communicate not only what the vision is and what it is we’re building, but why we’re building it.Read Simon Sinek’sStart With Why.And because we’re agile and because we’re always changing, and constantly getting new data and insights, it becomes imperative that we bring stakeholders along. This often requires some kind of cadence oropmech within the company.
I useLIKE.TGto help facilitate the communication of what we’re doing, when we’re doing it, and ultimately, why we’re doing it. As a cross-functional team, we review the roadmap together every month. In the earlier days of my career, I underappreciated the communication aspect of the job. But at the same time, if I had just done it effectively, I would have had an easier time — more time focused on building. I used to spend all my days managing stakeholders — and that’s not right. There’s a balance that needs to be struck, and we’re doing that here at Namely.
One of the first things I worked on when I got here at Namely was reimagining how we communicate both internally and externally. That involves getting different tools, different processes, and getting people aligned/trained on the new way. When it comes to customers, our communication also needs to be agile and contextual, and non-obtrusive. These are things that people don’t typically think about — they think product management is just about building products. But it’s so much more.
How do you manage conflicting priorities within your organization?
BC:There’s a three-part answer to this. First, teams need to operate under guiding principles — principles the organization is aligned to. For example, availability, compliance, security are usually the top of the list and are highly prioritized.
That sounds easy, but it can be difficult once you get past the “non-negotiables.” Soon after joining Namely, our CTO and I worked to get aligned with the other leaders on how we’d prioritize our backlog. It required aligning first on our product vision and strategy.
Apart from aligning on principles, it’s important to bring data to the discussion. The most ineffective meetings are those when decisions get made (or missed) because the loudest person in the room influences everyone else. Meanwhile, key insights and data points have the answer, or can at least aid a decision. For example, your data may show that users are dropping off at the top of the funnel, and nobody’s converting past the homepage, so why are you debating the user experience later on? What does it matter if there is no conversion? Good data and insights can open up the conversation and keep it objective.
And finally, when I say make customer-backed decisions, I mean bringing empathy back into the process and reminding people why we’re doing what we’re doing. I think that can also help unstick people when it comes to conflicting priorities.
It’s also really important to understand the role of escalation. If there is a debate amongst leadership, it’s ultimately up to the CEO to be the tie breaker. That’s a role our CEO plays and an example of how effective escalation can be. It isn’t always a democracy — the reality is we need to make decisions. I think understanding that is very healthy. Escalation is not a negative thing, it’s just about getting to decisions so that teams can commit to those decisions and focus on execution. Our CEO plays that role well here at Namely.
What tools or software can you not live without?
BC:I’ve learned to love a good whiteboard and marker. I have one on wheels, so I often take it with me. I’ve got one whiteboard out here in our working area, and I’ve got another one that sits rightbymy desk. I like whiteboards because ideas seem to flow when jotting them down. I do most of my writing there. I’ve still yet to find a good “digital whiteboard” for online collaboration. I know they exist, but nothing I’ve incorporated into my toolset.
I also use Evernote, but mostly for sketching. I use Evernote + iPad to sketch out everything from new org charts to product sketches–to sketches of my presentations. I usually will sketch out my whole deck before I actually put it together (similar to building a product).
I view everything as a product — whether it’s a deck or whether it’s a team. The idea is that anything that’s early stage needs to be lower fidelity. I used to have a Moleskine notebook, but now that I have the iPad Pro, I mostly use that.
For example, I’ll sketch out a deck in Evernote, go over it with our CEO, and makereal timeedits without ever having committed anything to PowerPoint. That kind of rapid iteration process — going from low to increasing fidelity as I get more solid on the answer — that’s how I operate in every aspect of my life. Even my goals for next year are written in Evernote. Not typed, but written with my messy pen because it denotes the lower fidelity. Eventually, those goals will end up nice and typed out in Evernote, and then in our Namely platform.
I think all of these tools are pretty common for product managers; it’s how we use them differently that’s probably the more interesting. I’ve got four or five Trello boards, for instance. I use them for personal to-dos and admin to-dos in the business, and then I’ve got more strategic-level boards. I even have a family board where my kids actually have little things to work on. The high-level, Kanban format gives me a sense of understanding of what’s going on and what we’ve got coming up.
Describe your organization’s roadmap planning process. How far out do you plan?
BC:Like I mentioned earlier, the first step was getting everybody aligned on how we’re going to prioritize. Then we simply shared those prioritization principles with the team at an all-hands meeting, and talked through the high-level game plan and how we as the leadership team were aligned. Although it was very high level, there were decisions made. We were more explicit on what’s in/what’s out for this next year.
After we distributed the product vision and principles, the teams came back and shared their first draft of their roadmap. We pushed them a little bit on vision. We asked if it was aggressive enough. We made sure it was core to our platform, etc. The best part was seeing how collaboratively these teams worked across design, product, and engineering — and then collaborating with the rest of the business for feedback. It showed in the final result; the team’s roadmaps were very much in line with our strategy.
We focus on six months at a time, say 90% confidence for the stuff in Q1 and 60% confidence for Q2. In LIKE.TG, I use milestones to show the beginning of the quarters, and on there, I actually write the percent level of confidence. This is our way of communicating withmarketing for exampleto say, “Hey, this is what we’re going ship, but don’t take it to the bank.” Marketing would never look at Q2 features and communicate them to prospects in any way, but they at least know where we think we’re headed and they can give us feedback on it.
Tweet This:
“The worst thing is becoming beholden to a document that was wrong to begin with.”
It might be the case that we don’t ship what’s on the roadmap. I think the worst thing is becoming beholden to a document that waswrongto begin with just because that’s the nature of how we work. So that’s something we’re trying to break up. In years past, it was like, “Here’s the roadmap, and success for everybody means shipping everything on the roadmap.” But ultimately it’s about getting closer to solving our customer’s pain. That is how we are measuring success.
That’s our approach — and I think it’s pretty similar to how we did things at Intuit. I’m taking some of the best practices we had previously, but also realizing I can move even faster here at Namely.
hbspt.cta.load(3434168, '3f36d63f-fe4f-400d-ab83-a64b28767625', {"region":"na1"});
How do you incorporate customer feedback into your roadmap?
BC:Here’s the thing. Usually, when customers give me feedback on stuff, I already know that it’s broken or that the user experience is bad. It’s either already on our roadmap, or it’s not because it just hasn’t hit the priority list yet. We have work constraints and limited resources, so everything on the roadmap has been prioritized, and there obviously has to be a cut line somewhere.
But the thing that steers the roadmap more than anything is customer insights. What I mean by customer insights is actually spending time with customers and observing how they use the product, and how they solve problems using a variety of tools — even what they do with paper.
Going onsite, in their office, and actually observing what customers are doing is so much more valuable than just listening to what they say.
If I’m on a phone call with somebody, I can’t see their environment. Let’s say I’m working on document management, and I’m talking to someone about how they use document management software. I’m listening and I’m thinking they’re probably paper-free, but then I goon-premise,and see they have all kinds of file cabinets. That leads me to my next step of discovery.
Having the contextual references and seeing their environment can lead to insights. When you watch them use your product, in their space, you see their stress — you see how they feel and you see the emotional side of it. Whereas on the phone they might just tell you, “Yeah, I use it. It’s a good product.”
What are some big mistakes that you’ve seen product managers make (or mistakes you’ve made yourself)?
BC:One mistake I made happened not too longago,when we had just launched the French version of QuickBooks. During the setupexperience,or the first time user experience, there was a period where the app would stall and spin for over a minute. It was a terrible user experience, and I remember coming onto that team and thinking, “Ugh, that’s not very good.”
But then I got caught up in the day job. Even though I knew it was not a good setup experience, I just accepted the status quo and focused elsewhere.
As a product manager, you need to be the person that advocates for good design and a good product, or nobody will.
Tweet This:
“As a PM, you need to be the person that advocates for good design and a good product, or nobody will.”
It took an embarrassing demo with a customer and a senior executive to bring it back to our attention. We all looked at each other and knew we could only blame ourselves for accepting the status quo. So that’s a trap that I’ve fallen into — and I’ve seen others fall into as well. At the end of the day, we need to be advocates. We need to advocate for the customer, and for great user experiences, and for great products. We need to always be raising the bar.
If you could give only one piece of advice to a new product manager, what would it be?
BC:We’ve talked a lot about making decisions and leading, but I think product managers who really excel are those who also find a way to build hand-in-hand with engineers and designers. We can be builders too.
Product managers should understand what it means to be a builder. That may mean learning to become more technical, or it may mean learning how to lead design thinking. It’s important to establish that role as you lead.
A PM who is more technical usually pulls their own SQL queries to better understand customer usage trends. In doing that, you’re gathering information that’s helpful to ensure you’re building and investing in the right areas.
Design thinking is the process of developing deep customer empathy and insight, and then building something that customers will love — and that’s being a builder as well. It’s not just about writing good user stories or setting a good vision. It’s about actually getting your hands dirty and building; sketching out designs, observing customers, sitting in on sales calls. This is the right step in the evolution of product management.
I would advise aspiring product managers to develop those skills. In your undergrad, learn how to code or learn how to design. Even if you ultimately want to become a product manager, you need to have technical chops — and you need to know how to actually build stuff.
You have been involved in bringing new products to market for quite some time. How has product management changed over the years?
BC:I think macro shifts used to happen every 3-5 years, but now they seem to be happening every six months — whether it’s the sharing economy or the gig economy. The world and its markets are changing faster. You look at all the newer companies that are driving the highest value, and they’re all network effects. Airbnb doesn’t own a single room. Uber doesn’t own a single car.
Even LIKE.TG — you’re shifting from a feature-based approach to more of a platform. You now are spending more time building the pipes,becausethose pipes — and being at the center of those pipes — are actually much more valuable. You’re bringing much larger ecosystems together than if you just built a point solution.
This was acriteriaI used when deciding which startup to join. I wanted to build a platform. And that is what we are doing at Namely. We have our core products, but we are becoming more of an open platform to connect 3rd party apps. It becomes a platform that is personalized to fit each of our client’s business needs. We are early in thatjourney,but are making great progress.

Product Lessons Learned: Interview With Julie Cabinaw, VP of Sales & Marketing Technology & Innovation at Scentsy
This post is part of a series of interviews that we are conducting with product leaders across various industries. In this interview series, product leaders share their advice with their fellow product managers. We hope this series will shed light on trends and challenges in the profession, and be helpful to new and experienced product managers alike.
The following is a conversation with Julie Cabinaw, VP of Sales, Marketing Innovation at Scentsy (a leading provider of home and personal fragrance). Before Scentsy, Julie held a variety of product management and user experience roles at Microsoft, Healthwise, Hewlett-Packard, and Amazon. Here is Julie’s story.
You have been involved in bringing new products to market for quite some time. How has product management changed over the years?
Julie Cabinaw (JC): Thinking back to the early stages of product management, I remember really trying to convince developers that we had value to add to the equation. In the late 90s, developers often drove the vision for products — and it was based quite a bit on what technology could do. Sometimes, user specific needs were secondary.
I think we’ve really seen a maturation of product management’s relationship with all the other parts of the company. We’re working with sales, we’re working with marketing, and we work so closely with technology. We really exist as a unifying force to be the voice of the customer. We help make sure that customer experience — or in our case at Scentsy, consultant and customer experience — is the center of what we’re doing. As product managers, we’re relied upon to be the voice of business, consultant and customer needs, and to rationalize these sometimes conflicting viewpoints. The maturation of the product management field has been really fun to be a part of.
Tweet This:
“Product Managers need to be the voice of business and customer needs, and to rationalize conflicting viewpoints.”
You worked in a variety of product-related roles over the years, including UX positions at Hewlett Packard and Healthwise as well as leading the content experience team for the Amazon Kindle. What’s the biggest product design challenge you’ve encountered in your career and how did you solve it?
JC: There have been so many fun challenges to work on over the years. I have two examples. One is from the healthcare space. In healthcare, people have struggled with the role of technology — knowing that it could be absolutely essential to improving people’s decision-making relative to their health issues, but also not wanting to over-complicate things for patients and families.
One very user-focused challenge that we had at Healthwise, a Boise-based health decision-focused company, was helping people make better health decisions. We had to understand where patients were in their thinking about their healthcare issues. The challenge was understanding what was important to them, and then combining that information with what we knew about the patient transactionally (maybe their claims history or patterns in data that might predict that they have more health issues with a particular concern) — as well as what the best medical guidance might be. It was an incredibly big product design challenge and it continues to be something that’s very near and dear to my heart.
The folks at Healthwise do amazing work in researching the needs of patients and representing those through content technology. I think that’s probably one of the proudest things: being part of something that really made a difference through technology. That ability to make an impact, and improve someone’s life is a similarity to the product management function at Scentsy. It’s so exciting!
On the other hand, the scale of working on content experience at Amazon is fascinating — being able to understand the magnitude of a project that has so many technology implications. There are so many different versions of the Kindle that you have to take into account in order to roll-out a new feature.
When you think about people using their Kindles, many people still love the first Kindle that they ever purchased. And so, when making decisions about how far back to go on a feature set, you have to understand how that experience is going to play out for millions of users around the world with different languages and with different expectations from a user experience standpoint.
It was an amazing thing to watch happen at a company like Amazon. The efficiency and the scale that they bring to it, while still being laser-focused on the customer, was really fun to learn from.
You are currently the VP of Marketing Sales Technology for Scentsy. What are your recommendations for how product and sales and marketing teams can work better together?
JC: What’s most important, I think, is bringing together a cross-functional team for an opportunity to share a vision.
People who are involved in a project early on, from the beginning, should be able to represent their viewpoints and answer tough questions. We try to do a lot of design thinking in the technology program work that we do at Scentsy. We broaden and explore different problem spaces before we narrow in on a solution.
This approach has two advantages. One is creating the best possible product. And second, more to your question of how to bring teams together, it focuses everyone on understanding that what we’re about to do is bigger than us — bigger than any of our particular interests on our team. It’s really important to keep the focus on the problem that we’re solving and the people that we’re solving it for.
Another thing that’s important is being a good listener. I think sometimes people listen for the things that validate what they already want to do. It’s so much more important to listen openly and make sure you’re getting a complete understanding of how someone thinks about things, what they’re looking for, and what they’re concerned about.
At Scentsy, we’re exploring a partnership between our hard goods product team and our technical product team. It’s really interesting to, for the first time, bring together these teams that have never worked with each other, but that have similar backgrounds in many ways in terms of being owners of their products. In bringing them together we really get the best of both worlds — and listening goes a long way in that.
Tweet This:
“Data provides a strong foundation for everybody to understand the problem in a similar way.”
I think the other thing that really helps when you’re talking about needing to reduce friction between teams is making sure that people understand things from a data-focused perspective. There’s always a balance of guts (intuition) and data that goes into the things that we do, but data provides an incredibly strong foundation for everybody to understand the problem in a similar way. Having everybody sit and watch users struggle with something, or succeed fabulously, gives everybody a shared understanding of how things are going. It’s crucial to get everybody grounded in reality through data, rather than just their impressions or their opinions of what might be the best path.
And finally, I think good processes are really important to have when you’re working together. The larger a company is, the more some kind of process is needed to make sure that things don’t get missed, and that you don’t miss out on opportunities to understand each other’s perspectives.
Given your extensive UX experience, are there any design principles that you think successful products have in common?
JC: Foremost, I think great products are designed based on user needs. We see a lot of great technology, and we think of potential applications for that technology, but being grounded in the most important problems that users are trying to solve is not so much an aesthetic design principle, but a principle that keeps everybody focused on what they’re really trying to accomplish.
The next thing that we’re always looking for is simplicity in design. There’s a lot of things we can do with any particular product, but should we do them? Should we do them now? I think everybody gets very focused on a long-term vision for what something will be in the future. A lot of companies I’m seeing are maturing to a state of understanding the concept of an MVP, and getting comfortable with continual iterations and cycles to improve on that. I think that continuous deployment and having regular ongoing releases allows us much more technical agility.
Bridging from UX to product management, as late as five years ago, it seemed that every product manager’s fear was not getting to come back anytime soon to what they just released and improve upon it. You felt like you needed to cram in as much as you could in that first release, and it may not have been the quality that you wanted it to be.
So improvements in the way that we deploy things technically have really allowed us to have more simple MVPs. And then, minimalistic design is kind of the companion to simplicity in feature sets — ensuring that the design keeps the focus on the most important next action that a user can take.
Minimalism is so important when you’re trying to accomplish a brand experience, and when you’re trying to realize the goal of having someone buy something or complete a task. Minimalism is often hard. It’s much harder to develop something and scale it back to the most essential than to just kind of throw it all out there and hope for the best. It requires a lot more discipline to achieve minimalistic design.
Finally, exploring the gaps in what is not said by users, to understand unmet needs and create a product that perhaps a user couldn’t have articulated that they wanted, but delights them in providing new solutions they had not anticipated.
What advice do you have for uniting stakeholders around product strategy and getting buy-in on the roadmap?
JC: I’ve had the chance to hone this skill over many years, but I think some of the best lessons that I learned have come in the past couple of years, both here at Scentsy as well as at Amazon.
There are a lot of articles around Amazon’s working backwards process. I encourage people to explore the Amazon process. The idea is to unite your stakeholders around a shared vision of customer experience. The process involves writing the press release, a crisp and succinct six page strategy, answering hard questions about the approach via FAQs and committing to disciplined and rigorous document reviews. Working backwards allows the rest of the project to flow in a much nicer way. We make sure that we understand how we’re going to measure success, and we make sure that we can think of any possible question that a user could have or any scenario that could develop that we would need to address.
It’s something that I’ve brought into my work currently, and I think we’re having higher quality and better releases as a result of more rigor upfront. Not everyone was super excited at first, with a more rigorous approach. Then I had one of my team members, after having gone through the process, reach the C-level review for the program that she was proposing. She was able to answer every single question that got fired at her, and to get approval for a very ambitious sales technology program.
Tweet This:
“First and foremost, you need to unite everyone around a shared product vision.”
So, first and foremost, you need to unite everyone around a shared vision and get them bought-in on the story. Then, follow up with strong evidence for the KPIs that you’re trying to achieve. You need to be able to show that you’ve done your homework in regard to the return on investment that your product will produce. And even if you don’t have the perfect scenario, working with your partners in sales and in finance to build a model based on logical assumptions is the really big part of the battle.
Finally, for resolving differences of opinion around experiential issues, bringing in user feedback and data is really essential. You need to show that you’ve arrived at your recommendations based on real user input.
hbspt.cta.load(3434168, '3f36d63f-fe4f-400d-ab83-a64b28767625', {"region":"na1"});
How do you incorporate customer feedback into your roadmap?
JC: One of the most important things, and something that I’ve done at the last couple of organizations that I’ve been a part of, is making sure product management is unified with UX.
They should have such a tight alliance that there’s just a natural understanding among the team that customer feedback has a role in every phase that they move through — whether that’s researching the initial idea for a concept, getting feedback on prototypes, or the Wizard of Oz-type things where we’re simulating a product’s experience and understanding reactions to it.
Right now we’re in a thousand person beta for a new product. We uncovered a fairly significant issue and we’re excited that we encountered that issue with 1,000 people rather than 130,000 people.
It helps you understand things so much better once you get the the product out into the wild. When we release something out to our consultants and our customers, we have several mechanisms to evaluate it. We’re using A/B testing. We’re using on-site surveys for new features, and we’re doing ongoing usability testing of both existing features and new features that are being planned. Any given week we’re probably running at least three or four usability tests on things in different phases of the cycle.
For us, feedback is an incredibly big part of what drives our roadmap. It helps drive the next set of features, and course-correct features we may have planned but that need to be tweaked.
What are some big mistakes that you’ve seen product managers make (or mistakes you’ve made yourself)?
JC: I am going to speak from personal experience, but I have seen other product managers do this too. I think when you’re younger, you want so much to be the hero of the product, and you care deeply about your product. But what can happen is that you take too much on yourself, and you don’t realize the value that other people can bring to the table.
You think you have to do it all yourself. You’re not inclusive enough, and in the end, you don’t create a product that is good as you could have created, had you allowed those people to be a part of it. It’s often a matter of ego. You say to yourself, “I know what the right thing is. I’ve got the data. Thank you for your opinion, but I’ve got it.”
I think that this is especially common when you’re newer and you’re trying to prove to people that you know what you’re doing. What ends up happening is that you prove you can build something pretty good all by yourself, but you could have created something much bigger and much better if you had some other input.
Tweet This:
“There is a balance of head and heart in any good product manager.”
Another mistake is not understanding that there is a balance of head and heart in any good product manager. Every single situation involves a mix in some way of those two parts. You have to have that foundation of data and analytics to make decisions, but sometimes product managers who don’t appreciate the heart, or the personal impact of a product design choice, may miss opportunities to put in little kisses that move a product from being a good utilitarian experience to something that people talk about.
Finally, another common mistake I see product managers make is having a big vision, but not realizing how much scenario planning they need to do in order to achieve it. You can’t afford to gloss over the details. You may, for example, realize that there’s a gap in a feature set that you need to release. This means you’re either going to delay your product, or you’re going to release something that’s not as good as it should be because you’re missing a big part of it.
This relates back to the first point about making sure you have enough voices in the mix giving you feedback and helping you make better decisions. But it’s also about playing devil’s advocate with yourself and with your team — asking, “What’s the worst thing that could happen here? What’s the best thing that could happen here? If the best thing happens, do we have enough bandwidth to handle what’s going to come at us?”
What do you think are the most important skills for product managers?
JC: What I’ve learned over the years is that there is an expectation that good product managers have a basis of technical and business acumen. They should functionally know how to write requirements and how to communicate with developers. They should understand how to build a business case from a financial perspective. Those things are kind of a given, in my opinion.
When I’m hiring someone new, the things that I’m looking for most are the things that I’ve realized over the years result in better members of my team. The most important thing is passion. You can see that light in some people’s eyes where they just get so fired up; I call it the raw meat factor. You can just feel from everything that they’re doing that they’re going to go after what they’re about with 110%.
On the other hand, you may have somebody who’s like, “Yeah, I’m really good at what I do, but it’s just a job.” Those can also be good people to have on your team, and you need a balance of all sorts of people. But with product managers, I’m looking for a spark. And, along with a spark, intense curiosity.
In good product management teams, people ask questions about each other’s work. To some it might appear aggressive, but it actually results in people thinking harder about what it is that they’re doing. Done respectfully, intense curiosity can lead to figuring out the root cause of why you’re making a decision, or why users might be feeling a certain way, or why something’s going on with the analytics on your site. It’s all about not just taking things at face value, and trying to understand the “why”.
Finally, the last two features I look for are soft skills. Every new market that you might be in — you have to be fluid and teachable, and agile. We’re not looking for someone who won’t make mistakes, we’re looking for people who are willing to make mistakes, but won’t make the same mistakes twice.
You also, I think, have to be willing to have a chameleon-like aspect of yourself. It’s not that you don’t keep your core values or your core skills, but you should understand how to soak up the environment and the context of a company. You should be able to build relationships and understand the factors that drive people in the company to make decisions, and understand how to meet their needs.
I think those things — passion, curiosity, teachability, having chameleon-like aspects, and the softer relationship management skills — go a long way. But they need to be built on a base of technical acumen and business strength.

5 Hidden Prioritization Pitfalls That Product Managers Should Avoid
I was asked by LIKE.TG to create a journey map that maps out their customers’ experience during the 30 day free trial. In this post I am sharing the process I used to create the journey map for ProductPlan.
As discussed in our previous article, How Journey Maps Can Help Product Managers Build Better Products, a customer journey map is a graphic or narrative representation of the customer’s relationship with a company, product or service. It shows the customer’s interactions with the business over time and across service channels. Based on the customer’s perspective, it shows the meeting points between the customer’s expectations and the requirements of the business.
Like most designers, I’ve had to wear two hats — one hat as the designer who knows the application inside and out looking for pitfalls and pain points to help identify how to make the product better, and the other hat as the customer who is reviewing the product for the first time and wants to see if it fits their organization’s needs. This article is a peek into my process of creating a journey map and the insights gained while evaluating the first time product experience of a LIKE.TG customer. Along with this post, I’ve included the customer journey map my team and I created so you can use the final deliverable as a reference when and if you choose to create your own organization’s customer journey map.
In our original blog post on this topic, we discussed how journey maps can perform three important functions: uncover problems, show gaps in service, and help align members of the company to company goals. My focus therefore was to create a journey map that would identify the pain points for LIKE.TG’s customers, analyze how the customer touch points could be refined and make recommendations resulting in better customer interactions.
Tweet This:
“Journey maps uncover problems, show gaps in service, and help align members of the company to company goals.”
Creation Process
To create the customer journey map, the team got together to set our objectives and decided that the journey map had to:
Identify ways to get customers more engaged with the product from the beginning
Uncover problems that might be turning customers away
Increase the number of customers who move from using the free trial to purchasing a plan
To move forward, we first needed to pull together all our existing research findings. The information that would tell us about customers’ experiences with the product came from customer surveys, interviews, and in-app feedback. From looking at the many great journey map examples out there, it’s clear that there is no universally correct way to make one, and it can be overwhelming to decide the right elements to include. This is the phase where “analysis by paralysis” can kick in and one must be diligent in deciding what to include and, just as important, what to leave out. To avoid that problem, the team and I decided to narrow our focus on three aspects of the customer experience: customer actions, pain points and opportunities for improvement.
Understanding the Customer’s Journey
Customers come to LIKE.TG because they need a roadmapping solution that visually communicates the progress of their company’s goals, highlights opportunities, and prioritizes initiatives. When potential customers become aware of LIKE.TG, their first stop is the LIKE.TG website. The home page provides a high level overview, while subsequent pages dive into details on how the product actually works.
As customers review the LIKE.TG website and its competitors’ websites, we imagined typical questions that come up and included them in the journey map:
There are several roadmapping products out there. Which one is best? I don’t have time to research every solution and read details.
How will LIKE.TG integrate with existing project management tools within my organization?
After signing up, customers are invited to take the product tour, participate in a webinar, and watch our video tutorials. In addition, we message them in the support chat to let them know we’re here if they have any questions. After that, users are on their own to explore the product.
Employees at LIKE.TG who regularly chat with customers share that users report having different needs when getting started. While some users are ready to dive in by starting from scratch, many new customers often ask for templates or samples to get a sense for how a roadmap could be used for their particular situation. Other customers want an easy way to import their data from third party project management tools like JIRA or Pivotal Tracker. Our team thought, “Why not provide roadmap samples and make importing data accessible to users from day one during the onboarding process?”
From the large number of team accounts, we know that users don’t typically create roadmaps in silos, but often do so in collaboration with their team. Looking through our customer database, we found a lot current free trial users who work at the same company and are evaluating LIKE.TG separately.
In addition to analyzing our customer database, we looked at key usage metrics and discovered that a large percentage of users who purchase LIKE.TG frequently share roadmaps with others. We hypothesized that facilitating collaboration during the signup process by allowing users to invite colleagues would increase total customer engagement and awareness of LIKE.TG while getting increased buy-in from their team to justify the purchase.
During our research for this project, the LIKE.TG team conducted tests on usertesting.com and ran participants through the entire sign-up flow, allowing them to explore the various areas of the product. After each test, we surveyed them and asked, “What onboarding formats do you like best in order to get started with a new software application?” The multiple choice answers included:
Video Tutorials
Contextual Tool Tips
Educational Emails
Live Chat
I prefer no onboarding process
The majority of users chose video tutorials and contextual tool tips. We also got usage data that the videos we send through the support chat don’t get a lot of attention. The team realized that embedding the videos in the product tour could potentially improve the customer’s learning while at the same time encouraging them to explore the interface.
From surveying several hundred customers who didn’t purchase a paid plan after their free trial expired, we discovered that a large percentage of users who didn’t purchase LIKE.TG said it was because they felt they didn’t have enough time to evaluate the product. Today, we don’t do a good job of making it clear to customers how many days are left in their free trial and we don’t present an obvious way to upgrade to a paid account. We hypothesized that users’ free trials were expiring without them realizing it and decided to experiment with different approaches to this problem.
Making the Customer Journey Map Actionable
In my experience, stakeholders often look at a customer journey map and say, “This a great visual, but how am I supposed to use this?” That’s a great question. In our case, as soon as the LIKE.TG customer journey map was complete, the team took the insights we gathered and added them to our “First Time User Experience” roadmap.
Putting the opportunities into the Planning Board helped us weigh the benefits and costs of each item. We defined our benefit categories as “Faster customer success in app” with a weight of 30 and “Increase engagement” with a weight of 20. We then defined our cost categories as “Dev team involvement” with a weight of 35 and “Other team involvement” with a weight of 15 giving us a total score of 100.
Once we added our opportunities to the Planning Board and defined our cost and benefit categories, we scored the costs and benefits of each item on a scale of 1-5. We then prioritized each item according to its total score. (Tip: we regularly use Google Hangouts for our meetings and discovered an easy way to vote on the ranking for each item by simultaneously entering our scores into the Google Hangouts chat box.) After scoring each item, we moved the top 4 items to the roadmap and set about adding these items to our product backlog for future experimentation.
Reflections on the Customer’s Journey
LIKE.TG offers lots of flexibility to customers, but customers still need some targeted guidance based on their unique needs when they’re first getting started. With some tweaks to the process of guiding customers on day one, I believe LIKE.TG can improve overall user engagement and ultimately increase its conversion rate of free trial users to purchased plan customers.
In summary, here are a few of the opportunities we discovered from the journey mapping process:
Include FAQs on the sign up page
Allow users to invite team members during sign up
Embed video tutorials in the product tour
Provide sample roadmaps from the outset
Allow users to import their data right after signing up
Add a friendly “Subscribe Now” button in the interface
Display an indicator of how many days are left in the free trial
Final Thoughts on the Journey Mapping Process
There is no one correct way to create a journey map. It depends on variables such as the stakeholders involved, the UX expert facilitating the process, and of course, the business’s product or service that is being mapped.
Tweet This:
“As designers and product managers, we must walk a fine line between educating users while not overwhelming them.”
How your customers use your product is rarely straightforward. As designers and product managers, we must walk a fine line between educating first time users while not overwhelming them with too much information.
Getting people through the process from signing up to try your product all the way to becoming a paying customer doesn’t always happen smoothly. But, spending time to learn as much as you can about your users’ goals and how they’re using (or not using) your product makes for happy customers and better business. When used correctly, customer journey maps can be an effective tool in facilitating that process.

Our Most Popular Product Management Articles in 2016
As 2016 comes to an end, we’ve looked back and reviewed over 70 product management articles that we’ve written and published on our blog this year. Most of our topics covered product strategy, entrepreneurship, product management, roadmaps, marketing, agile development, and product management career recommendations. Our articles triggered some great conversations with fellow product managers on our blog and on social media. Here are our five most popular articles of 2016. Enjoy!
#1: Roadmap Examples
Our three blog posts detailing example roadmaps for product management, marketing and IT teams were by far our most read articles of 2016.
Tweet This:
“Roadmaps were the most popular product management topic of 2016.”
Example Product Roadmaps
Product roadmaps come in all shapes and sizes, and of course there is no such thing as a one-size-fits-all roadmap template. Your strategic plan, and the roadmap that represents it, will depend on many factors, including the stage of your product, the size of your company, the stage of your company, and the nature of your industry — just to name a few.
However, there are some things that all good roadmaps have in common. Read this article to find out what they are, plus see three example product roadmaps to get your creative juices flowing.
Example Marketing Roadmaps
Roadmaps aren’t just for product managers. Marketing teams can also benefit from a high-level strategic plan. After all, how many times have you sat in a marketing meeting, listened as the discussion jumped randomly from topic to topic, and wondered: “Can we take a step back? Can we first discuss how all of these details are related, and why we’re talking about them?”
In this post, we walk you through an example marketing plan, an example product launch plan, and an example digital marketing roadmap. These marketing-oriented roadmaps can help you create a strategic framework for otherwise disparate initiatives.
Example Technology Roadmaps
Roadmaps can also be invaluable tools for teams working on complex IT initiatives, such as upgrading a company’s technology infrastructure, for example. The key to a successful technology roadmap — as with any type of roadmap — is its ability to quickly and effectively communicate the strategic plan to the right constituents. The audience for a technology roadmap will often be stakeholders looking to the IT team for delivering internal-facing systems and solutions.
In this post, we share an example technology roadmap, an architecture roadmap, and an enterprise IT roadmap.
And we have plenty more examples; check out our entire library of 18 example roadmaps to kick-start 2017.
hbspt.cta.load(3434168, '3f36d63f-fe4f-400d-ab83-a64b28767625', {"region":"na1"});
#2: 5 Lies Product Managers Tell Themselves
Do you call yourself the CEO of your product? Do you believe all product decisions must go through product management? Well, you’re wrong, but at least you’re not alone.
Don’t take the “Product CEO” moniker too seriously. At the end of the day, you don’t get to boss around your CTO or Ops VP. And even though, as a product manager, you are ultimately responsible for your product’s successes and failures, you are not — and should not be — the sole decision-maker. It’s important to remember that a key ingredient in successful product management is team-building — creating an atmosphere of camaraderie among your colleagues and a common sense of purpose.
This post highlights common (yet misguided) refrains in our product management community. Be sure to read up on these 5 lies so that we can all please stop telling them in 2017.
#3: Lean Market Validation — 10 Ways to Rapidly Test Your Startup Idea
In this article, Jim emphasizes the importance of questioning your assumptions, interviewing users, and shifting the focus away from features and toward your product’s value proposition.
Read the full post to see Jim’s widely circulated 10-step formula for getting your product from concept to market, and ensuring its success by validating it with real prospects at every step of the way. Bonus: The article includes a slide deck from Jim’s presentation.
#4: 7 Ways to Build an Awful Product
This 7-step formula for building a terrible product was another hit. Every product manager feels the pressure to develop her category’s leading product. But here’s something you’ve probably never considered: Nobody’s competing for the middle slots in their product category. Or the bottom. So without much effort at all, you can own those positions. In this article, we explain how.
Some of our tips include designing by committee, including every feature you can think of, and blindly copying your competitors. What the world needs are more awful products. So if you’re looking to launch a dud next year, be sure to do your homework.
#5: Help! I’ve Been Handed a Bad Product Strategy
What happens when the product management challenge you face is that you have poor strategic direction to begin with? This happens all too often. And it happened to a product manager who attended a recent Pragmatic Marketing webinar on thought leadership.
In this post, Jim Semick shares how to fix a poor a product strategy, and explains some of the factors that can cause you to get stuck with a bad strategy in the first place. These factors could include:
Software companies wanting to deliver new features.
Executives working on assumptions — not always grounded in fact.
Growing companies feeling the need to keep their developers busy.
Product owners becoming information silos.
Read on to learn more about common challenges, and more importantly, how to course correct.
In Summary
Developing and executing your product strategy was a focal point in 2016. From defining your product strategy, to lean market validation, to dealing with an inherited poor product strategy, product managers at companies of all stages are looking for ways to improve their strategic plans.
Tweet This:
“Developing and executing your product strategy was a focal point in 2016.”
That’s why it isn’t surprising that example roadmaps were our most popular topics this year — after all, the purpose of a roadmap is to communicate your product strategy and keep your organization aligned on the big picture goals. The right product roadmap software can go a long way towards helping you achieve these goals in 2017.
Happy New Year from all of us here at LIKE.TG!

A Customer Journey Map of the LIKE.TG First Time User Experience
I was asked by LIKE.TG to create a journey map that maps out their customers’ experience during the 30 day free trial. In this post I am sharing the process I used to create the journey map for ProductPlan.
As discussed in our previous article, How Journey Maps Can Help Product Managers Build Better Products, a customer journey map is a graphic or narrative representation of the customer’s relationship with a company, product or service. It shows the customer’s interactions with the business over time and across service channels. Based on the customer’s perspective, it shows the meeting points between the customer’s expectations and the requirements of the business.
Like most designers, I’ve had to wear two hats — one hat as the designer who knows the application inside and out looking for pitfalls and pain points to help identify how to make the product better, and the other hat as the customer who is reviewing the product for the first time and wants to see if it fits their organization’s needs. This article is a peek into my process of creating a journey map and the insights gained while evaluating the first time product experience of a LIKE.TG customer. Along with this post, I’ve included the customer journey map my team and I created so you can use the final deliverable as a reference when and if you choose to create your own organization’s customer journey map.
In our original blog post on this topic, we discussed how journey maps can perform three important functions: uncover problems, show gaps in service, and help align members of the company to company goals. My focus therefore was to create a journey map that would identify the pain points for LIKE.TG’s customers, analyze how the customer touch points could be refined and make recommendations resulting in better customer interactions.
Tweet This:
“Journey maps uncover problems, show gaps in service, and help align members of the company to company goals.”
Creation Process
To create the customer journey map, the team got together to set our objectives and decided that the journey map had to:
Identify ways to get customers more engaged with the product from the beginning
Uncover problems that might be turning customers away
Increase the number of customers who move from using the free trial to purchasing a plan
To move forward, we first needed to pull together all our existing research findings. The information that would tell us about customers’ experiences with the product came from customer surveys, interviews, and in-app feedback. From looking at the many great journey map examples out there, it’s clear that there is no universally correct way to make one, and it can be overwhelming to decide the right elements to include. This is the phase where “analysis by paralysis” can kick in and one must be diligent in deciding what to include and, just as important, what to leave out. To avoid that problem, the team and I decided to narrow our focus on three aspects of the customer experience: customer actions, pain points and opportunities for improvement.
Understanding the Customer’s Journey
Customers come to LIKE.TG because they need a roadmapping solution that visually communicates the progress of their company’s goals, highlights opportunities, and prioritizes initiatives. When potential customers become aware of LIKE.TG, their first stop is the LIKE.TG website. The home page provides a high level overview, while subsequent pages dive into details on how the product actually works.
As customers review the LIKE.TG website and its competitors’ websites, we imagined typical questions that come up and included them in the journey map:
There are several roadmapping products out there. Which one is best? I don’t have time to research every solution and read details.
How will LIKE.TG integrate with existing project management tools within my organization?
After signing up, customers are invited to take the product tour, participate in a webinar, and watch our video tutorials. In addition, we message them in the support chat to let them know we’re here if they have any questions. After that, users are on their own to explore the product.
Employees at LIKE.TG who regularly chat with customers share that users report having different needs when getting started. While some users are ready to dive in by starting from scratch, many new customers often ask for templates or samples to get a sense for how a roadmap could be used for their particular situation. Other customers want an easy way to import their data from third party project management tools like JIRA or Pivotal Tracker. Our team thought, “Why not provide roadmap samples and make importing data accessible to users from day one during the onboarding process?”
From the large number of team accounts, we know that users don’t typically create roadmaps in silos, but often do so in collaboration with their team. Looking through our customer database, we found a lot current free trial users who work at the same company and are evaluating LIKE.TG separately.
In addition to analyzing our customer database, we looked at key usage metrics and discovered that a large percentage of users who purchase LIKE.TG frequently share roadmaps with others. We hypothesized that facilitating collaboration during the signup process by allowing users to invite colleagues would increase total customer engagement and awareness of LIKE.TG while getting increased buy-in from their team to justify the purchase.
During our research for this project, the LIKE.TG team conducted tests on usertesting.com and ran participants through the entire sign-up flow, allowing them to explore the various areas of the product. After each test, we surveyed them and asked, “What onboarding formats do you like best in order to get started with a new software application?” The multiple choice answers included:
Video Tutorials
Contextual Tool Tips
Educational Emails
Live Chat
I prefer no onboarding process
The majority of users chose video tutorials and contextual tool tips. We also got usage data that the videos we send through the support chat don’t get a lot of attention. The team realized that embedding the videos in the product tour could potentially improve the customer’s learning while at the same time encouraging them to explore the interface.
From surveying several hundred customers who didn’t purchase a paid plan after their free trial expired, we discovered that a large percentage of users who didn’t purchase LIKE.TG said it was because they felt they didn’t have enough time to evaluate the product. Today, we don’t do a good job of making it clear to customers how many days are left in their free trial and we don’t present an obvious way to upgrade to a paid account. We hypothesized that users’ free trials were expiring without them realizing it and decided to experiment with different approaches to this problem.
Making the Customer Journey Map Actionable
In my experience, stakeholders often look at a customer journey map and say, “This a great visual, but how am I supposed to use this?” That’s a great question. In our case, as soon as the LIKE.TG customer journey map was complete, the team took the insights we gathered and added them to our “First Time User Experience” roadmap.
Putting the opportunities into the Planning Board helped us weigh the benefits and costs of each item. We defined our benefit categories as “Faster customer success in app” with a weight of 30 and “Increase engagement” with a weight of 20. We then defined our cost categories as “Dev team involvement” with a weight of 35 and “Other team involvement” with a weight of 15 giving us a total score of 100.
Once we added our opportunities to the Planning Board and defined our cost and benefit categories, we scored the costs and benefits of each item on a scale of 1-5. We then prioritized each item according to its total score. (Tip: we regularly use Google Hangouts for our meetings and discovered an easy way to vote on the ranking for each item by simultaneously entering our scores into the Google Hangouts chat box.) After scoring each item, we moved the top 4 items to the roadmap and set about adding these items to our product backlog for future experimentation.
Reflections on the Customer’s Journey
LIKE.TG offers lots of flexibility to customers, but customers still need some targeted guidance based on their unique needs when they’re first getting started. With some tweaks to the process of guiding customers on day one, I believe LIKE.TG can improve overall user engagement and ultimately increase its conversion rate of free trial users to purchased plan customers.
In summary, here are a few of the opportunities we discovered from the journey mapping process:
Include FAQs on the sign up page
Allow users to invite team members during sign up
Embed video tutorials in the product tour
Provide sample roadmaps from the outset
Allow users to import their data right after signing up
Add a friendly “Subscribe Now” button in the interface
Display an indicator of how many days are left in the free trial
Final Thoughts on the Journey Mapping Process
There is no one correct way to create a journey map. It depends on variables such as the stakeholders involved, the UX expert facilitating the process, and of course, the business’s product or service that is being mapped.
Tweet This:
“As designers and product managers, we must walk a fine line between educating users while not overwhelming them.”
How your customers use your product is rarely straightforward. As designers and product managers, we must walk a fine line between educating first time users while not overwhelming them with too much information.
Getting people through the process from signing up to try your product all the way to becoming a paying customer doesn’t always happen smoothly. But, spending time to learn as much as you can about your users’ goals and how they’re using (or not using) your product makes for happy customers and better business. When used correctly, customer journey maps can be an effective tool in facilitating that process.

Product Managers: Are you a Thought Leader or Follower?
I was recently featured on a Pragmatic Marketing webinar about how product managers can become thought leaders. There was a very active QA at the end of my presentation, and I thought I’d elaborate on some of my answers in this post.
Thought leadership encompasses both internal leadership in your company and external leadership in your market. As a product manager, it’s your job to drive the product vision and to be a subject matter expert in your domain.
Tweet This:
“As a product manager, it’s your job to drive the product vision and to be a subject matter expert in your domain.”
You can be a thought leader within your company by producing a strategic product roadmap, advocating for your product vision, and focusing on innovation. Likewise, you can be a thought leader in your market by writing, speaking at conferences, and growing a social media following. Here are some tips for getting started.
What tips can you share on getting invitations to speak or finding people who need speakers?
Start small by speaking at local meetups, and then work your way up to getting invited to speak at larger conferences. Through this “scaffolding” you can establish your reputation and hone your speaking skills.
I think that when larger conferences are evaluating speakers, they’re looking for a track record — they’re looking for people who have done it before and who have a certain amount of credibility. Of course, it also helps to have done some writing and to propose an interesting topic. But you really need to have your work done ahead of time in terms of practicing your public speaking skills and having some smaller events under your belt.
Also, I want to make this point for those of you who are a little bit wary of public speaking: Thought leadership doesn’t mandate that you speak publicly. There are lots of outlets to get your message out, including writing and social media, that can help you establish yourself as a thought leader without necessarily speaking at conferences.
As a thought leader, do you believe you need to have a biased opinion and not just parrot research? If so, how do we balance that against the corporate mandate to be non-controversial?
Most of the thought leaders that I know have opinions and have a distinct voice. Often thought leaders are characters — people naturally gravitate towards those who take a stance. This doesn’t mean you need to necessarily choose topics that are incredibly controversial or that your company is going to object to, but you should try to take a position. And I think you can strike the right balance. I think it’s very possible for you to take interesting positions and not just toe the company line, while also not being too controversial or inappropriate.
With LIKE.TG, for example, we took certain positions about product roadmaps in our book. There are so many different ways of creating product roadmaps, and there are so many different ways of prioritizing, but we have beliefs about certain ways of doing it. That’s a common thread throughout the book — there is definitely a viewpoint in it. I think opinions make for more interesting reading, and in our case, they help the book stand out in the market among all of the other content on roadmapping.
hbspt.cta.load(3434168, '3f36d63f-fe4f-400d-ab83-a64b28767625', {"region":"na1"});
How do you measure the ROI of thought leadership? How do track your impact on sales?
It’s hard to do. I worked on a software product that was marketed toward CFOs — it was a way to organize and safely store sensitive documents, primarily for mergers and acquisitions. A lot of our marketing effort was spent speaking at industry conferences about the benefits of securing your documents. Ultimately, our activities certainly benefited the product, but it was really hard to correlate them to sales because the leads would eventually come in through different channels. You wouldn’t have proper attribution from those educational marketing efforts.
AppFolio, another SaaS company I worked at, is the same way. They routinely conduct meetups where they invite property managers (both customers and prospects) to have lunch and learn about something interesting in the industry. Everyone believes that these events benefit the product, but again, it’s very hard to tie them back to sales results. That doesn’t mean you shouldn’t do these types of events though. Ultimately it’s the right approach — educating your market is the right thing to do.
How do you execute a thought leadership role in an industry that is dominated by analysts?
Analysts take a very conservative and traditional approach to thought leadership — that’s through writing papers, speaking at conferences, and so on. There are so many opportunities for you to take advantage of new mediums that analysts aren’t utilizing. I’m talking about social media — I’m talking answering questions on Quora or writing blog posts on Medium.
Tweet This:
“How do you execute on a thought leadership role in an industry that is dominated by analysts?”
Analysts are also often very horizontal — they cover a wide range of your industry. So there’s an opportunity for you to specialize in a particular area — in any industry, there are a number of sub-markets and point solutions for you to specialize in. Then, you can promote your content through channels that the analysts aren’t using. I guarantee you that analysts aren’t answering questions on Quora. There are definitely opportunities for you to differentiate yourself, and in a sense, be more cutting-edge than analysts.
I have very specialized knowledge in my domain, and I’m great one-on-one and off-the-cuff. I’m willing to speak at events, but presentations are not my strong point. What are some things I can do to work on this?
Many years ago, I participated in Toastmasters. For those of you who aren’t familiar with Toastmasters, it’s a great organization to hone your public speaking skills — it’s not the only group of it’s kind out there, but it’s one that I’m familiar with.
In Toastmasters you give 10 different talks over time, and you learn different techniques you can use to speak publicly. It helps you with everything from the content you speak about, to your speaking style, to even the way that you stand. I encourage you to take advantage of groups like Toastmasters — they’re a great place to start, and they’re low commitment. Plus you’re among friends and people give you constructive feedback.

Building a Software Company: A Conversation With Jim Semick
We recently teamed up with Pivotal Tracker and Notion to host a product management networking event in Los Angeles called “Product Stack”. Over drinks and snacks at General Assembly’s brand new downtown location, we discussed tools and techniques with talented product managers from a variety of industries.
The focus of the event was on how product managers can plan, execute and measure their way to better products. The “product stack,” similar to a development stack of commonly used technologies for developers, is meant to be an ever-evolving toolkit — composed of both literal software tools and figurative tools, like prioritization models and communication best practices — to help product managers be more successful at every stage of the product development cycle.
We plan to hold more Product Stack events in the near future and to continue growing our toolbox. To start, we’re hosting a joint Product Stack webinar together with product leaders from Pivotal and Notion on March 15th — you can register here.
Suzanne Abate, CEO of The Development Factory and host of 100 PM (a popular product management podcast), moderated our LA event and interviewed representatives from each of the three companies about the problem that their product helps solve.
Jim Semick, one of our co-founders, discussed how LIKE.TG started after interviewing over 70 product managers and learning that communicating the roadmap was a common challenge. Below is the video (and full transcript, if you prefer reading) of Jim and Suzanne’s conversation. (You can also check out Suzanne’s interview with Pivotal Tracker GM, Dan Podsedly on the Pivotal Tracker blog.)
Also in the interview:
Benefits of doing exhaustive market validation before writing a single line of code
Why we eat our own dog food at LIKE.TG
How to stay agile — even when you’re an enterprise-level PM
Full Transcript
Suzanne Abate (SA): Jim Semick, welcome.
Jim Semick (JS): Thank you.
SA: Thank you for joining us. You are the Co-Founder of ProductPlan. What’s LIKE.TG?
JS: LIKE.TG is web-based product roadmap software. We have companies all over the world using our software to visualize their product roadmap.
SA: It’s interesting that you built a planning software because as I understand it, you spent a lot of time planning what kind of business you were going to build. I’m talking a little bit about the journey that you and Greg took to arrive at ProductPlan. Can you share that story here with our audience?
JS: Sure. I’ve been in product management a new product development for almost 20 years. I was the first product manager for GoToMyPC and GoToMeeting, both Citrix products. Then I was part of the founding team of a company called AppFolio, which is based out of Santa Barbara, and they do B2B property management software.
In all those roles, I was at the very early stages of figuring out what the product was going to be. I wrote the original PRD, for example, for GoToMeeting. At that point, you have a blank sheet of paper. You can envision whatever you want the product to be.
I have a background in customer development and new product development, and in figuring out what new products are going to be. Who are the customers? What are the pain points that you’re going to solve? What are the features that it has to have? What’s the go-to-market strategy?
When we decided to start LIKE.TG, it was essentially a blank sheet of paper, and it wasn’t even called ProductPlan. We didn’t have a name for the company. We had few ideas knocking around in our head, and based on my experience from starting and launching other products, we did extensive market validation. Some would say it was pretty exhaustive. We actually interviewed 70 different product managers to figure out what that product was going to be.
I’m a little bit detailed I suppose. I documented every one of those interviews, and asked people if we could record the interviews, and had my matrices, and so on. I tried to figure out exactly what the problem was that we were solving.
And so that was the beginning of ProductPlan. We actually had gone through this exhaustive market validation process before we wrote a single line of code. Unlike the lean startup method, where you start writing code, and then putting that in front of people, and scrapping it, and pivoting, and moving onto something else, we decided to do it right from the first moment.
But before that point, Greg and I talked a lot about what we wanted to have in terms of a company. We talked about the culture that we wanted to build. We talked about the size of company that we wanted. We talked about what type of product we wanted to build. We talked about whether it would be B2B or B2C. So we had that framework before we started picking product ideas to validate.
We went about it a little bit differently than I think a lot of startups go about it. I think a lot of that is because Greg and I have been around for a while and we’ve launched products before. We had an idea of how we wanted to do this ourselves.
SA: You’re a practical gentlemen. I think what’s interesting about it for me is that you hear so much about the story of somebody who’s got a $2 billion idea. And the only thing between them and this $2 billion idea is a company to build it out. And then they’re going to be rich, and they’re going to sell it to Facebook.
That’s rarely the actual story, but a lot of people start with the idea, and then if they’re lucky, figure out that it’s a salable, scalable idea. In your case, you said let’s just work backwards from what the market actually needs and create something compelling.
JS: Exactly. The original validation that we started didn’t have anything to do with product roadmaps. We did our pivoting very early on in the process. Our original concept was another product for product managers to help them track their customer interviews, and to help them catalog and communicate the learnings that they were collecting.
And while the market said, that’s an interesting idea, it soon became evident that the bigger pain point was around communicating the strategy, and around communicating the product roadmap. And so we caught on to that fairly early on, and did our pivoting early.
SA: What is the primary problem that LIKE.TG is actually seeking to solve?
Maybe I’ll preface it by saying, for the benefit of anyone in the room who doesn’t know what roadmapping is, what’s a high level description of roadmapping, and how does your product help?
JS: Most companies have some sort of a document or some way of communicating to stakeholders, and to executives, and even to customers what it is that they’ll be building.
Sometimes these are PowerPoint presentations, and sometimes they’re spreadsheets, but there is some product that they’re using. Sometimes it’s Google Docs. Every product manager in every company has a stakeholder — whether it’s your end customer, or whether it’s the CEO, or whether it’s the VP of Product, you need to communicate with those folks.
And so the key challenge is that the current tools out there don’t do a good job of communicating the why. They don’t do a good job of explaining, why are we doing this in the first place?
I also think that, in a lot of organizations, there’s this preconceived notion that because it’s on the roadmap it’s the right thing to do. The executives might sit around the table and say, okay, this is what we’re going to be building. That gets announced to all of the employees, and maybe the customers, and maybe the investors. And then the product doesn’t do very well.
So what we’re trying to do is connect the strategy of why you’re doing something with the end result, which is building x, y, and z feature. That’s what our product does; the problem that we solve is that we help you through that process. We help you communicate the strategy effectively to stakeholders in a way that they understand.
hbspt.cta.load(3434168, '3f36d63f-fe4f-400d-ab83-a64b28767625', {"region":"na1"});
SA: You brought up the simplicity of tools. A lot of what we’re here talking about tonight is tools, right? Using tools to be effective as product managers, but sometimes, we don’t have the right tools.
We’re using Google Docs, or we’re using spreadsheets. So what are some of the specific challenges that you’ve seen arise in the context of roadmapping from not having the right process?
JS: Yeah, and just to be clear, I’m not plugging ProductPlan.
I think there are a lot of different ways of communicating the strategy. But I think some of the deficiencies that we caught on to early in our market validation process were that a lot of product managers, especially those who are new or maybe don’t have formal product management training, create a list of features — or worse, they have the backlog in their ticket tracking system — and they consider that to be the roadmap.
From our standpoint, and from the perspective of seasoned product managers that we spoke with early on, that’s not an effective way of communicating. You get lost in the weeds too easily.
You can’t see the forest for the trees. You aren’t able to take those details, especially those detailed stories, and roll them up into the big picture.
So that was a problem and a pain point that we caught on to really early. The product managers that have been around the block know how to do it. They know how to roll up features into the theme level, for example. They know how to say, okay we’re going to be implementing these features, and this is the reason why we’re doing this; this is strategically why it’s better for our customers, or better for the product, or better for the company.
SA: Can you share with us how LIKE.TG goes about roadmapping. What is your process? Take us through it.
JS: Our internal process?
SA: Yeah, we want all your proprietary information.
JS: Sure, okay.
SA: And then we want to leverage it.
JS: Yeah, just so you know, we do eat our own dog food. We use our own product. We have our own product roadmap that communicates what we’re going to be doing over about the next six months or so, and it constantly updates.
I think some of you here work for larger companies, and that roadmapping process is probably longer term. The most common length of roadmap that we see when we’re talking to our customers is about a year.
But, LIKE.TG has been around about four years, and we’re a smaller, more agile organization, so we tend to look over about the next six months. We just went through a planning process for 2017 and communicated that to all the folks who work for us. Everything was described in terms of bigger level themes.
SA: What’s an example of a theme at a big level?
JS: A theme might be an API.
For example, we know that integrations are important for our customers; getting data in and out of various systems is very important, and so we’re going to be developing an API. It’s in development, but we don’t know exactly what it’s going to look like at the end of 2017.
Saying exactly what we’re going to be building is not really the best way to go about it for a company like ours because we are constantly learning. Our roadmap should be constantly evolving. We should be working with our customers every day to really understand the pain that we’re solving.
So, that’s a little bit about our big-picture planning process. And then we also use our internal prioritization tool, we call it the Planning Board, and it’s basically a scoring matrix. We can put different items on the scoring matrix and look at them on value versus cost scale.
I think a lot of product managers use some sort of a framework or a scoring mechanism to rank items. How many of you use a spreadsheet?
SA: Show of hands for spreadsheets.
JS: Okay, I see a few.
SA: Get those sheepish hands up. It’s a good tool.
JS: There are a dozen different ways of doing this. There are a dozen different frameworks that you can use to prioritize, but most product managers go through, at least in their heads, this value versus cost matrix. Of course, you want to be developing the things that are highest value and lowest cost. That’s the low-hanging fruit.
So we use our product, which kind of bakes that into the process.
That’s a little bit about our internal process for prioritizing. But, I’ll tell you, we still don’t know at the end of the year exactly what we’re going to be building because it’s constantly evolving.
SA: It’s interesting, you brought up before that people rely on the backlog to sort of be “the thing”. This is something that comes up on the 100 PM podcast a lot — the challenge for product managers to weave between the strategic role, the the forward looking role, and then the more more tactical, execution based role. If you’re too much in the backlog, you’re only seeing as far out as what’s going to ship next week, next month, or whatever it is.
And as you mentioned, you’re agile, and you’re a smaller shop, so I’m curious about your thoughts for larger organizations. How do they avoid falling into that trap of being stuck in “well, this is what we planned” mode? I’ve talked to enterprise product managers who have roadmaps that have hooks into three and five years out. I’m like, I don’t even know what I’m doing for dinner tonight.
JS: I know, that boggles my mind.
SA: So what advice would you offer, or what can you say to enterprise-level product managers as a tips, I suppose, for staying agile in the planning process?
JS: A lot of product managers have so many things that they need to accomplish during the day — so many fires that they need to put out, a backlog that needs to be prioritized, an engineer standing at their desk asking clarification questions. There’s a tendency to fall into that tactical mode, and I’ve been guilty of it myself, where it’s really hard to come up for air.
I find that baking customer development and customer discovery into your daily process helps, and making sure that you’re continually engaging with customers. Whether that’s somebody scheduling a customer call on your behalf, or whether it’s you reaching out to customers or sitting in on calls with the customer success team or whoever usually engages with the customers. I think continually listening to that constant stream of feedback from the customers is the best way to get perspective.
And I know, it’s really hard. I think probably all of you have that fighting fires mentality. And that’s one of the wonderful things about being a product manager, you can have your fingers in so many different things. But it’s also a curse because everybody looks to you for the answer.
I think that keeping tabs on the customers is a really important thing. And I think another thing is letting go a little bit — not letting other people rely on you for the answer all the time. I’ve been in that mode myself in the past where you’re seen as the single point of truth for everything. Letting that go and letting dev teams make their own decisions, and if your corporate culture allows it, allowing the UX team to take on more responsibility — I think that’s another important thing that you can do.
By doing those things, you can bring it up a level and be a little more strategic about what you’re doing.
SA: You have been around for four years, do you consider yourself a start up still at this point?
JS: Yeah absolutely. I feel that even though we’re selling into enterprises — we have customers like Intuit using our products — we’re still very much a startup in two senses.
One is that we are very agile. We have the big picture plan of four big things we want to accomplish this year, but how we get there is still TBD, and the exact features that we build to get there are TBD.
I think the other thing is that Greg and I have a vision for the product. We have a long term vision for where this product needs to be, years down the road. There’s still more to do, there’s so much more to accomplish to fulfill that vision. And so from those perspectives, I think we’re definitely a startup.
SA: I’m curious how the landscape has changed? When you did come to market four years ago, were there other products like LIKE.TG?
JS: Yeah, right about the time that we came on the scene some other products started to come out — products specifically for product managers. And since we’ve launched, there have been other products that do product roadmapping, and really that’s okay with me —
SA: You’re going to allow competitors? That’s generous.
JS: I’m okay with it; I’m not freaked out by any of it.
When we were validating GoToMeeting, there were 70 other online meeting products on the market already. With GoToMeeting, we were still able to disrupt the market with a product that was easier to use and had a unique pricing model that hadn’t yet been introduced into the marketplace.
I actually think that competition does so many things. It shows you that there is a market, for one, and it gives you an opportunity to differentiate. I think that with our company and our product, we have some unique differentiators, when you compare it to other products.
The landscape is changing, but in a very positive way. And most importantly, I think it’s changing a lot for product managers. How many product managers do we have here who have been at it for more than five years?
For those of you who’ve been in the industry for a while, you’ve seen the difference. You’ve seen all of these new products coming on the market, and you’ve seen organizations like General Assembly that are providing more education for product managers. I think that it’s a very positive thing for all of us when there’s more education, and when there are more tools and products available to help us do a better job.
The important things that we do aren’t managing backlogs or creating product roadmaps or things like that, but rather thinking strategically. It’s about engaging with customers and understanding customer pain. Those sorts of things are the important things. So anything that product managers have at their disposal to do a better job at being strategic, I think is a positive thing for the industry and for the occupation.
SA: And market research is so much a part of the role. It’s not that you come out into the market and then you can close your mind. There’s always someone lurking around the corner with the next disruptive idea.
I think the challenge as it pertains to roadmapping and product vision really is, on one hand, you want to make sure that you are staying current and that you are not being disrupted. And on the other hand, you want to make sure you are not being blown about by every wind. “Well, my competitor just built this feature, so we should build it too.”
How do you manage that? How do you differentiate yourselves or hold true to your vision despite whatever your competitors are doing?
JS: Yeah, that’s a great question because we’re faced with that challenge every day. A small example is that we are a product management software, and we think of ourselves as this strategic layer on top of project management software — products like Pivotal Tracker, for example, which manage the more detailed tasks that need to happen to develop products.
But we’re always asked for project management-oriented features, and so it takes a lot of willpower on our part to say no. We want to continue to maintain what we’re good at, which is visualizing the strategy, and we want to keep that focus. It’s kind of a constant battle for us to maintain that.

A Non-Designer’s Guide for Hiring a UX Designer
Technology and design are in the midst of an exciting crossroads, where businesses are becoming aware that the products and services they provide, no matter how innovative, are competing just as much in user experience as they are in functionality. The early proliferation of dazzling consumer experiences has bred a new generation of buyers who expect even their business software to look, work, and feel the same way as the other tools and experiences they’ve come to depend on and love. Good design is good business, and over the past 5 years or so startups and established companies alike have been scrambling. Hiring a UX designer is now more important than ever to stay competitive.
The problem for most companies is that, while we wouldn’t ask a product manager to hire an engineer or vice versa, these are often the groups tasked with hiring a UX designer to join the team. These groups, if being honest, may not truly understand how a UX designer will help them stay competitive, and commonly misinterpret design as simply applying a pleasing color palette or carefully selecting the right font. Businesses without an established design practice often lack the definition or understanding of design roles, leaving product development teams with a missed opportunity to incorporate design as a strategic differentiator.
So, if design isn’t about aesthetics and font, then what is it? In short, good design means your user doesn’t have to think. It means the system is easy to learn, remember, and delightfully exceeds their expectations in speed and reliability. It means that every next step is carefully anticipated, building a lasting emotional connection between the user and the system that is based on trust. Great design breeds loyalty in ways your users will struggle to articulate, expressing only the sentiment that “it just gets me.”
To hire successfully then, as with any position, it’s critical to focus on the outcome and not just the role. Understanding the breadth and complexity of what makes for “good design” will better position the non-designer to pinpoint the must-have qualities of a designer to join their team.
Design is a Practice, Not a Function
The first (and very common) mistake that businesses make in executing a strong design strategy is to focus on building the product first, with the goal of having a designer come in later to improve the user experience. But design is a practice in much the same way product management or engineering is. Having a designer come in at the end of a project to “polish” it is like hiring a product manager at the end to just work on market positioning for the product, or asking an engineer to “just hook up the back end”.
It’s an all too common story for talented UX designers to be turned off from a job interview when they realize that what the company actually wants is a graphic designer. This isn’t suggesting that graphic design is somehow unimportant — it is, in fact, a hugely important aspect of a strong design strategy — rather, it’s indicative of a blatant lack of knowledge of the UX designer’s field of expertise. The misconception of “UX designer” is understandable given that it’s sometimes a heated debate even in the design community, so it makes sense that non-designers would be doubly confused. But after hours of researching the business and crafting their resume and portfolio to demonstrate how their expertise can have an impact, it can still be insulting to realize that the business didn’t even attempt to understand the role for which they had advertised.
Though opinions vary, there is consensus that “user experience design” is a general term that encompasses many specific disciplines. This was made famous by Dan Saffer’s Venn Diagram, The Disciplines of User Experience Design:
To simplify this and apply it to software and other digital products, think about a strong user experience design practice as one that embraces these five distinct disciplines: user research, information architecture, interaction design, visual design, and UI engineering. This illustration outlines each discipline accompanied by its various tools and deliverables.
For the non-designer, it’s not necessary to have an in-depth understanding of each UX discipline. But it is necessary to have some awareness of these disciplines to best inform what to look for when hiring to establish a design practice. The first designer or UX agency you hire on the team will be critical to this evolution, so it’s important to invest in someone whose expertise covers a wide gamut of these disciplines. And as the business grows, so should the design practice. Use the scale of UX disciplines to round out the talents of a growing UX team to ensure the right emphasis in the areas that will help great design be a strategic differentiator for your business.
5 Qualities to Look for When Hiring a UX Designer:
To ignite a strong design strategy for your business, your first design hire should be able partner with you to own and execute that strategy. Assuming you only have budget for one designer, then it’s also important that this person has the experience and portfolio that demonstrates their strengths as an individual contributor. Following are five qualities of a designer who can make an immediate impact as well as nurture the growth of a solid design practice for your business.
Glutton for Empathy
Any designer’s core skill is their ability to empathize with users so they can anticipate their expected interactions with the product. But great designers understand that, while their work focuses primarily on the end user as the consumer, engineers and product managers are also consumers of their user insights. So, designers’ ability to empathize and distill information into meaningful and relatable stories extends beyond the interface design all the way down to building relationships and trust within the teams they are supporting.
Business and Strategic Thinker
In some ways, your first designer should be indistinguishable from a product manager in the way they approach problem discovery. A good design leader understands how to prioritize user needs with business goals and can balance the natural tension between the business, technology, and the user. Oftentimes the role of balancing user vs. business needs falls on the shoulders of the product manager, and in a tough spot it’s usually the business that wins. But a great designer is eager to forge a partnership with their product manager and engineering leads, freeing each other up to lean on their individual biases to allow healthy debate and more rounded decision-making.
Teacher and Facilitator
Designers want to be respected for their unique craft, but great design leaders refuse to hoard their design skills and won’t be protective or territorial about the process or their design team. Great UX designers are eager to teach and share in their craft, and they will often do this through the evangelism of design thinking. In practice, you’ll know you have a great designer in place when they are facilitating design workshops with engineers, or if they simply roll a whiteboard up to their team and hand the marker to an engineer and ask him or her to sketch an idea.
To learn more about tools experts use in product design teams, watch this recent webinar:
点击播放声音
@keyframes VOLUME_SMALL_WAVE_FLASH {
0% { opacity: 0; }
33% { opacity: 1; }
66% { opacity: 1; }
100% { opacity: 0; }
}
@keyframes VOLUME_LARGE_WAVE_FLASH {
0% { opacity: 0; }
33% { opacity: 1; }
66% { opacity: 1; }
100% { opacity: 0; }
}
.volume__small-wave {
animation: VOLUME_SMALL_WAVE_FLASH 2s infinite;
opacity: 0;
}
.volume__large-wave {
animation: VOLUME_LARGE_WAVE_FLASH 2s infinite .3s;
opacity: 0;
}
55:49●●●●●●●AgendaBackgroundTeam StructureDesign ProcessArtifactsProduct ComparisonLive QA
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset{font-size:14px;}
#wistia_chrome_23 #wistia_grid_75_wrapper div.w-css-reset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper span.w-css-reset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper ul.w-css-reset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper li.w-css-reset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper label.w-css-reset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper fieldset.w-css-reset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper button.w-css-reset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper img.w-css-reset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper a.w-css-reset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper svg.w-css-reset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper p.w-css-reset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper a.w-css-reset{border:0;}
#wistia_chrome_23 #wistia_grid_75_wrapper h1.w-css-reset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:2em;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper h2.w-css-reset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:1.5em;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper h3.w-css-reset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:1.17em;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper p.w-css-reset{margin:1.4em 0;}
#wistia_chrome_23 #wistia_grid_75_wrapper a.w-css-reset{display:inline;}
#wistia_chrome_23 #wistia_grid_75_wrapper span.w-css-reset{display:inline;}
#wistia_chrome_23 #wistia_grid_75_wrapper svg.w-css-reset{display:inline;}
#wistia_chrome_23 #wistia_grid_75_wrapper ul.w-css-reset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased;list-style-type:none}
#wistia_chrome_23 #wistia_grid_75_wrapper ol.w-css-reset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased;list-style-type:none}
#wistia_chrome_23 #wistia_grid_75_wrapper li.w-css-reset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased;list-style-type:none}
#wistia_chrome_23 #wistia_grid_75_wrapper ul:before.w-css-reset{display:none}
#wistia_chrome_23 #wistia_grid_75_wrapper ol:before.w-css-reset{display:none}
#wistia_chrome_23 #wistia_grid_75_wrapper li:before.w-css-reset{display:none}
#wistia_chrome_23 #wistia_grid_75_wrapper ul:after.w-css-reset{display:none}
#wistia_chrome_23 #wistia_grid_75_wrapper ol:after.w-css-reset{display:none}
#wistia_chrome_23 #wistia_grid_75_wrapper li:after.w-css-reset{display:none}
#wistia_chrome_23 #wistia_grid_75_wrapper label.w-css-reset{background-attachment:scroll;background-color:transparent;background-image:none;background-position:0 0;background-repeat:no-repeat;background-size:100% 100%;float:none;outline:none}
#wistia_chrome_23 #wistia_grid_75_wrapper button.w-css-reset{background-attachment:scroll;background-color:transparent;background-image:none;background-position:0 0;background-repeat:no-repeat;background-size:100% 100%;border:0;border-radius:0;outline:none;position:static}
#wistia_chrome_23 #wistia_grid_75_wrapper img.w-css-reset{border:0;display:inline-block;vertical-align:top;border-radius:0;outline:none;position:static}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset button::-moz-focus-inner{border: 0;}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree {font-size:14px;}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree div{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree span{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree ul{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree li{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree label{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree fieldset{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree button{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree img{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree a{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree svg{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree p{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree a{border:0;}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree h1{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:2em;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree h2{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:1.5em;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree h3{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:1.17em;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree p{margin:1.4em 0;}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree a{display:inline;}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree span{display:inline;}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree svg{display:inline;}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree ul{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased;list-style-type:none}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree ol{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased;list-style-type:none}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree li{box-sizing:inherit;box-shadow:none;color:inherit;display:block;float:none;font:inherit;font-family:inherit;font-style:normal;font-weight:normal;font-size:inherit;letter-spacing:0;line-height:inherit;margin:0;max-height:none;max-width:none;min-height:0;min-width:0;padding:0;position:static;text-decoration:none;text-transform:none;text-shadow:none;transition:none;word-wrap:normal;-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-user-select:none;-webkit-font-smoothing:antialiased;list-style-type:none}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree ul:before{display:none}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree ol:before{display:none}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree li:before{display:none}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree ul:after{display:none}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree ol:after{display:none}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree li:after{display:none}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree label{background-attachment:scroll;background-color:transparent;background-image:none;background-position:0 0;background-repeat:no-repeat;background-size:100% 100%;float:none;outline:none}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree button{background-attachment:scroll;background-color:transparent;background-image:none;background-position:0 0;background-repeat:no-repeat;background-size:100% 100%;border:0;border-radius:0;outline:none;position:static}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree img{border:0;display:inline-block;vertical-align:top;border-radius:0;outline:none;position:static}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-tree button::-moz-focus-inner{border: 0;}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-max-width-none-important{max-width:none!important}
#wistia_chrome_23 #wistia_grid_75_wrapper .w-css-reset-button-important{border-radius:0!important;color:#fff!important;}
Continue WatchingFirst Name*Last Name*Job Title*Email*LIKE.TG is committed to protecting and respecting your privacy, and we’ll only use your personal information to administer your account and to provide the products and services you requested from us. From time to time, we would like to contact you about our products and services, as well as other content that may be of interest to you. If you consent to us contacting you for this purpose, please tick below to say how you would like us to contact you:I agree to receive other communications from ProductPlan.In order to provide you the content requested, we need to store and process your personal data. If you consent to us storing your personal data for this purpose, please tick the checkbox below.I agree to allow LIKE.TG to store and process my personal data.*You may unsubscribe from these communications at any time. For more information on how to unsubscribe, our privacy practices, and how we are committed to protecting and respecting your privacy, please review our Privacy Policy.#wistia_grid_75_wrapper{-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box;font-family:Arial,sans-serif;font-size:14px;height:100%;position:relative;text-align:left;width:100%;}
#wistia_grid_75_wrapper *{-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box;}
#wistia_grid_75_above{position:relative;}
#wistia_grid_75_main{display:block;height:100%;position:relative;}
#wistia_grid_75_behind{height:100%;left:0;position:absolute;top:0;width:100%;}
#wistia_grid_75_center{height:100%;overflow:hidden;position:relative;width:100%;}
#wistia_grid_75_front{display:none;height:100%;left:0;position:absolute;top:0;width:100%;}
#wistia_grid_75_top_inside{position:absolute;left:0;top:0;width:100%;}
#wistia_grid_75_top{width:100%;position:absolute;bottom:0;left:0;}
#wistia_grid_75_bottom_inside{position:absolute;left:0;bottom:0;width:100%;}
#wistia_grid_75_bottom{width:100%;position:absolute;top:0;left:0;}
#wistia_grid_75_left_inside{height:100%;position:absolute;left:0;top:0;}
#wistia_grid_75_left{height:100%;position:absolute;right:0;top:0;}
#wistia_grid_75_right_inside{height:100%;right:0;position:absolute;top:0;}
#wistia_grid_75_right{height:100%;left:0;position:absolute;top:0;}
#wistia_grid_75_below{position:relative;}
Strong User Researcher
It’s not uncommon for designers to be a little rough around the edges when it comes to user research. Some designers, while they can design a beautiful screen layout, struggle to design structured research such as feedback loops, surveys, and usability tests without being influenced by their own bias to the design. A strong design leader can separate their ego from the raw user feedback because they are more driven by getting it right for the customer than receiving personal validation on their designs. They also put their facilitation skills to work in their research by making it a collaborative effort and inviting engineering and product management to learn through observation of usability tests and participation in qualitative interviews.
Student of Agile/Lean UX
The toughest spot a designer may find themselves in is as a bottleneck to their team’s ability to make fast decisions and move forward quickly. A designer’s empathic connection to the customer innately causes a sort of fear of lasting negative first impressions about a product or feature that is still a work-in-progress. This fear can be hugely detrimental to the team if their work isn’t being constantly validated with end users. But the fear can be hugely beneficial if leveraged to help teams think strategically about how to collect feedback and iterate in a way that will create lasting positive first impressions from customers. It’s important that the first designer you hire has the experience to put their fear in check and use it to encourage thoughtful iterations and smart rollout plans to achieve the desired results.
Download How Agile Product Managers Can Build Better Products ➜ hbspt.cta.load(3434168, 'b4eb5c0b-bf4b-4a7e-9b0a-75f92005c127', {});
A Lasting Design Strategy
A strong design strategy begins with an understanding of the impact and outcome of great design, and puts the right talent in place in order to reach that outcome. To achieve this, the non-designer must first be humble enough to admit that they might not fully understand value and role of a designer, then be diligent in learning more about the craft for which they’ve been charged with hiring for. By investing in hiring a UX designer with an acumen for business, this first hire can act as a partner to establish a healthy design practice for the long term.
The role of design transcends what looks good and builds and emotional connection to the end user because it also feels good to use the product. A business’ ability to leverage design to tap into the latent needs of its users is what will drives loyalty, and leaves competitors scratching their heads.
J.J. Kercher shares more of her product and design leadership thoughts in Spotlights: J.J. Kercher “Return focus back to the customer and product”, below.

5 Ways to Become a Better Product Advocate Within Your Company
I recently did a webinar with Pragmatic Marketing on the topic of thought leadership for product managers. One of the most interesting questions I received from our audience was actually not about thought leadership at all, but about about internal product advocacy.
The question was essentially, “How do you win executive buy-in to work on an innovative idea that risks cannibalizing some of your existing product line?”
Although a portion of my webinar — called How Thought Leadership Can Elevate Your Products and Career — was about becoming a better internal product advocate, the majority of my focus was on why it’s so valuable for product managers to establish themselves as public thought leaders in their industries. That portion of the webinar unveiled a lot of great questions as well, and a lively discussion.
But that attendee’s question got me thinking about what I believe is an important part of product management: Learning how to be an effective internal product advocate.
Yet in all of our discussions about the many important roles of product managers — learning about customers, knowing the competitive landscape, communicating with stakeholders and developers, championing their products publicly — I think we often forget just how vital it is to champion those products internally as well, across the entire company.
As a product manager, you are your product’s internal champion—whether you realize it or not
Another interesting insight that came out of our Pragmatic Marketing webinar was that more than 60% of attendees, whom we polled in real-time, said that it was the product manager who most often promoted the product internally in their organizations. In fact, the next most common internal product advocates — marketing and sales — were cited by just 16% of attendees, while product executives were cited by only 12% of attendees.
This tracks with my own experience in product management, where I’ve helped to launch several products. It’s also consistent with what I’ve learned as a founder at LIKE.TG, where I’ve had the chance to work with product managers across dozens of industries.
Tweet This:
“As a product manager, the responsibility falls on you to be your product’s internal champion.”
The bottom line is this: As a product manager, the responsibility will likely fall to you to be your product’s internal champion. Which means if you don’t advocate regularly and persuasively for your products across your organization, your products will likely have no internal champion. Here’s why that can be detrimental for your products and your company.
Why your products need an internal advocate
Ultimately, being an internal advocate for your products will help you build better products.
As a product manager, you are often facing competing agendas within your company, budgetary and resource constraints of your own, and general inertia across your company during the long process of bringing a product to market.
By being an ongoing advocate of your product with executives, developers, the marketing and sales departments, the customer success team, your investors, and other relevant groups within your organization, you will create a much better chance that your product will receive the benefit of everyone’s A-game throughout its development.
As we’ve asserted in previous posts here at LIKE.TG, like this one, it’s easy for everyone to feel enthusiastic and optimistic during an initial strategy meeting. But that early-stage excitement will inevitably wane, and it will then fall to someone — that means you, the internal product advocate — to maintain the advocacy and cheerleading throughout the development process that keeps everyone pumped for the product’s eventual release.
Another reason an internal product advocate is so vital to the product’s success is to help ensure everyone involved stays focused on the big-picture strategic goals — and teams don’t get lost in the tactical details and minutiae. Because you can’t oversee every aspect of your product’s development, you will need to trust your various teams to make some strategic decisions in real time — and the more you are there to advocate internally for your product’s vision and strategic objectives, the more likely those other teams’ decisions will reflect those bigger-picture goals.
How to be an effective internal product advocate
So how do you pull it off? How can you become an effective product advocate within your company? Here are some suggestions.
1. Share with your company your product’s high-level strategic vision.
When you speak with colleagues across your organization about your product in terms of features, you’ll have a hard time generating and maintaining enthusiasm — particularly among those groups who don’t understand all of the details of those features, or your market’s need for them.
So instead, try to keep your communications across your organization higher-level — talk about the market problems your products will solve, the value added to your customers, and how the product will earn your company market share, revenue and a leadership role in the industry.
Also, if the teams working on your products push back on your objectives or requests, and you can tie those requests back to the product’s larger-picture strategic vision, you’ll have a better chance of bringing those teams over to your side.
2. Tailor your product advocacy specifically to the people and teams you’re talking with.
At LIKE.TG, in our conversations about roadmapping with product managers, we often find that executive stakeholders don’t want to hear about a product’s details. That’s just one of many examples of why it’s so important to tailor your conversations about your products to the groups you’re speaking with. You’ll be a much more effective advocate for your products if you advocate for them in a language that resonates with your audience.
When you’re talking with sales or marketing, for example, you’ll want to emphasize how your product will help solve problems for the personas they’ll be selling and marketing to. For your executives, on the other hand, your product advocacy should emphasize the product’s eventual revenue to the company, or its ability to bring your company into new markets.
This is also why we at LIKE.TG are big advocates of visual, web-based product roadmaps. When you’re speaking with several different audiences — developers, executives, etc. — you don’t want to have only one view of your roadmap. You want to be able to quickly change the focus and the level of detail based on who you’re talking to.
Build a Visual Product Roadmap ➜ hbspt.cta.load(3434168, 'a81908bd-d7dd-4be2-9d7e-cb09f3f90137', {});
3. Make a habit of weaving product advocacy into everything you do.
Becoming an effective internal product advocate means you’re always an internal product advocate — not only when you’re called on to speak. You have to make it a part of your job to be on the lookout for opportunities to champion your product across your company.
And you can find these opportunities everywhere.
Tweet This:
“Make a habit of weaving product advocacy into everything you do as a product manager.”
Let’s say you find a blog post or industry research report about the fact that your customer persona is on the rise, or that a problem that your product will ultimately solve is growing. Copy people across your company — your development team, your sales team, your leadership team. Let them know, “Hey, looks like we’re onto something here!”
Don’t expect your teams to stay internally motivated from day to day. Life gets in the way of that. So use these pieces of market data wherever you can to help keep your teams’ enthusiasm levels high, and give them the day-to-day incentive they’ll need to keep doing their best work, during the long period between that exciting kickoff meeting… and release day.
4. Spread good product news across your company every chance you get.
Another great way to keep your internal teams motivated and enthused about your products is to share good news about those products as often as you can. If your sales team closes a big deal, send that news out to the company. If your product gets an honorable mention in the trade or business media, share that across the company.
And if you find a positive comment or quote about your product from an actual user? For goodness sake, jump up on your desk and shout it to everyone within earshot. (Or just email or Slack it to everyone.)
Hearing that your product is succeeding out in the marketplace, solving real problems for your market and winning fans among your customer personas, puts a human touch on what otherwise might often feel like abstract work for your teams. Let them know that the work they’re doing is making a positive difference in people’s lives.
5. Hold regular product meetings to keep everyone informed.
Often the simple act of bringing everyone together to discuss your product’s progress and to remind them about the big-picture strategic goals can provide a tremendous boost in company enthusiasm for the product.
One of the things I encourage product managers to do is to hold regular meetings with the various stakeholder groups, such as marketing, sales, customer support, engineering, etc. These get-togethers are also a great chance to give both progress updates and much-needed context to the work everyone is doing. It’s in these meetings, for example, that you can discuss what you’ve learned from your trips out to talk with customers — what your users like about your product, for example, and what they’d really like to see added to it.
Again, what you’re doing here is taking what might otherwise feel like a series of abstract disconnected tasks — adding this feature, changing this screen, fixing these bugs — and turning them into important projects that will be improving the way real customers, real people, will be able to work (or play or do whatever your product lets them).
I also recommend that product managers record their sessions with customers. This gives them something to show their internal teams back home, and those videos can really help teams put a human face to the problem they’re being asked to solve with their product development work. The more real-world information you can share with your internal teams, the more they’ll have a chance to see the big picture — and the more enthusiasm they’ll be able to bring to their work.
hbspt.cta.load(3434168, '3f36d63f-fe4f-400d-ab83-a64b28767625', {"region":"na1"});
Advocate, Advocate, Advocate for Your Products!
Bringing a product to market successfully is an incredibly challenging balancing act — weighing priorities, limited resources and pressures against other priorities, limited resources and pressures. The more support you can elicit from across your company, the more your disparate teams are aligned in their mission to bring your strategic goals to reality, and the better your chances of a successful product.
But that takes internal product advocacy — ongoing championing of your products every chance you get. So if I had to sum up my advice here in one sentence, it would be this: Always be advocating.
Have you found other methods of internal product advocacy that work for you? Please share them below.

Product Lessons Learned: Interview With Chris Leckie, Product Design Director at FanDuel
This post is part of a series of interviews that we are conducting with product leaders across various industries. In this interview series, product leaders share their advice with their fellow product managers. We hope this series will shed light on trends and challenges in the profession, and be helpful to new and experienced product managers alike.
The following is a conversation with Chris Leckie, Product Design Director at FanDuel, a fantasy sports company. Chris has been at FanDuel for two years — or “two NFLs” as FanDuel employees would say — during which time the company has grown rapidly and implemented new processes to accommodate their distributed teams.
Tweet This:
“Listen to our interview with Chris Leckie of FanDuel and learn about the state of product design.”
We talked to Chris about the maturation of product design as a discipline, and about how FanDuel has transitioned from employing a few siloed designers to embedding designers in their cross-functional teams. We also discussed the skills that make designers successful and some design trends we can expect to see in 2017. Listen to our full conversation and learn what Apple and Uber in have common (hint: they’ve both invested heavily in beautiful user experiences), why Amazon’s Alexa represents the next frontier in design, and much more.
Also in this episode:
Transitioning from a hands-on design role to a leadership role
Building trust and unity when your team is distributed across the Atlantic
Why friction between designers and product managers is a good thing
Listen to the full interview or, if you prefer, read the transcript below.
Full Interview Transcript:
LIKE.TG (PP): I’m here with Chris Leckie, Product Design Direction from FanDuel. Chris, thank you so much for being here this evening and doing this interview with us.
Chris Leckie (CL): No problem, it’s always my pleasure to be here.
PP: Please tell us a bit about yourself and what you do at FanDuel, and give a brief overview of FanDuel.
CL: I’m the Product Design Director at FanDuel — that’s traditionally taking control of the design of the products themselves, so that’s the iOS application, Android application, and web application. FanDuel is a fantasy sports company, more specifically, a daily fantasy sports company.
And I’m based in the Edinburgh office in Scotland. I think what a lot of people don’t realize about FanDuel is that it was actually co-founded in Scotland before we opened up our New York headquarters. So we’re kind of split up. We have a really unique situation where engineering, product design, a little bit of UX, and project management is in our base and skull on the cross, our two offices in Edinburgh and Glasgow.
And then, we have product, marketing, and UX based out of New York. We’ve got customer service in Orlando, and then we’ve got some marketing down in LA as well. So it’s really split across the board, which presents nice opportunities for travel and meeting other people, but also some unique problems that come along with that.
Transatlantic relationships and just generally working together. We don’t have the ability to sit together all the time, so we have to adapt our processes a little bit.
PP: Very interesting. Being from Europe myself, and living in the US, I have to ask the question: What is more popular on the FanDuel platform? Is it American football or is it European football?
CL: Well, I mean, we didn’t actually even do European football until very recently. When I originally joined FanDuel, which is just coming up on two years ago, we only offered American sports, and, at that time, we’d done some market research on the possibility of launching a UK-oriented application.
It’s something we’d wanted to do for a while. It’s our home turf. We’d done the American thing and we wanted to open it up a little bit. We did exactly that. We had a separate project. We did an entirely new product, instead of just working on the original code base that we had available.
And we launched the EPL, which is the English Premier League, application for iOS, Android, and web in the UK. Subsequently, because we share the same sort of backend, we were able to launch EPL in the States as well. It’s still a minority sport for us. NFL is definitely like our Amazon at Christmas moment.
It’s funny, you’ll find a lot of people actually identify themselves and how long they’ve worked for the company by how many NFLs they’ve experienced. So it’s like, how long have you been here? Two NFL’s.
PP: Earlier you mentioned about that FanDuel is a very distributed company, and I know FanDuel has grown quite a bit over the last years. How has that growth impacted your team? In particular, the different product managers and other designers that you’re working with? What are some of the processes that you had to put in place in order to successfully collaborate with other stakeholders?
CL: It’s a really interesting question. It came with its own unique set of challenges. I think anyone will attest to the fact that growing is difficult. I’m having to deal with that process.
I’d like to say that everything went really nice and smoothly for us, but actually, it was quite bumpy. We grew really, really quickly, and we had to work as we were growing to set these processes in place to facilitate growth.
I mean, if I use design as an example, when I joined, there were only a couple of product designers on the team. FanDuel, when they were scaling the teams, made a conscious effort to scale engineering and marketing and things like that first of all. They did that because they wanted to insure that they had a company that was able to support a larger design team.
When I tell this to designers, they’re like, well, that’s not what I believe — I think you should have a really big design team. A lot of people talk about this engineering/design balance. We didn’t do that, and I think it was the right thing to do.
When I joined we had this traditional view of design being this walled garden and it was quite wonderful. They would make some designs, and then they would throw it over the wall to engineering. There was no collaboration. So we knew we needed to fix this. We knew we needed to open up our processes, and this wasn’t going be an overnight fix. But we needed to get immediate things in, so we opened up a variety of different tools. We used Wake, which is effectively like a very strict version of Pinterest where designers can share everything that they’re working on. You needed to share early and you needed to share often, so everyone in the company had access to this. Immediately there was visibility into what was going on.
We opened up reviews, and then we started implementing a more stream-based way of working. When I say a stream, a common similarity is with the tribes and squads model. For those that don’t know, effectively it’s a cross-discipline team that is assigned to an area of the business. For instance, we were working on, at that time, private leagues, which we call Friends Mode. It’s effectively a social way of playing on FanDuel that we never really had before.
Some of the processes we put in place as well were things like design sprints, and as I mentioned, we have cross-team reviews and we have showcases. All of these things were designed to impact inclusivity and collaboration.
And it’s something that we’re still working on. Our streams are getting quite big, so we’re looking at exploring splitting them into two, which is more akin to the tribes and squads model. We’re constantly working on it. I don’t think you’re ever going to have it totally perfect. We’re always willing to change based on our circumstances.
PP: I’ve heard about the squad model quite a bit. Actually, we’ve covered it here on the LIKE.TG blog before. Spotify was one of the companies that really promoted the model. How many different squads do you have at FanDuel, and how many different people are part of them, and what types of job functions are part of a squad?
CL: At FanDuel we call them streams, but they’re quite similar. I guess a stream would be more applicable to a tribe in the tribes and squads model. I think we have about five streams, off the top of my head, and they change.
They could change quarterly, or they could change yearly, based on the company’s OKRs and what we’re trying to achieve. Our social one is probably the longest-running one, because we’re very, very committed to doubling what we started there. We have other ones centered around, for instance, a new sport. We’ve announced that we’re going to be launching golf in the product.
And then we have other ones based on back-office compliance, which is a really big thing for us. States set up particular rules that we are being legislated on as a company. We need to ensure that we’re abiding by state law, so our compliance team works to ensure that we are completely compliant in every single state.
And then we have some other ones. There’s native revenue, which will work on improving revenue in our native platforms. But, like I said, these can change every quarter so we need to ensure that we have processes in place to facilitate people moving about.
PP: So what types of members are part of those streams? It sounds like a designer, and probably people from the development team I would assume?
CL: It’s effectively a completely cross-platform team. The way I have the design team set up right now is that I have at least two designers on a stream. And the idea there is that they can work as a unit. There’s always a designer that can work with another designer and they can bounce ideas off of each other.
One thing we used to have was a traditional split on mobile versus web. They would work on iOS, iPad, Android, or they would work on a web, but we’ve slowly moved away from that model. The idea now is that a designer will cover everything, so they can really rely on each other to bounce ideas back and forth without having to split up their work in any particular way.
Then we have our front-end engineers, backend engineers, a business analyst, a project manager, and a product owner. So it’s effectively that kind of setup, and depending on the stream requirements, we might be more heavily loaded on one rather than the other.
PP: I know that before you joined FanDuel, you were working for RightScale, an IT management B2B company. And now you’re working for FanDuel, and ultimately selling to consumers. How does design differ working for a B2B versus a B2C company, if at all?
CL: In a lot of ways they’re actually very similar. At the end of the day, you’re trying to design something to accomplish a task for a particular person, an end-user. So there’s always that user-orientated process.
But I think the one biggest difference is the access to users, or certainly, that’s been my experience anyway. At FanDuel, we have millions of users and we have users coming into the New York office almost every single day. That gives us a really nice forum for presenting anything we’re thinking about, or anything we’re working on, and getting early feedback. Early feedback is critical to ensuring that we’re building something that actually is for the users. We know if we’re going in the wrong direction very, very quickly.
In a B2B business, what we tended to find was that people were incredibly busy, and they bought because they wanted to accomplish a task. Trying to get their time was incredibly difficult, so you didn’t always have the opportunity to speak to people that you wanted to.
So, and if I use RightScale as an example, I was working on the analytics application, and we would have CFOs using it. Anything that they could give us would be really beneficial, but you can imagine how busy a CFO is. Getting that feedback was quite difficult, so you had to run on your intuition a lot more. Which was good and bad, I guess. You were more liable to make mistakes. For me, I would say that’s the biggest difference. Fundamental design is quite similar.
PP: You talked about customer interviews a little bit, which I assume is probably a very important skill for a designer. If you could only pick one skill, what would you say is the most important skill for a designer to have?
CL: There are a few, but if I had to pick one, I would say empathy.
The ability to put yourself in the shoes of the user — and it sounds like a very simple thing to do, but proper empathy is actually quite difficult. We’re in a situation — and when I say we, I mean the populace of product managers, product owners, designers, developers, etc. — where we’re in our little bubble of understanding. We don’t actually pick up an application or website and fumble about a little bit until we understand it. Whereas your traditional end-user does. I think it’s easy to say that we can put ourselves in their shoes, and we understand that, but experience tells me that’s not the case.
A really good designer is able to do that. And I think it bleeds outside of just empathy for the user’s perspective, and also into empathy for how other people in the company work — how you interact with your team members and understanding their requirements versus your requirements.
PP: It sounds like there were a couple more skills that you feel are important for a designer. What were some of the other ones that came to mind when I asked that question?
CL: Well, I guess as you step beyond empathy into actually trying to solve a problem, the problem-solving aspect becomes an important one.
Designers aren’t just people who put a skin on things and make them pretty. They need to take an idea and put form around it, and then create an experience that is incredibly simple, even though some of these things are inherently complex. You need to ensure that you’re actually able to solve the problem.
So problem-solving is a huge one. Communication, as I sort alluded to before, is important as well. And that’s not just communication when you’re doing user interviews, it’s actually communicating your ideas, communicating your work effectively, and just being able to speak to people. It’s a huge part of designing and it’s only becoming a bigger part of design as our roles start to shift and evolve.
A couple of others ones might be the traditional keen eye for detail. A designer needs to be able to look at something and — it’s that sort of gut instinct — know if it looks right or wrong. This is different from personal taste because personal taste is also a big one, but your more traditional trend designers are able to look at typographic hierarchies, alignment, and these little things that you need to stay on top of if you want a really polished application. If you get those fundamentals right, it sets you up with a really nice system that will bleed throughout your products, so you need that keen eye for detail.
And then the last one, it’s quite a big one as well, is the ability to take feedback. Most people don’t like getting negative feedback, but it’s a big part of a designer’s job because people have different views on what good design is.
You could create something that’s actually beautiful, but someone is just not going to like it and they’re going to give you some really negative feedback, and you need to be able to take that on. You need to peck through it and decide which parts you really need to listen to and take into account — tweaks or changes or whatever you need to do to make the product better.
PP: Even if you master all those skills like you do, there’s always challenges we encounter. What’s a challenge that you’ve encountered in design, and how did you overcome it?
CL: Every day is a new challenge. There’s always something. I don’t think I could point to one particular challenge by itself, but if I were going pick one off the top of my head, I would probably say it was the transition from being a traditional product UI general designer, whatever title you want to put on that, into more of a leadership position.
I was basically picking myself up and putting myself in a position where things were less about myself and more about the team as a whole. I was doing more management led stuff as well. I’ll be honest, some of the feedback that I got, to begin with, wasn’t great.
I had to take that feedback and change the way that I would approach working with individual people. It was about taking in everyone’s feedback independently and trying to put that together as what the team wanted and then trying to set a direction around it.
It’s something I think I’ve gotten a lot better at over the last couple of years. But every single day there’ll be something that crops up that I hadn’t anticipated — some demand from an area of business or some person on the team who is having a unique challenge that I’ve never ever actually dealt with before. And how I deal with that, from their perspective, and ensure that they feel like their needs are being met and they’re happy as a person and that I’m not actually having a detrimental impact on the team as a whole — it’s definitely an interesting challenge. It’s something that, when I started as a designer, I never thought that I would get satisfaction from that side of it.
I always felt that I needed to be crafting something constantly. I always wanted to be designing something or involved with the team at that level. But I get a lot of satisfaction from trying to make other designers’ jobs easier. I want to remove any level of friction that they have so that they can actually just accomplish what they need to accomplish. It was a challenge to get to a level where I thought I was doing it effectively, but the payoff was nice.
PP: It’s a challenge that I can personally relate to as well, and I think it is a very common challenge as one matures in their career.
CL: Yeah, I guess you never really know what’s next. I mean, that’s the whole point of a challenge, right, it comes at you.
I think, if I were to go back a little bit, one of the biggest things for me was when I went from a product designer to a lead to a director. I transitioned through those. One of the things that I didn’t do to begin with, that I realized more and more as time went on, was that I’d try to do too much myself. I tried to approach these problems and challenges by myself because I thought that if I accepted help, I was proving myself incapable of this role.
But that wasn’t actually the case, and it was actually Rob Jones who’s the VP of Design at FanDuel, he was really good at being a forum for feedback and giving really good advice. And I probably should have done that more to the begin with, but I didn’t. You can look back and say I should have done this, but you can’t change it.
PP: Was there some mentorship going on within FanDuel? Or was it just an epiphany that you had and you realized, hey I need to shift from being hands-on to being more of a lead?
CL: I think there was a progression, and yeah, it definitely was mentorship. Rob had gone through it himself. He was one of the co-founders of FanDuel, so he’s seen it from the very beginning into something that is so much bigger than what it started as.
I don’t think they even knew themselves how big FanDuel was going to be, or how much it was going to take off in the States. So, he got really unique experience from seeing this company bloom. I came in a bit later, obviously. He was really good at providing feedback for me.
He had gone through that change — the exact same one where he was taking on more of a leadership role and he was having to deal with people more. And I don’t think I leaned on him enough to begin with because I was trying to do it all myself. But there’s no shame in accepting help and advice, which I learned.
PP: For sure, but let’s talk about design some more. I’ve noticed that a very common problem is that design is subjective. It’s not unusual, if you have several stakeholders, for different opinions to be mentioned. What advice do you have for uniting stakeholders around a particular design direction, or even a particular design? And what do you do in order to get stakeholder buy-in?
CL: There are a few things that you can do. Number one is to build some level of trust. You need to ensure that there’s trust in your team, and also trust that, even though sometimes you will be asked or told something that you don’t necessarily agree with, it is the right thing to do.
As I mentioned, we’re broken up into streams. We’ll traditionally have a product owner, and some designers, and that stream needs to run as a unit. If there’s no trust there, you’re going to get friction. So anything that you can do to ensure that things run smoother, you should be doing it.
The meaty answer is to ensure that people sit together and that they’re socializing together — that’s how you build relationships. We can’t really do that in FanDuel, and other remote teams won’t be able to do that either. We have a massive ocean between us, so we need to do it in a variety of different ways. Some of it is process-driven, which we talked about before.
We decided that we were going do a few things. One of them was weekly reviews — the idea being that every single person in a stream has the ability to actually give feedback on design itself. Once a week we all get together. Now it could be that not everyone is going to attend, but there should be a representative from engineering, and a representative from QA, and a product owner and a project manager as well. So you’ve got a smattering of everyone, and design can present what it’s thinking. And then you can get the feedback from everyone.
If you do that, everyone feels involved in the process. Everyone feels like they’ve had their say in what’s going on. It gives the designer a forum to actually communicate what they’re thinking and to get feedback on focused areas. It’s incredibly useful.
We’ve also been building what we call a design system, which is effectively almost like a guidebook to what product design looks like at FanDuel. It explains each part. We’re having to balance our day-to-day workloads with the creation of this, so it’s not going as fast as we might like it to, but we are seeing constant progress on it. You’ll see other companies doing the same thing, as everyone seems to be talking about it right now.
Companies like Airbnb have whole teams dedicated to it. We don’t have the ability to do that, but what we do is carve off a little bit, and that gives people visibility into, not just this tiny little part that they’re looking at and giving feedback on, but rather the broader thing.
It’s like this holistic view of how all of this stuff stitches together. And that gives a little bit of foresight into the decisions that we make and why we make them, and it can help them give focused feedback as well. All these little things add up to a bigger picture, and people feel more involved as a whole. You’ll generally find that people are more united.
PP: For sure, I think relationships built on trust is definitely key.
CL: Yeah, and it takes time, and we will probably still stumble. I know we’ve stumbled, but the biggest piece of advice I could give you is, if you see a problem, deal with it head-on.
Sometimes the solution to that problem isn’t one that people will like, but you need to be resolute. You need to say that this decision is being made for a particular reason, and we think it will work. You just have to commit to it. And if you do that, then I think in the long run people will be more on board with it.
PP: Great advice, thank you. Chris, you have been involved with product design, in particular UX and UI design, for a number of years. Are there any common design principles that you think successful products have in common?
CL: Maybe not a principle per se, but what you will tend to see with successful products is a general belief in design as a whole. And this is often aided by a co-founder being a designer, or at least a member of the co-founders having some sort of design sensibilities.
If I track it back a little bit, you can always have the Apple example, right? Apple was able to sell products at a premium and offer sometimes less features than the competition, and they were able to do so because they’d invested in a beautiful product. Now, this is the same with any sort of a product-oriented company as well. You can use, for instance, Uber as an example. Part of Uber’s success isn’t that it just enables people to easily hail a cab, but also because it is such a seamless experience. They’ve invested in the experience as a whole.
That’s something we are very committed to at FanDuel as well. As I mentioned, we had quite a small design team before. We’ve bulked that up, and we’re very committed now to trying to build an experience that delivers a world-class entertainment product. Yeah, so it’s not necessarily a principle… I don’t think I’ve really answered your question properly.
PP: No, I think you did. If I may comment on something that I picked up on, and this really hit home because it was a revelation that I had at a conference I attended last year. Having worked most often for software companies and technology companies in my career, I feel like there is an immense focus on features and capabilities.
But when I went to the conference, something that really hit home was this idea of the experience as the product. There is so much more than just the application that makes up the customer experience. It’s also how they feel based on the design, and how they interact with customer support, for example. So I think that’s definitely something that people need to keep in mind. I think that’s what successful companies do — they understand there’s more to the product than the application itself.
CL: Yeah, I think you touched on a few bits there that are pretty important.
I don’t want to make it sound like it’s just all about the experience. There is a balance. You could have the most beautiful experience on the planet, but if you’re not fundamentally delivering what the user wants, then you don’t have a product.
And that’s the same with marketing as well. You can have the most beautiful product with all the features on the planet, but if you’re not marketing it correctly, then you don’t have the customers.
You need the whole thing, which is really difficult. If I use as an example a conversation with Wilson Miner, who is a creative director — he is incredibly committed to delivering a world-class experience, and he has. Most of the best bits of Spotify and Apple Music were born out of avid exploration and commitment to the user. But, at the end of the day, Spotify steamrolled them with marketing, and just general aggressiveness. I think it’s a prime example of a company that might have actually been better, but just didn’t have all the pieces in place.
PP: Yeah, that’s a good point. I mean, you have to have your bases covered for sure.
CL: Yeah, absolutely.
PP: Chris, you have been part of product management teams for a number of years now. I’ve seen friction between designers and product managers. Sometimes there are different goals for designers or different projects that they are working on, compared to product managers.
Have you seen those frictions, and if so, how have you overcome them? What can you recommend to our listeners for improving interactions between designers and product managers?
CL: I think you’re absolutely going to get friction. I don’t necessarily think friction is a bad thing. People should be opinionated if they’re truly driven and they believe in what they’re doing. They will have a strong opinion one way or another. But it’s being able to step back a little bit and question the fact of like, is my opinion really worth aggressively going after here?
I think it goes back to that trust aspect that we talked about before. If you work with someone and you trust them, and they are incredibly sure of what they are pushing, then you should be able to say, look, I might not agree with what you’re saying here, but I trust you and I trust that the decision that you are making is right for either the product or the team, and I will wholeheartedly go into it.
If I use RightScale as an example, we were a small team that was acquired, and we were working on an ancillary product. We had this really tight bond, and I worked with Hassan. He was in a product manager role at that time, and we had a very close relationship. I knew if he was coming to me, telling me something against what I was saying, that he was probably right.
And Hassan knew that if I was calling bullshit on whatever he was saying, he was like, right, I trust you. You were hired for a particular reason, so I should trust that you’re trying to do the right thing.
PP: Great answer. Like you said, it boils back down to relationships and trust. If you understand that you’re all working ultimately towards the same goal, then friction isn’t a bad thing because it means that both people are motivated and want to do the best for the product and company.
CL: Yeah, everybody has goals — everyone has something that they are being held to, and there might be a revenue figure that you need to hit. Sometimes you might be more willing to take the quick route or release something that might not quite be at a level that you would be comfortable with releasing, and for me, that’s the point at which a designer or a developer has to say, I don’t think we’re doing the right thing.
And that’s when you have a conversation about like, well, what is the right thing to do here? Do we delay this by a week, hoping it’s fundamentally better? Or is there really going to be that much of a detrimental impact? Do we need to get this out a little bit quicker?
PP: Chris, we’ve arrived at our last question. We’re at the beginning of the year, and if you don’t mind sharing with our listeners your crystal ball — if you had to predict what we can expect this year or even in the next few years, what are some design trends that you feel pretty strongly about?
CL: Absolutely. It’s interesting, I’ve got two parts to this answer because I think there’s trends in the way that the people traditionally looked at trends. And then, there’s the other part, which I think is the growth and the maturity of the product design — like the discipline and what’s next there.
On your server-client traditional trends, I think we’ve hit a point now where there’s just a little bit of an evolution every single year. We transitioned to flat design. I think, piece by piece, we’ve kind of been moving back to adding depth, and sort of a physicality to interfaces. I mean the way that you look at material design, for instance, is all based on levels and cards.
That’s the way that we’re looking at it as well. And what I often say to some of the designers on the team is that I like to think that you can actually just take a piece of paper and cut up your interface, and then actually be able to move around. Think about it in a physical dimension, and how does this all stitch together?
And I think we’ll see a little bit more of that — it’s looking at things in more of a holistic manner.
How that plays out in actual visuals, I think, is open to interpretation. We’re seeing a lot of people playing with fire because they’re bringing in more shadows and things like that. Again, we’re seeing a lot more exploration and much more rich experiences. So to be honest, it can go any way, but I think we’ll just see a subtle evolution from what we’re already seeing now.
A lot of our decisions now are actually based on the operating systems that are provided to us by the likes of Google and Apple. So unless they do something completely drastic, then who knows? I guess there’s this whole augmented reality. Things sitting on the horizon with VR and whatnot which could throw things up in the air a little bit.
I think that maybe leads a little bit nicely into my next point, which is the maturation of the designer’s role and what a designer should be doing. What we’re seeing is that designers are less and less just your typical pixel pushers — where you’re handed a brief and you create a flat visual, and then you throw it back and that’s it, done.
I would say that 50% of your time is traditional design, and the other 50% of your time is driven around communication, documentation, working with stakeholders, and working with engineers. It’s a much more involved process.
And I can only see that continuing, especially as our tooling starts to change as well. We’re seeing a lot more prototyping tools that allow us to visualize things in new ways, and that’s going to change the way that we actually approach design as a whole. And then, you bring into the blend the fact we’re actually approaching a stage where we’re having to design for things that don’t actually have a physical interface.
Take, for example, Amazon Alexa — that is something that you are interfacing with. You still have this relationship with it, you still need to accomplish a task. That still requires a designer’s mindset, that empathy that I talked about before, of how do I accomplish this?
And there’s nothing being created there. It’s this whole new thing. And then, you’ve got virtual reality. It doesn’t sit within the confines of what we viewed as design before. And who knows what’s next? So it’s an evolving discipline, and I think we’re gonna see that more and more over the next year and onwards, as these new territories start to evolve.
PP: Yeah, I completely agree. It sounds like design will leave the screen, and go into all kinds of different devices and shapes.
CL: Yeah, it’s really interesting. I mean, you have Google Home as well. It’s a little bit 2001 how it’s going to take over what’s going on, but it’s interesting to think about. We’ll eventually some sort of a voice command in every single part of the room.
I’m going to use phones as an example. We traditionally have to always be willing to jump on new mediums. So we had our Apple Watch app out really, really quickly. We briefly went to smart TV stuff. We’re always willing to think about how we can use the platforms better.
And it’s interesting to think about how you could actually draft your team just by walking around the house, speaking to your Amazon Alexa. Or do we investigate sort messenger chatbots, where you’re actually just speaking to something in a very human way to accomplish the same task, but without the fanciness of this interface?
I think that’s gonna be a tough pill to swallow for a lot of people, because you’re not gonna have these days, months, whatever the timeline is, to craft this really beautiful visual experience, but you can craft this really nice human experience where the process is actually much nicer
PP: For sure. I think it’s a really interesting time to be a product manager or a designer. There’s so much disruptive technology going on right now that there are so many new opportunities available. It’s amazing.
Chris, thank you so much for your time. I really enjoyed our conservation and thank you so much for sharing your valuable advice with other product managers and designers.
CL: No problem at all. I hope it was at least a little bit useful. It was good having a chat about it anyway.

Misfits, Geniuses, and Ringleaders: Why Product Management May Be Perfect for You
This article is for recent graduates with an entrepreneurial mindset who are thinking about what would be the perfect job for them. It’s also for people thinking about moving into product management. I’m going to start with a question. Raise your hand if someday:
You’d like to start your own company?
Be your own boss?
I’m visualizing lots of hands raised out there. I mean, dang, who wouldn’t want to have their own company, be their own boss, and call the shots? For that reason, I’d like to introduce you to a job title you may not have heard of before, but that could give you some runway to practice the skills you might need to start your own company someday — while you still get a great paycheck, benefits, and learnings from a more established company. That job title is Product Manager. Here’s why product management should be your career choice.
You’re in great company. There are some famous people out there who were first product managers before they started being CEO. Here are just a few:
Jeff Bezos – Amazon
Kevin Systrom – Instagram
Marissa Mayer – Yahoo
And while I’m nowhere close to those three groundbreakers, I have worked at Citrix for over 14 years, leading teams developing and releasing the GoTo branded software that generates millions of dollars in annual revenue. Do I have a degree in computer science or human-computer interaction? No. What might surprise you is that I was a Liberal Arts major in college; I studied Spanish. Long story short, by taking various jobs in the software industry and constantly learning and moving up, I was able to grow my career from web designer to user interface designer to product manager. I ultimately became a product manager because of some of the skills below that I realized I always had.
Loosely put, the product manager sets the tone for a product, understands the customer’s pain points, leads a team, takes various forms of input, and ultimately makes the product-related decisions. The elephant in this picture is the leader of the pack. It’s almost like her trunk and her feet are pointed in one direction, and as if she is saying:
“Follow me”
“We’re going that way.”
“We are passionate and are we’re on a mission.”
Ok, I’ve got you to this point and so you ask, “What companies need product managers?”
Kind of a simple answer, but any company that has a product or service needs someone to truly understand the needs of its customers and to set the vision and tone for the product and for the people who work on it. In a small company of 1-20, it’s usually the founders, but at some point, the founders have other things to do and may appoint a product manager. In larger companies, there’s almost always a need for many product managers.
Quick gut check. Searching on LinkedIn TODAY, I found (obviously subject to change on the day of search but this gives you a sense):
1,019 Product Management jobs at Amazon
455 at Google
303 at Facebook
Before I go too far, let me just say: different companies call “product managers” different things. You find similar jobs under the following names:
Product Marketing Manager
Program Manager
Project Manager
Product Owner
Use those terms and you’ve just expanded your search 3x.
So now that you know what it is and what it might be called. Let’s see if it might be a fit for you.
Are You a Ringleader? Then product management might be the career choice for you.
People who like other people, who have the ability to wrangle and lead various folks, (while respecting their opinions and differences) are what I might call Ringleaders. If that’s you, take note. Ringleaders make great product managers because they:
Recruit other passionate people who never give up to be on their team.
Enable their teammates to shine and do their best work incorporating their feedback.
Gather champions and mentors to guide them along their product journey.
Buy the pizza, bring the donuts, and make sure everyone is fed — literally and figuratively. If anyone needs something or is blocked, the product manager is the first one to help.
As servant leaders, they eat last and let others go first.
hbspt.cta.load(3434168, 'a6df8971-315b-4e8c-ad02-5e133239bfda', {});
Are You a Curious Observer of Life?
There are some people who love observing the curiosities of life and work. They wonder why things work a certain way and if there might be another way. This is just how they tick — all the time. If that’s you, good news: constant and relentless curiosity is the most essential tool in a product manager’s toolbox. They use it to:
Ask a lot of questions about their customers, their teams, and the market. Why? is their favorite question.
Lean in and listen to the answers thoughtfully, without bias.
Observe people in their natural setting (because “actions speak volumes”).
You’ll hear them say, “Huh, isn’t that interesting.”
Do You See Opportunities?
Once you spot a problem or something that could be made better, do you instantly go into thinking, evaluating, and what-if mode, running quick calculations in your head, sketching rough ideas on the back of a napkin? Do you brainstorm with a friend asking, “How might we…?” or “What if…?” If yes, you really should think about a career in product management. Because product managers constantly:
Narrow in and focus on the most pressing problems that offer the biggest opportunities for their customers and their companies.
Believe, hypothesizing the possible ways they can make a difference.
Experiment and iterate rapidly so they can learn fast if their beliefs are true or false and how they might make their solution more irresistible.
Tell stories that are easy for anyone to comprehend and get onboard.
Are You Problem Maker or Problem Solver?
And then there are people who don’t make problems but solve problems. They’re the first ones with an idea, a fix, or a plan. They are not phased — in their eyes, if there’s a will, there’s a way. They aren’t complainers but doers, makers, fixers, and dreamers, envisioning a better or new way. Does that sound like you? If so, product management is all about solving problems; jumping through, around, over, and under obstacles; and asking questions like:
How might we solve this?
What’s the one standout thing that makes our solution different, better, easier, or cheaper than what is out there today?
What competitive advantages do we have that we can run with?
While I was at Citrix, we had the opportunity to come up with a startup app idea when the company was interested in developing lean and scrappy ideas to compete with ankle-biting startups. Along with 4 teammates, we came up with a phone app called Convoi that was targeted at everyday business people who were tired of using their personal cell phones for work but needed a mobile phone number for texting, calling, and business voicemail with clients.
Our one standout thing was that within 15 seconds of downloading our free app, we got you any phone number in any area code. You could immediately be calling and texting from it. It was a magical experience for people.
We had a trusted audience from GoToMeeting that we could advertise for free.
In the app store, we could be a sister app to GoToMeeting that had over millions of downloads each year. We could ride that wave and get eyeballs and attention without spending a lot of money on marketing.
We had the advantage of being part of a large company that had resources we could use to build the app, validate it, and get it to market fast.
We knew the company was interested in the virtual phone system business but hadn’t yet pulled the trigger on a large scale development project.
We could afford to offer something as freemium to test the interest.
We found mentors and champions internal and external to the company to guide us on our way.
You Understand That You Have to Show Proof
Because they have so many ideas, these kind of people are anxious and want to know if their solution will work — if it will hold water. The bosses funding these projects also want to see proof that they’re on the right track. They usually come up with metrics, triggers, or tests to tell themselves and their teams whether they’re on the right track. Is that you? If so, product managers routinely ask themselves and their teams:
How will we know it’s working?
What does success look like at certain points in our journey?
What are some success metrics or numbers we hope to hit?
In the Convoi example above, we had some metrics we held ourselves accountable. Here were just a few of ours:
25 interviews of our target audience saying that they had this problem and were actively looking for a solution
Time To Value < 30 seconds
First text sent/received < 5 mins
> 5% new users per week
Net Promoter Score > 50
40% Daily Active Use (It was a business phone so in order for it to be successful you had to use it every week day)
By hitting these we knew we were on the right track.
Are You Adaptable? Then product management might be the career choice for you.
Some people crave change, love the challenge of it, and can turn on a dime. They actually thrive on the adrenaline. They love hard things that might not have been done before. They are on a relentless pursuit of “yes”. The word “no” doesn’t phase them for too long. “No” might be a no for today, but tomorrow the game is different. Product managers know that:
Change will happen. Companies, plans, roadmaps, and management change.
You have to be willing to pivot when the data is telling you to do so.
They are constantly iterating and reinventing themselves.
They will ask and be turned down 80x. It’s part of the journey.
They write their own playbook when there isn’t one (which is quite often).
They learn from others. They figure, why reinvent the wheel?
In short, a product manager’s job is all about solving problems for people. If your life has led you to creative thinking, problem-solving, and curiosity, it’s quite possible product management is the perfect career choice and you’d be a perfect fit for a role where you can practice, learn and grow a ton. A role in product management will look terrific on your resume, and the learnings will be great while the risk is minimal. What’s more, you will likely earn a favorable salary (check GlassDoor for product management salaries — not too shabby) and be instilled with the confidence that you might just start your own company someday.
hbspt.cta.load(3434168, '3f36d63f-fe4f-400d-ab83-a64b28767625', {"region":"na1"});
About the Author
Carey Caulfield (@careycaulfield) works at LogMeIn in the GoTo business division previously part of Citrix Systems in Santa Barbara, CA as a Principal Product Manager. Her background is in Software Design, User Research/Experience, and practicing LeanStartup within large companies. She’s helped to design and launch three of their flagship products – GoToMeeting, GoToWebinar, and GoToTraining. Most recently, she and four other hackers lead from behind with a tiny startup idea called Convoi that turned your personal iPhone into a second business phone, influencing the decision to go into the virtual phone service business. She mentors user researchers, product managers, and Engineers unfamiliar with the principles of LeanStartup to be 120% customer focused at leanproductcoach.com.