虚拟币论坛

BBS论坛(二十八)
28.1.帖子分页功能完成(1)manage.py通过命令生成100个帖子,用于测试代码语言:javascript复制@manager.command
def create_test_post():
for x in range(1,100):
title='我是标题%s'%x
content='我是内容,我的编号是%s'%x
board=BoardModel.query.first()
author=FrontUser.query.first()
post=PostModel(title=title,content=content)
post.board=board
post.author=author
db.session.add(post)
db.session.commit()
print('测试帖添加成功')(2)front/views.py代码语言:javascript复制@bp.route('/')
def index():
banners = BannerModel.query.order_by(BannerModel.priority.desc()).limit(4)
boards = BoardModel.query.all()
#获取当前页码数
page = request.args.get(get_page_parameter(), type=int, default=1)
# 显示10条帖子
start = (page - 1) * config.PER_PAGE
end = start + config.PER_PAGE
posts = PostModel.query.slice(start, end)
# bs_version=3:表示用Bootstrap v3版本
pagination = Pagination(bs_version=3,page=page,total=PostModel.query.count(),
outer_window = 0, inner_window = 2)
context = {
'banners':banners,
'boards':boards,
'posts':posts,
'pagination':pagination,
}
return render_template('front/front_index.html',**context)(3)front_index/html代码语言:javascript复制 <div style="text-align: center">
{{ pagination.links }}
</div>28.2.板块过滤功能完成(1)front_index.html代码语言:javascript复制 <div class="sm-container">
<div style="margin-bottom: 10px;">
<a class="btn btn-warning btn-block" href="{{ url_for('front.apost') }}" id="add-post-btn">发布帖子</a>
</div>
<div class="list-group">
{% if current_board %}
<a href="/" class="list-group-item">所有版块</a>
{% else %}
<a href="/" class="list-group-item active">所有版块</a>
{% endif %}
{% for board in boards %}
{% if board.id==current_board %}
<a href="{{ url_for('front.index',bd=board.id) }}"
class="list-group-item active">{{ board.name }}</a>
{% else %}
<a href="{{ url_for('front.index',bd=board.id) }}" class="list-group-item">{{ board.name }}</a>
{% endif %}
{% endfor %}
</div>
</div>(2)front/views.py代码语言:javascript复制@bp.route('/')
def index():
board_id = request.args.get('bd', type=int, default=None)
# 获取当前页码数
page = request.args.get(get_page_parameter(), type=int, default=1)
banners = BannerModel.query.order_by(BannerModel.priority.desc()).limit(4)
boards = BoardModel.query.all()
# 显示10条帖子
start = (page - 1) * config.PER_PAGE
end = start + config.PER_PAGE
posts = None
total = 0
if board_id:
query_obj = PostModel.query.filter_by(board_id=board_id)
posts = query_obj.slice(start,end)
total = query_obj.count()
else:
posts = PostModel.query.slice(start, end)
total = PostModel.query.count()
# bs_version=3:表示用Bootstrap v3版本
pagination = Pagination(bs_version=3,page=page,total=total,outer_window = 0, inner_window = 2)
context = {
'banners':banners,
'boards':boards,
'posts':posts,
'pagination':pagination,
'current_board':board_id #把当前板块id传到前端,前端添加“active”样式
}
return render_template('front/front_index.html',**context)

匿名IP在网络爬虫中的应用探索
网络爬虫成为获取和分析数据的重要工具,因为这是顺应数据分析重要性连年提高的。然而,在进行大规模数据采集时,面临着诸多挑战,如反爬虫策略、IP封禁等。为了应对这些问题,匿名IP技术应运而生,并在网络爬虫中发挥了重要的作用。本文将探索匿名IP在网络爬虫中的应用,分析其优势和使用注意事项。什么是匿名IP?匿名IP是指通过代理服务器获取,可以模拟不同地理位置的IP,使爬虫在访问目标网站时具有更高的隐私和匿名性。匿名IP可以通过公开的代理服务器、付费的代理服务或自建代理池来获取。匿名IP的优势使用匿名IP可以带来以下几个优势:1.隐私保护:匿名IP避免暴露真实网络身份。这对于需要保密数据采集活动的组织或个人来说尤为重要。2.反反爬虫策略:许多网站采取了反爬虫策略来限制或阻止爬虫的访问。使用匿名IP可以规避这些反爬虫策略,让爬虫能够正常访问目标网站。3.地理定位:匿名IP可以模拟不同地理位置的IP,使爬虫可以在全球范围内访问和采集数据,突破地域限制。4.并发访问:通过使用多个匿名IP,爬虫可以实现并发访问目标网站,提高数据采集的效率。匿名IP的应用场景匿名IP在网络爬虫中具有广泛的应用场景,包括但不限于以下几个方面:1.数据采集和分析:匿名IP可以帮助爬虫访问各种网站并采集所需的数据,如商品信息、社交媒体数据、新闻文章等。这些数据可以用于市场研究、竞争情报分析、舆情监测等领域。2.SEO优化:匿名IP可以用于进行竞争网站的排名监测和关键词分析,帮助优化网站的SEO策略。3.价格比较与市场分析:通过使用匿名IP,可以访问不同地区的电子商务网站,收集商品价格、评论和销售数据。这样可以进行价格比较和市场分析,为企业和消费者提供更准确的产品信息。4.社交媒体数据采集:匿名IP可以用于采集社交媒体平台上的公开数据,如用户信息、帖子内容、评论等。这对于社交媒体分析、舆情监测和市场洞察非常有用。5.内容聚合与信息监测:匿名IP可以用于构建内容聚合平台或新闻资讯网站,收集和聚合不同来源的内容。同时,也可以使用匿名IP监测特定网站或论坛上的信息更新,及时获取感兴趣的内容。总结而言,匿名IP在网络爬虫中的应用场景包括数据采集、竞争情报收集、SEO优化、价格比较、社交媒体数据采集、内容聚合等领域。它提供了更多的灵活性和隐私保护,帮助用户获取更准确的数据,并支持各种商业和分析需求。

大数据计算加速论坛
背景介绍4月23日09:00-12:45,在DataFunSummit2022:大数据计算架构峰会上,由LIKE.TG大数据资深高级工程师熊训德出品的大数据计算加速论坛,将邀请来自腾讯、阿里巴巴、矩阵起源、喜马拉雅的5位技术专家,就相关主题进行深度分享,欢迎大家一起探讨交流。
具体日程
详细介绍
出品人:熊训德LIKE.TG 大数据资深高级工程师个人介绍:四川大学硕士毕业后加入腾讯,在LIKE.TG大数据从事 hadoop 生态相关的云存储和计算等后台开发,专注于研究大数据、虚拟化和人工智能等相关技术。嘉宾介绍:1. 王华腾讯高级工程师个人介绍:华中科技大学计算机学院硕士,毕业后加入LIKE.TGEMR,现主要负责LIKE.TGEMR 监控自动化运维模块的开发工作。演讲主题:云原生混合算力助力计算加速演讲提纲:1.大数据资源使用现状2. 大数据混合算力部署方案离在线容器化部署方案AM资源限制实现YARN或标签调度3. 混合算力自动弹性能力EMR自动弹性扩缩容介绍感知触发加速资源扩容加速4. 落地实践听众收益:大数据计算效率问题和解决方案云原生混合算力计算加速如何保证作业稳定性LIKE.TGEMR如何助力云原生弹性加速计算能力2. 董国平 阿里云高级技术专家个人介绍:2010年加入阿里巴巴,目前服务于阿里云计算平台事业部,长期从事计算平台多租系统和系统安全建设,熟悉安全容器,虚拟网络和 K8s 等。演讲主题:大数据平台 MaxCompute 公有云多租户设计演讲提纲:公有云大数据平台在多租户支持的程度和实现方式上有所差异。该主题主要介绍在公有云大数据平台多租实现方案中需要考虑的问题和面临的挑战并介绍了 MaxCompute 在计算和存储多租实现上的特点和优势。听众受益:了解大数据平台中多租方案设计中需要关注的问题和挑战了解强多租方案的可能技术路线了解 MaxCompute 的产品特色3. 金海矩阵起源研发VP
个人介绍:大数据、高性能计算和分布式系统领域技术专家。前Zilliz研发负责人,从0到1完成向量数据库Milvus的研发。曾任职宝马和爱立信核心技术团队,具备丰富的行业经验和产品开源经验。国内第一个GPU与向量数据库研发负责人,上海交通大学EE专业硕士。演讲主题:新一代超融合数据库的技术挑战演讲提纲:当前大数据系统需要处理的业务场景丰富,数据类型众多,数据格式复杂。这就导致,整个大数据体系的组件也非常多。而如此复杂的大数据技术栈,也就给企业应用大数据技术,带来了巨大的成本。而这样的高成本,也必然会阻碍大数据技术在各行各业的推广。为了解决这样的复杂性,业内已经出现了一些具备融合特征的数据库类型:HTAP,期望采用一套系统来同时处理交易型和分析型负载;而湖仓一体,则是希望统一数据湖和数据仓库的处理能力;流批一体,单一系统具备流处理和批处理的能力。新一代超融合数据库希望能够在现有融合技术的基础上,采用单一系统支撑更多的业务负载,从而进一步简化大数据平台的构建复杂度。本次分享将从计算,存储等层面,分析超融合数据库面临的主要技术挑战。听众收益:当前大数据和数据库的发展现状超融合数据库在计算和存储层面的主要挑战和解决办法4. 陈涛喜马拉雅技术专家个人介绍:喜马拉雅大数据集群架构负责人,主要负责大数据集群稳定性提升。曾负责从0到1构建喜马拉雅大数据计算平台团队,包括计算引擎、调度系统、大数据监控系统和可视化系统等。演讲主题:喜马拉雅大数据弹性云的方案演进演讲提纲:集群现状、问题与优化存储治理计算弹性计算缓存加速听众收益:集群稳定性的一些优化如何通过弹性云方案作为IDC资源的重要补充上云过程中的一些思考5. 陈曦腾讯高级工程师个人介绍:腾讯高级软件工程师,负责腾讯 Alluxio 产品开发与维护。演讲主题:腾讯 Alluxio 加速下一代大数据业务落地演讲提纲:介绍 Alluxio 概念、原理、应用场景,以及新特性介绍。分享腾讯在 Alluxio 上的新特性研发和性能稳定性方面的改进。听众收益:介绍 Alluxio 新特性,腾讯的落地场景。直播报名识别二维码,免费报名报名成功后,请按照提示,入群收看。

BBS论坛(二十六)
26.发布帖子前台代码逻辑完成(1)front/hooks.py代码语言:javascript复制from .views import bp
from flask import session,g
from .models import FrontUser
import config
@bp.before_request
def before_request():
if config.FRONT_USER_ID in session:
user_id=session.get(config.FRONT_USER_ID)
user=FrontUser.query.get(user_id)
if user:
g.front_user=user(2)front/init.py代码语言:javascript复制from . import hooks(3)front/front_base.html代码语言:javascript复制 <ul class="nav navbar-nav navbar-right">
{% if g.front_user %}
<li class="dropdown">
<a class="dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="true">
{{ g.front_user.username }}
<span class="caret"></span>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">个人中心</a></li>
<li><a href="#">设置</a></li>
<li><a href="#">退出登录</a></li>
</ul>
</li>
{% else %}
<li><a href="{{ url_for('front.signin') }}">登录</a></li>
<li><a href="{{ url_for('front.signup') }}">注册</a></li>
{% endif %}
</ul>(4)front/apost.js代码语言:javascript复制$(function () {
var ue = UE.getEditor('ueditor', {'serverUrl': '/ueditor/upload/'});
$('#submit-btn').on('click', function (event) {
event.preventDefault();
var titleInput = $('input[name=title]');
var boardSelect = $('select[name=board_id]');
var title = titleInput.val();
var board_id = boardSelect.val();
var content = ue.getContent();
zlajax.post({
'url': '/apost/',
'data': {
'title': title,
'board_id': board_id,
'content': content
},
'success': function (data) {
if (data['code'] == 200) {
zlalert.alertConfirm({
'msg': '帖子发表成功',
'cancelText': '返回首页',
'confirmText': '再写一篇',
'cancelCallback': function () {
window.location = '/';
},
'confirmCallback': function () {
titleInput.val('');
ue.setContent('');
}
});
} else {
zlalert.alertInfo(data['message']);
}
}
})
});
});(5)config.py代码语言:javascript复制UEDITOR_UPLOAD_PATH=os.path.join(os.path.dirname(__file__),'images')

dz论坛数据库php网址,discuz论坛更换域名,搬家步骤
大家好,又见面了,我是你们的朋友全栈君搬家步骤具体如下:1、打包数据库文件保存到本地。2、打包网站根目录所有程序(discuz)保存到本地。3、上传网站程序包和数据库包到新的空间,将数据库上传到新的服务器中。4、找到 config\config_global.php 文件,修改以下3处内容:$_config[‘db‘][‘1‘][‘dbuser‘] = ‘数据库用户名‘;$_config[‘db‘][‘1‘][‘dbpw‘] = ‘数据库密码‘;$_config[‘db‘][‘1‘][‘dbname‘] = ‘数据库名‘;5、找到 config\config_ucenter.php 文件,修改以下5处内容:define(‘UC_DBUSER‘, ‘数据库用户名‘);define(‘UC_DBPW‘, ‘数据库密码‘);define(‘UC_DBNAME‘, ‘hbc‘);define(‘UC_DBTABLEPRE‘, ‘`数据库名`.pre_ucenter_‘);define(‘UC_API‘, ‘http://域名/uc_server‘); 如果更换域名 请填入新域名6、找到 uc_server\data\config.inc.php 文件, 修改以下3处内容:define(‘UC_DBUSER‘, ‘数据库用户名‘);define(‘UC_DBPW‘, ‘数据库密码‘);define(‘UC_DBNAME‘, ‘数据库名‘);到这里程序文件就修改完毕了。如果网站更换域名还需要以下2布操作:7、登录 http://域名/uc_server 更新应用信息选择应用管理 –> 编辑 –> 修改 “应用的主 URL” 为新域名8、登录 http://域名/admin.php 更新“应用域名”信息选择全局 –> 域名设置 –> 应用域名 更新为新网址发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/160095.html原文链接:https://javaforall.cn

“仅陌生人可见”的社会,已经来临
前段时间,阅读App“微信读书”增加了一个功能:用户在阅读过程中发表评论或留言时,可以选择“仅陌生人可见”。如此一来,用户的留言仅在公域里传播,不用担心好友看到。这一产品功能刚发布,就马上在社交媒体引起热议,不少用户表示“很实用”“自己非常需要”。似乎,在今天的互联网上,虽然人们依然渴望被看到,但仅仅渴望被陌生人看到,对熟人却“敬而远之”。“仅陌生人可见”受到欢迎的背后,实际上潜藏着当今用户某种存在已久的社交焦虑。从论坛到社交媒体:社交关系的演化互联网的诞生与发展就是一段关于社交方式演化的历史。最初,网民在各类论坛上,围绕不同的主题进行交流。那时,交流是以内容为中心展开的,社交关系是通过内容而联结的。互联网的匿名性让人们不再拘谨,人们能够随性地谈天说地。彼时流行的一句名言揭示了这种心态,“在互联网上,没人知道你是一条狗”。这句话出自《纽约客》杂志于1993年刊登的一幅漫画,其蕴含的意义显而易见——作为一个匿名的网民,你可以畅所欲言。然而,自从Facebook等基于熟人关系的社交媒体应用出现后,网民在网络上的匿名性开始被削弱。比如早期在人人网上,即便你刚刚注册账号没多久,你也很可能会发现自己的小学同学或某个许久尚未联系的好友,仅仅因为你们拥有一些共同好友。十余年前,移动互联网的发展催生了越来越多的社交媒体应用,这些应用的形态也发生了变化。人们越来越少在电脑前使用社交媒体,取而代之的是越来越轻薄便捷的智能手机。互联网上,人们的身份也发生了微妙的变化,从“网民”成为了“用户”。不同于旧时围绕内容展开交流,移动互联网时代的交流以一个又一个的用户作为节点而联结成一个巨大的社会关系网络。人们开始发现,社交媒体前所未有地融入现实生活。互联网本来是解放人们的,让人们无拘无束,但如今人们却发现,白天已经见够了领导同事,回家打开手机,看到的却还是领导同事。甚至在自己新开设的社交媒体账号上,还会被推荐领导和同事,只因他们是“你可能认识的人”。从商业角度来说,软件的社交功能,是符合开发者的商业利益的。社交意味着传播,意味着能够吸纳更多用户投入到使用一款软件当中。如今网购、游戏、音乐等软件都有社交功能。但在某种程度上,过于繁复的社交功能,尤其是熟人社交,如今已经加重了用户的负担,催生了一种社交焦虑。过度连接的负担人们一方面希望在互联网上保持匿名性,另一方面又离不开以互联网作为媒介的熟人社交,但这二者是存在矛盾的。面对这一困境,人们开始运用各种策略,在匿名和熟人社交中取得平衡。比如现在很多社交媒体上,出现了一群昵称为“momo”的用户,用户正是通过这一同质化昵称的方式来隐姓埋名。“互联网上没人知道你是一条狗”这句话已不再奏效,人们只能主动地给自己戴上隐身符。社交媒体本是服务于人们日常生活的工具,但当社交媒体承载了太多的现实社交关系,人们则需要花费过多精力在社交媒体上,在社交媒体上的交流也不再轻松。例如现在有很多人自称“患有”文字讨好症,在网上聊天时,“哈哈”已经不能够代表喜悦了,“哈哈哈哈哈哈哈哈”才说明你是真的开心。而“仅陌生人可见”更意味着减轻用户的社交负担,化解用户的社交焦虑。所有的社交行为都需要遵循一整套的社会规范,在日常生活中,即便人们没有特地留心,人们也会自然而然地做出相应的行为。比如见到老师要点头微笑,对话要用尊称。但在网络上,人们渴望挣脱现有社会关系的束缚,单纯地就观点展开交流。而“仅陌生人可见”正能帮助用户更加靠近这一目标。设想一名用户在微信读书上看到了一位好友不大合理的观点,本想驳斥,却发现那位好友是某个朋友,或者是一位不大熟悉的同事,用户此时很可能就会打消争辩的念头。而如果用户面对的是一个完全陌生的人,他就不会有这些社交压力,因为他只会关注内容本身。在互联网刚刚问世时,陌生人社交占主要地位,但随着互联网与现实生活的融合越来越紧密,熟人社交变得越发重要。无处不在的熟人社交在为现代生活提供便利和提升效率的同时,也侵扰着个体的生活空间,导致人们进入了一种“过度连接”的状态。近几年,“边界感”一词时常在公共讨论中被提起,这也意味着人们意识到自身的边界不断地被蚕食,而愈发想要维护好自己的社交范围。在人们过度连接的背景下,减少连接,甚至“断连”,就成为了人们的一种心愿。这也是为什么“仅陌生人可见”受到欢迎的原因。“仅陌生人可见”与观众区隔凡是社会行为必然存在“表演”的成分。著名社会学家戈夫曼的“拟剧论”认为人们在现实生活中会想象有观众在注视自己,从而在前台做出具有表演性质的行为,而在更具隐私性的后台,人们放松自我,做出更加本真的自己。前台后台之分意味着表演是存在边界的,面对不同的“观众”和情境,人们表演的策略是不同的,这些策略可以理解为印象管理。换言之,观众区隔是进行成功的表演的必然要求。就好像演员需要服化道,生活中的“表演”也离不开物品的协助。物品既包括实体的物品,比如服饰,也包括看不见摸不着的品味、文化等等。虽然读书本应是一件稀松平常的事情,但自古以来,书籍都跟品味深深地捆绑在一起。尽管人们的品味不尽相同,但人们大体上承认,有一些书是高级的,而有一些书是没那么上得了台面的。所以围绕书籍,人们常常展开“品味表演”。通过这种品味表演,人们彰显了自身所处的圈层,并与其他群体区隔开来。著名新闻史学家迈克尔·舒德森(Michael Schudson)在分析19世纪《纽约时报》的崛起时就曾谈到,大多数读者之所以阅读《纽约时报》,只是因为精英阶层在读。不过,受过良好教育、较富裕的群体不仅读《纽约时报》,也阅读“故事类”报刊杂志,但他们阅读时会带着羞耻感。由此可见,阅读《纽约时报》这类高级报纸不仅能够彰显品味,还能凸显社会地位,而阅读有趣却“低劣”的报刊会有失身份。由于微信读书结合了微信上的社交关系,而微信又以熟人社交占主导,用户在使用微信读书时,难免会想象微信好友,也就是那些现实生活中的熟人,会如何看待自己。读书时做笔记是很多人的习惯。在微信读书上,用户在阅读过程中留下的评论,本质上是一种“数字痕迹”。通过这一痕迹,他人可以一窥用户的某些观点与思想,但人们会担心,自己的观点会不会“幼稚”,会不会“肤浅”,有没有“水平”,好友又是否会对自己有所误解。特别是某些书籍探讨的是具有争议性的话题,比如性别问题、环保问题、贫富差距问题等等。而一般来说,人们更希望与好友保持和谐的关系,并不那么愿意直面价值观的冲突与矛盾。如果将自己的所有想法都展示给好友,可能会给自己带来麻烦,给别人留下自己太“激进”,或太“保守”,又或太“平庸”的印象。麻省理工学院教授雪莉·特克尔在其代表性著作《群体性孤独》中表示,在互联网中,人们真实、复杂的一面被缩小了,完美、精致的一面则被放大了。在分享的过程中,人们满足了自己被重视、被认可、被崇拜的需要,甚至还会渐渐对自己产生了一种自带光环的幻觉,迷恋上这种“自我中心主义社交”。不同于微信朋友圈,微信读书上面没有分组功能。这意味着,在微信读书上,用户无法跟使用朋友圈时一样,控制发布内容的可见对象。换言之,用户不能决定有哪些好友会看到自己的留言,一般的观众区隔在微信读书上是失效了。在这种背景下,“仅陌生人可见”就成为了一种简单高效的观众区隔方式,用户直接屏蔽掉所有的熟人,不再需要劳心如何表演自己,让阅读回归到一种更加纯粹的状态。当现今各种互联网的产品都在致力于“连接”而带来过度的连接时,或许一种新的互联网法则正在形成,那就是在一定情境下减少连接,甚至直接断连。各项产品的开发者也应当意识到,社交在某些社会行为中或许是不重要的,又或者用户更需要具有匿名性的陌生人社交。无论如何,技术应该让人们的社交变得更加轻松,而不是增加焦虑。参考资料来源:[1]董晨宇 丁依然.(2018).当戈夫曼遇到互联网——社交媒体中的自我呈现与表演. 新闻与写作(01),56-62.[2]黄典林,刘晨宇 杨润苗.(2022).弹性断连、专注力管理与数字化时代的自我边界工作. 新闻与写作(06),14-26.[3]彭兰.(2019).连接与反连接:互联网法则的摇摆. 国际新闻界(02),20-37.[4]迈克尔·舒德森(2009). 发掘新闻: 美国报业的社会史. 北京: 北京大学出版社.本文作者:梁晓健TRI特约作者

又是神经网络!还能用来盗取XX女演员信息
来源:煎蛋网四月初,名为Egor Tsvetkov的俄罗斯摄影师利用照片和应用程序FindFace(能利用面部识别将社交媒体帐户信息与照片联系起来的神经网络),向我们展示了我们究竟故意在网上泄露了多少信息。不幸的是,他试图警告我们的东西已经变为了现实。据Global Voices报道,在俄罗斯媒体报道了Tsvetkov的项目过后三天,俄罗斯类似4Chan的在线论坛Dvach的用户们,开始利用FindFace这一应用程序分析色情片女演员的照片。这些人一旦找到匹配的对象之后,会成群结队地在俄罗斯社交媒体网络Vkontakte上面攻击这些女性,并贴出这些女演员朋友和家庭成员的照片。当然,这些照片并不局限于俄罗斯女性。上图中的女性应该是一名美国女大学生。这些拥有轻微厌女症的信息泄露者们做出这些事情的目的是“道德愤怒”,他们认为在色情行业工作的女性堕落而又虚伪。他们将他们那幼稚的废话包装成了大义凛然的借口。Vkontakte迅速地关闭了扫然这些女性的论坛。然而,FindFace在接受采访时承认,他们无力阻止此类事情的发生,不过他们将提供警方需要的信息来找出那些应该为骚扰事件负责的用户。俄罗斯安全公司Kaspersky曾写过一篇冗长的博客,并在该博客中详细阐述了FindFace的工作原理,表示应用程序常常会出现失误,因此某些人有可能因此而被误认。这所有的事情都让人非常不安。照片识别和机器学习技术只会变得越来越好。而谷歌图片这类应用程序虽然没有FindFace那么可怕,但它也能以惊人的准确率鉴定出你相机胶卷中的大部分物品。在安全性和执法这方面,面部识别技术并不是什么新鲜事。但和大部分技术一样,它在别有用心之人手上就会变成女性的地狱。

区块链媒体只是圈内的媒体
据链讯头条报道:区块链的热潮下,市场瞬间涌现出了数百个围绕区块链新闻报道的媒体平台。区块链媒体跑步入场,引发了资本新一轮的狂欢,频频传来融资的好消息。虽然短时间区块链媒体一时间看似风光无限,但当区块链的热潮退去,能够做到稳定输出优质内容的平台少之又少。 毕竟区块链还属于新生行业,相对输出的信息较少,同时区块链还缺乏成熟的应用场景,使信息的来源再度受限。导致了现在的区块链媒体同质化严重。另一方面,区块链媒体承诺的去中心化、可溯源等技术特点,虽然在实际应用上有了较好的完善,但是由于每个平台的服务范围有限,这些优势也并没有得到很好的体现。而且现在的区块链媒体也都服务于区块链行业的相关资讯,这也让区块链媒体成了圈内的媒体。 据链讯头条报道:现在的区块链媒体凭借着融资还能在风口里面待一会儿,可是一个项目如果创造不出收益,仅凭热度是不能存活下去,这也是区块链媒体现在面临的主要发展问题,优势已经提出,融资已经到手,可是发展的路在哪里? 各家区块链媒体都有自己的发展特色,自己的一条发展道路和自己的主攻方向,也都想成为这个行业的领头羊,可是行业尚处于发展阶段,一时间涌进来这么多的公司,只能让大家拥挤在这个跑道上,寸步难行。就像之前的共享单车,凑成了红橙黄绿青蓝紫,各级拉锯式的打补贴战,谁也不想在还没看到终点的时候就退出,到最后,没有资金维持的破产了,坚持到最后的,也并没有赢得有多漂亮。区块链媒体和共享单车又有一些不一样,共享单车作为出行的需要,是刚需。而媒体行业现阶段虽然有着各种各样的不足,但还处于一个用户还可以接纳的阶段,只是因为用户因为区块链的热度和优势对于区块链媒体创造的媒体行业的未来充满了期待,可是当区块链媒体迟迟做不出成绩,用户失望之后大概就是区块链媒体的没落之时了。 其实,在发展的前期,区块链媒体公司的实力并没有太大的差距,在这个时候,报团取暖不失为一种冲出重围的好方法,多家公司合作,取之长,补之短,实现资源共享,通过对于区块链媒体行业话语权的掌握,来实现对整个行业的垄断,进而推动整个行业的发展,早日实现区块链媒体的日常化。

Facebook全球宕机6小时!小扎损失60亿,15亿用户数据被出售
新智元报道 来源:verge编辑:yaxin【新智元导读】Facebook崩了,推特高傲尽显。美东时间10月4日上午11:45左右,社交平台Facebook、Ins,以及WhatsApp陷入大规模瘫痪,宕机近6个小时。就在昨日,Facebook前雇员揭露了其算法黑箱内幕。先别说5年All in元宇宙,这一次大宕机,无疑再次给社交老大泼了一盆冷水。FACEBOOK DOWN!啊,没错,崩了,2008年以来首次...美东时间10月4日上午11:45左右,社交媒体Facebook,Instagram以及即时通讯软件WhatsApp陷入大规模瘫痪,宕机近6个小时,刷新了自 2008年最长宕机时长。其中包括美国英国在内的数十个国家和地区发生了中断故障,直到4日下午开始恢复部分运营。由此,Facebook股价盘中暴跌6%,扎克伯格个人财富一日蒸发逾60亿美元。同时,# ins崩了这一话题在国内冲上热榜,引起网友激烈讨论。Facebook全球宕机,究竟怎么肥四?宕机6小时,1.6亿美元损失,因DNS故障网站监测组织Downdetector称,这是其见过的最大规模此类故障,全球出现1060万份问题报告。Facebook的首席技术官Mike Schroepfer在推特发帖称,向所有因Facebook服务停摆而受影响的所有人真诚致歉。他并未透露是何原因,只是说「我们在经历网络问题,团队力求尽快解除故障、尽快恢复正常。」互联网研究人士Brian Krebs表示,已确认宕机源于域名系统(DNS)故障。两位工程师就Facebook宕机问题做了分析,DNS名称停止解析,基础设施IP无法访问,这就好像有人一下子从Facebook的数据中心「拔出了电缆」,并断开与互联网的连接。这是因为 DNS 和互联网上的许多其他系统一样,也有它的路由机制。2008年,Facebook月活用户1亿,当年宕机约一天,影响约8000万用户。而今Facebook月活用户近30亿,导致其全球 27 亿用户中的许多人无法访问该服务。这次事故影响到了全球多个国家,包括严重依赖 WhatsApp 进行通讯的拉美国家。有专家估计,Facebook、Instagram、WhatsApp 全球服务中断一小时将给全球经济造成 1.6 亿美元的损失。Facebook三大App停摆对另一老牌社交媒体推特来说无疑是利好消息。Facebook溃败,许多用户只能转战推特。Twitter的官方账号甚至也赶潮流发推给用户打招呼。吹哨人现身,美议员:FB应拆分「Facebook 一次又一次地表明,他们会选择置利益于安全之上。」就在周日, Facebook前雇员Frances Haugen在美国60 Minutes节目上揭露了这个世界上最强大的社交媒体平台 Facebook 更多的内部运作机制。她指控,一家致力于产品优化的公司,却采用了放大仇恨言论的算法谋取利益。Haugen声称问题的根源在于「2018年推出的算法控制了你在平台上看到的东西」。Facebook为了提高用户的参与度,发现最好的参与方式便是向用户灌输恐惧和憎恨。因为激发人们的愤怒比激发其他情绪更容易。美国国会众议院成员Alexandria Ocasio-Cortez表示,Facebook爆发大规模宕机事故,这凸显出该公司在全球通信和其他服务领域的垄断地位。就在刚刚,美国民主党众议员 Alexandria Ocasio-Cortez 在推特上表示,Facebook 周一发生的大规模宕机事故是对该公司垄断全球通讯和其他服务的一次提醒,再次表明 Facebook 应该被分拆。在此之前,Facebook创始人小扎曾被指控,他就像个国王一样统治20多亿人。小心!15亿用户数据被出售在 Facebook 全球网络服务中断期间,据称在黑客论坛上有超过 15 亿 Facebook 用户的数据被出售。2021年9月下旬,一个知名黑客论坛的用户发布了一份声明,声称拥有超过15亿 Facebook 用户的个人数据。这些数据目前正在各自论坛平台上出售。根据论坛的海报,所提供的 Facebook 用户个人资料包括:姓名电子邮件地址性别电话号码用户ID一位潜在的买家表示,他们为了购买100万 Facebook 用户账户的数据花费了5000美元。这些交易员声称,他们代表的是一个运营了至少4年的网络搜索集团,并拥有18000多个客户。他们是通过抓取,并非是从黑客或泄露个人用户的账户来获得这些数据的。抓取是在计算机程序的帮助下自动收集公开可用和可在线访问的数据的过程。这些数据的大部分来源于简单的Facebook 个人资料销毁,而这些资料被用户设置为「公开」。不幸的是,绝大多数的个人信息都是由 Facebook 用户自己免费分享并向公众开放的。另一种非法的数据抓取方法是通过造假 Facebook 调查或测验。文章开头作者附上了重要说明:这与 2021 年 10 月 4 日发生的全球 Facebook 中断完全无关。这篇新闻发布的时间和 Facebook 中断构成了一个不幸的巧合,导致许多人错误地假设两者之间存在联系。推特高傲尽显要说FB等社交平台崩溃,国外网友最先崩了!国内网友也来掺一手,在微博等平台上展开激烈讨论。还有网友表示费解,「我不理解为啥上热搜,搞的钱国人民都用这个软件一样。」不知看到这张图,你脑海里是否想起了那首音乐(doge)参考资料:https://www.theverge.com/2021/10/4/22708989/instagram-facebook-outage-messenger-whatsapp-errorhttps://www.privacyaffairs.com/facebook-data-sold-on-hacker-forum/https://blog.cloudflare.com/october-2021-facebook-outage/https://www.mirror.co.uk/news/world-news/facebook-instagram-whatsapp-down-huge-25135914

用JAVA的DEA算法衡量社交媒体页面的流行度
Measuring the Social Media Popularity of Pages with DEA in JAVA原文作者:Vasilis Vryniotis原文地址:http://blog.datumbox.com/measuring-the-social-media-popularity-of-pages-with-dea-in-java/译者微博:@从流域到海域译者博客:blog.csdn.net/solo95用JAVA的DEA算法衡量社交媒体页面的流行度在前面的文章中,我们讨论了数据包络分析(Data Envelopment Analysis)技术,我们已经看到它如何被用作一个有效的非参数排序算法。在这篇博文中,我们将开发出一个JAVA数据包络分析的实例,我们将用它来评估网络上的网页和文章的社交媒体流行度。该代码是开源的(在GPL v3 license下),您可以从Github免费下载。更新:Datumbox机器学习框架现在是开源的,可以免费下载。查看包com.datumbox.framework.algorithms.dea以查看Java中Data Envelopment Analysis的实现。数据包络分析在JAVA中的实现代码是用JAVA编写的,可以直接从Github下载。它是根据GPLv3许可的,所以可以随意使用它,修改它,或者再分发。该代码实现了数据包络分析(Data Envelopment Analysis)算法,使用lp_solve库来解决线性规划问题,并使用Web搜索引擎优化分析(Web SEO Analytics )索引提取的数据,以构建基于Facebook,Google Plus和推特上分享的一个混合的社交媒体页面流行度矩阵。在前面的文章中介绍了算法的所有理论部分,在源代码中可以找到关于其实现的详细的javadoc注释。(原博文之后数据包络分析(Data Envelopment Analysis)算法及其实现全部简称了DEA,请读者注意,译者注。)下面我们提供一个关于其架构实现的高级别描述:1. lp_solve 5.5 library为了解决各种线性规划问题,我们使用一个名为lp\_solve的开源库。某些特定的lib是用ANSI C编写的,并使用JAVA包装来调用库方法。因此,在运行代码之前,您必须在您的系统上安装lp_solve。该库的二进制文件在[Linux和Windows都可以使用,您可以在lp_solve文档中阅读更多有关安装的信息。在尝试运行JAVA代码之前,请确保您的系统上安装了(相关的)特定库。有关安装和配置库的任何问题,请参阅lp_solve文档。2.DataEnvelopmentAnalysis Class这是DEA算法的主要实现类。它实现了一个名为estimateEfficiency()的公共方法,它获取记录的Map并返回它们的DEA得分。3. DeaRecord ObjectDeaRecord是一个特殊的对象,用于存储我们记录的数据。由于DEA需要分离输入和输出,因此DeaRecord对象将以DEA可以处理的方式分别存储我们的数据。4. SocialMediaPopularity ClassSocialMediaPopularity是一个应用程序,它使用DEA来评估社交媒体网络上Facebook的like,Google的 +1和twitter的Tweets的网页流行度。它实现了两个受保护的方法:calculatePopularity()和estimatePercentiles()以及两个公共方法loadFile()和getPopularity()。calculatePopularity()使用DEA实现根据社交媒体计数来估计页面的得分数。estimatedPercentiles()方法获取DEA分数并将其转换为百分位数。总的来说,百分比比DEA分数更容易解释; 因此当我们说一个网页的流行分数是70%时,这意味着该网页比70%的其他网页更受欢迎。为了能够估计一个特定页面的流行度,我们必须有一个包含其他页面的社交媒体数据的数据集。这是有原因的,因为需要预测哪个网页是受欢迎的,哪些不是,您必须能够将其与网络上的其他页面进行比较。为此,我们使用来自以txt格式提供的Web SEO分析索引的小型的匿名样本。您可以通过从网页上的更多页面提取社交媒体计数来构建自己的数据库。(社交媒体计数,比如点赞数、转发数、评论数)loadFile()方法用于加载DEA的上述统计信息,getPopularity()方法是一种易于使用的方法,可以获取Facebook的like,Google的+1和一个页面的Tweets数量,并以此评估其在社交媒体上的流行度。如何使用数据包络分析的JAVA实现在DataEnvelopmentAnalysisExample类中,我提供了2个不同的关于如何使用代码的例子。第一个例子直接使用DEA方法来根据它们的输出(ISSUES,RECEIPTS,REQS)和输入(STOCK,WAGES)来评估组织单位的效率。这个例子来自DEAzone.com的一篇文章。代码语言:txt复制Map<String, DeaRecord> records = new LinkedHashMap<>();
records.put("Depot1", new DeaRecord(new double[]{40.0,55.0,30.0}, new double[]{3.0,5.0}));
//...adding more records here...
DataEnvelopmentAnalysis dea = new DataEnvelopmentAnalysis();
Map<String, Double> results = dea.estimateEfficiency(records);
System.out.println((new TreeMap<>(results)).toString());第二个示例使用我们的社交媒体流行度应用程序,通过使用来自社交媒体的数据来评估页面的流行度,例如Facebook的like,Google的+1和Tweets。所有的社交媒体计数都被标记为输出,我们传递给DEA一个空的输入向量。代码语言:txt复制SocialMediaPopularity rank = new SocialMediaPopularity();
rank.loadFile(DataEnvelopmentAnalysisExample.class.getResource("/datasets/socialcounts.txt"));
Double popularity = rank.getPopularity(135, 337, 9079); //Facebook likes, Google +1s, Tweets
System.out.println("Page Social Media Popularity: "+popularity.toString());必要的扩展(上面)所提供的代码只是DEA如何被用作排名算法的一个例子。为了改进其实现,需要进行下面的扩展:1.加速(算法的)实现特定的DEA算法实现会评估数据库中所有记录的DEA得分。由于我们需要解决如同数据库中记录数量那样多的线性规划问题,这使得实现变得缓慢。如果我们不需要计算所有记录的分数,那么我们可以显著地加快执行速度。因此,该算法的小扩展可以使我们更好地控制哪些记录应该被解决掉,哪些只能被用作约束。2.扩大社交媒体统计数据库(这篇文章所)提供的社交媒体统计数据库由来自Web SEO Analytics索引的1111个样本组成。为了能够估计更准确的流行(度)分数,需要更大的样本。您可以通过统计来自网络上更多页面的社交媒体计数来创建自己的数据库。3.添加更多的社交媒体网络该实现使用Facebook的喜欢,Google的+1和推文的数量来评估文章的受欢迎程度。不过,来自其他社交媒体网络的指标可以很容易地被考虑在内。您只需要从您感兴趣的网络中构建一个社交媒体数据库,然后扩展SocialMediaPopularity类来处理它们。关于实施的最终意见为了能够扩展(算法的)实现,您必须对Data Envelopment Analysis的工作原理有一个很好的理解。这在前面的文章中已经介绍过了,所以在继续进行任何更改之前,请确保您阅读了之前的教程。此外,为了使用JAVA代码,您必须在您的系统中安装lp\_solve库(参见上文)。如果你在一个有趣的项目中使用这个实现,那么就给我们一条线索,我们将在我们的博客上展示你的项目。另外,如果你喜欢这篇文章,请花点时间在Twitter或Facebook分享。

Facebook早期投资人、知名风投Jim Breyer谈AI:价值超过社交媒体和互联网的总和
风投资本家Jim Breyer总是能够把握住科技革命的关键点,早在2005年Facebook还是个“婴儿”时,他就高瞻远瞩地对小扎进行了投资,如今这家社交网络公司的市值已经超过3260亿美元。如果你是一个投资人,该把钱投在哪个行业领域里呢? Breyer表示,毫无疑问是人工智能行业,他表示人工智能是下一波最大的技术革命,价值超过社交媒体和互联网的总和。他预计,人工智能会给内容和电影娱乐行业带来颠覆性创新。上周四,在巴黎举办的Viva Technology科技大会上,Breyer如是说道:“从现在开始之后的十年时间,人工智能将会创造出更多财富,人工智能公司也会给股东带来更多价值提升机会,相比于1995年的互联网浪潮和2005年社交媒体投资热度,我相信人工智能会为投资人带来更多财富。”
Breyer曾是Facebook董事会成员,目前依然是该公司的大股东。作为Breyer Capital风投的老板,他还投资了很多其他公司,包括音乐流媒体服务公司Spotify和电影制作公司Legendary Entertainment(传奇娱乐影业),后者最近被中国企业巨头万达集团以35亿美元的价格收购。在传奇影业公司,Breyer表示他看到了人工智能在电影领域里的应用,并表示人工智能有颠覆整个行业的潜力。传奇影业出品的《星际穿越(Interstellar)》引起了不小的轰动,其中一个原因就是得益于人工智能技术对电影预告片的预测优化。Breyer说道:“我们应用了数据统计和机器学习技术,并找了一组数据开发人员分析《星际穿越》第一部预告片在Facebook、Instagram和其他社交网络上的反馈。利用这些反馈信息,告诉我们该如何制作第二部预告片和最终版预告片。这对我们来说真的非常重要,比如我们该在多少家电影院上映,该在哪些地区的电影院上映,以及我们还如何进行市场营销。
对于一部大片来说,通常需要1.5亿美元左右的营销预算,这笔钱该花在什么地方同样需要分析。使用先进的数据分析、人工智能、人类辅助学习技术,结合相关数据,帮助我们将营销预算缩减到1亿美元,但营销效果却得到大幅提升。”未来,人工智能技术还将会应用到选角、预算、或是其他电影工作上。Breyer预言,人工智能将会彻底改变电影行业。VIA cnbc

BBS论坛(三十一)
31.帖子加精和取消加精功能完成(1)apps/models.py代码语言:javascript复制class HighLight(db.Model):
__tablename__='highlight_post'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
post_id=db.Column(db.Integer,db.ForeignKey('post.id'))
create_time=db.Column(db.DateTime,default=datetime.now)
post=db.relationship('PostModel',backref='highlight')(2)cms/views.py代码语言:javascript复制@bp.route('/posts/')
@login_required
@permission_required(CMSPermission.POSTER)
def posts():
context = {
'posts': PostModel.query.all()
}
return render_template('cms/cms_posts.html',**context)
@bp.route('/hpost/',methods=['POST'])
@login_required
@permission_required(CMSPermission.POSTER)
def hpost():
post_id=request.form.get('post_id')
if not post_id:
return restful.params_error(message='请传入帖子id')
post=PostModel.query.get(post_id)
if not post:
return restful.params_error(message='没有这篇帖子')
highlight=HighLight()
highlight.post=post
db.session.add(highlight)
db.session.commit()
return restful.success()
@bp.route('/uhpost/',methods=['POST'])
@login_required
@permission_required(CMSPermission.POSTER)
def uhpost():
post_id = request.form.get('post_id')
if not post_id:
return restful.params_error(message='请传入帖子id')
post = PostModel.query.get(post_id)
if not post:
return restful.params_error(message='没有这篇帖子')
print(post_id)
highlight=HighLight.query.filter_by(post_id=post_id).first()
print(highlight)
db.session.delete(highlight)
db.session.commit()
return restful.success()(3)cms_posts.html代码语言:javascript复制{% extends 'cms/cms_base.html' %}
{% from 'common/_macros.html' import static %}
{% block title %}
帖子管理
{% endblock %}
{% block head %}
<script src="{{ static('cms/js/posts.js') }}"></script>
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
{% block main_content %}
<table class="table table-bordered">
<thead>
<tr>
<th>标题</th>
<th>发布时间</th>
<th>版块</th>
<th>作者</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for post in posts %}
<tr data-id={{ post.id }} data-highlight={{ 1 if post.highlight else 0 }}>
<td><a target="_blank" href="{{ url_for('front.post_detail',post_id=post.id) }}">{{ post.title }}</a>
</td>
<td>{{ post.create_time }}</td>
<td>{{ post.board.name }}</td>
<td>{{ post.author.username }}</td>
<td>
{% if post.highlight %}
<button class="btn btn-info btn-xs highlight-btn">取消加精</button>
{% else %}
<button class="btn btn-danger btn-xs highlight-btn">加精</button>
{% endif %}
nbsp;nbsp;nbsp;<button class="btn btn-default btn-xs">移除</button>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}(4)cms/js/posts.js代码语言:javascript复制$(function(){
$('.highlight-btn').on('click',function(){
var $this=$(this);
var tr=$this.parent().parent();
var post_id=tr.attr('data-id');
var highlight=parseInt(tr.attr('data-highlight'));
var url='';
if(highlight){
url='/cms/uhpost/'
}else{
url='/cms/hpost/'
}
zlajax.post({
'url':url,
'data':{
'post_id':post_id
},
'success':function(data){
if(data['code']==200){
zlalert.alertSuccessToast('操作成功');
setTimeout(function(){
window.location.reload();
},500);
}else{
zlalert.alertInfo(data['message']);
}
}
})
});
});

BBS论坛(三十三)
33.celery实现邮件异步发送(1)task.pypip install celery redis代码语言:javascript复制from celery import Celery
from flask import Flask
from flask_mail import Message
from exts import mail,alidayu
import config
app=Flask(__name__)
app.config.from_object(config)
mail.init_app(app)
alidayu.init_app(app)
# 运行本文件:
# 在windows操作系统上:
# celery -A tasks.celery worker --pool=solo --loglevel=info
# 在linux操作系统上:
# celery -A tasks.celery worker --loglevel=info
def make_celery(app):
celery = Celery(app.import_name, backend=app.config['CELERY_RESULT_BACKEND'],
broker=app.config['CELERY_BROKER_URL'])
celery.conf.update(app.config)
TaskBase = celery.Task
class ContextTask(TaskBase):
abstract = True
def __call__(self, *args, **kwargs):
with app.app_context():
return TaskBase.__call__(self, *args, **kwargs)
celery.Task = ContextTask
return celery
celery = make_celery(app)
@celery.task
def send_mail(subject,recipients,body):
message = Message(subject=subject,recipients=recipients,body=body)
mail.send(message)
# @celery.task
# def send_sms_captcha(telephone,captcha):
# alidayu.send_sms(telephone,code=captcha)(2)config.py代码语言:javascript复制# celery的配置
CELERY_RESULT_BACKEND = "redis://127.0.0.1:6379/0"
CELERY_BROKER_URL = "redis://127.0.0.1:6379/0"(3)cms/views.py代码语言:javascript复制@bp.route('/email_captcha/')
def email_captcha():
#获取要修改的邮箱
email = request.args.get('email')
if not email:
return restful.params_error('请输入要修改的邮箱')
#得到大小写字母的列表
source = list(string.ascii_letters)
#得到大小写字母的列表 + 0到9的数字字符串
source.extend(map(lambda x: str(x), range(0, 10)))
# 随机取六位作为验证码
captcha = "".join(random.sample(source, 6))
#给这个邮箱发送邮件验证码
# message = Message(subject='derek论坛密码修改邮件发送', recipients=[email,], body='你的验证码是:%s'%captcha)
# try:
# mail.send(message)
# except:
# return restful.server_error()
#celery异步发送邮件
send_mail.delay('derek论坛密码修改邮件发送', [email], '你的验证码是:%s' % captcha)
#把邮箱和验证码保存到memcached中
zlcache.set(email,captcha)
return restful.success()

社交直播平台搭建,几大社交功能,如何进行搭建?
社交直播平台搭建的几大功能:陌生交友据有关下载量的数据分析,很多互联网公司表示对陌生交友领域很感兴趣。因为通过社交APP开发软件用户可以扩大自己交往的圈子,还可以很快结交到有着相同兴趣爱好的朋友。定位功能用户可以通过社交APP开发软件上的定位功能,可以让自己或者朋友清楚地了解自己所在的位置,以避免身处异地的迷茫。语音聊天几乎所有的社交APP都可以通过语音聊天与远在家乡的家人朋友,或者身在异地的朋友取得联系。这样的话,用户就不用再通过打电话而浪费很多电话费。甚至还可以进行视频通话,比起电话通话,更能让对方感到亲近。所以说,单单从这一方面来讲,开发APP确实在一定程度上给我们的生活带来便利。为了实现以上功能,我们怎样进行直播平台搭建呢?服务端服务端可以选择crtmpserver,crtmpserver开源,在windows平台以及linux平台下都可以运行。随着人们对视频质量要求的提高,基本上视频的分辨率都是高清(1080p),码率基本会在4M以上。试想如果服务器网卡选择千兆网卡,单个网卡最多也就支持两百多路。一般来讲,服务器的cpu配置会比普通电脑高很多,支持几百路并发是不会出现性能问题。播放端如果在网页上播放(IE),可以选择JwPlayer,如果用插件的也是可以。Android端播放器如果底层基于ffmpeg,也可以播放CrtmpServer转发的音视频流(ffmpeg需要引入librtmp库),IOS系统同理。视频采集与编码视频采集可以有多种途径,比如通过电脑摄像头,通过OBS等录屏软件进行录屏,通过手机摄像头采集。由于目前户外直播和移动互联网很火,所以我们就选择实现在安卓设备上通过摄像头采集视频流。视频直播源码与数据传输:将编码完成后的音视频数据进行传输,早期的音视频通过同轴电缆之类的线缆进行传输,IP网络发展后,使用IP网络优传输涉及技术或协议:传输协议:RTP与RTCP、RTSP、RTMP、HTTP、HLS(HTTP LiveStreaming)等控制信令:SIP和SDP、SNMP等如果你是iOS或者Android程序员,做RTMP推流就会更简单,可以直接找一个推流的数据库然后给出视频参数,以及最终的RTMP地址,就能推出一个标准的RTMP流。如果你是C++程序员,你至少要掌握采集、编码、写流这3个步骤。其主要的代码流程就需包括打开音视频设备、创建编解码器、设置编码参数、初始化网络流句柄、写协议头、循环采集数据、解码数据、编码数据、格式封装和写网络流。

docker部署Discuz论坛
环境准备:ip服务192.168.2.10(server1)docker、k8s192.168.2.20(server2)docker、k8s192.168.2.30(server3)docker、k8sk8s集群如何搭建如果是刚开机的k8s集群的主机开机后启动服务(集群还是ready)代码语言:javascript复制[root@server1 ~]# systemctl enable kubelet.service systemctl start kubelet.service
[root@server1 ~]# systemctl stop firewalld systemctl start docker.service开始我把防火墙都关了不然端口太多代码语言:javascript复制systemctl stop firewalldserver1:pull所需要的mysql镜像代码语言:javascript复制[root@server1 ~]# docker pull mysql:5.7
5.7: Pulling from library/mysql
8559a31e96f4: Pull complete
d51ce1c2e575: Pull complete
c2344adc4858: Pull complete
fcf3ceff18fc: Pull complete
16da0c38dc5b: Pull complete
b905d1797e97: Pull complete
4b50d1c6b05c: Pull complete
d85174a87144: Pull complete
a4ad33703fa8: Pull complete
f7a5433ce20d: Pull complete
3dcd2a278b4a: Pull complete
Digest: sha256:32f9d9a069f7a735e28fd44ea944d53c61f990ba71460c5c183e610854ca4854
Status: Downloaded newer image for mysql:5.7
docker.io/library/mysql:5.7server1:pull所需要的nginx和php的整合镜像代码语言:javascript复制[root@server1 ~]# docker pull richarvey/nginx-php-fpm
Using default tag: latest
latest: Pulling from richarvey/nginx-php-fpm
aad63a933944: Pulling fs layer
b61c449d5d91: Pulling fs layer
3fde16e1397a: Pulling fs layer
b1096698ab2a: Pulling fs layer
96de990b7ad3: Pulling fs layer
c280bfe25221: Pulling fs layer
02be9679a029: Pulling fs layer
01973f657634: Pulling fs layer
75924d0578e0: Pulling fs layer
7545938f30ed: Pull complete
267be130ac8a: Pull complete
5b9ce6473ee0: Pull complete
0cb267b5005b: Pull complete
0bbcede612f0: Pull complete
6f23dfb3d18c: Pull complete
363732275cc7: Pull complete
679aa7f9f360: Pull complete
d47507c4f094: Pull complete
17ba4fac2074: Pull complete
b16f52630a15: Pull complete
e8c7df728273: Pull complete
3b3bc6c69299: Pull complete
d0f1d1b1ad30: Pull complete
b8af2e53bd85: Pull complete
7e439df1bb98: Pull complete
f28361c951da: Pull complete
126a49c3e514: Pull complete
39838375a23b: Pull complete
1ca506cbf594: Pull complete
Digest: sha256:8b7c47b940fd79b5764ec12fdfbc7a1a198889316347963c9e9bd1aa78eec098
Status: Downloaded newer image for richarvey/nginx-php-fpm:latest
docker.io/richarvey/nginx-php-fpm:latestNFSserver2下载nfs代码语言:javascript复制[root@server1 ~]# yum -y install nfs-utils
[root@server2 ~]# mkdir -p /data/k8s/{web,db}
[root@server2 ~]# vim /etc/exports
[root@server2 ~]# cat /etc/exports
/data/k8s 192.168.2.0/24(rw,sync,no_root_squash)
[root@server2 ~]# exportfs -rv
exporting 192.168.2.0/24:/data/k8s
[root@server2 ~]# systemctl start nfs
[root@server2 ~]# systemctl enable nfs
Created symlink from /etc/systemd/system/multi-user.target.wants/nfs-server.service to /usr/lib/systemd/system/nfs-server.service.server1:代码语言:javascript复制[root@server1 ~]# mkdir -p /home/k8s/lnmp/mysql
[root@server1 ~]# cd /home/k8s/lnmp/mysql
[root@server1 mysql]# kubectl create secret generic mysql-pass --from-literal=password=123.com
secret/mysql-pass created
[root@server1 mysql]# vim mysql-pv.yml
#内容:
apiVersion: v1
kind: PersistentVolume
metadata:
name: mysql-pv
spec:
capacity:
storage: 10Gi
accessModes:
- ReadWriteMany
nfs:
path: /data/k8s/db
server: 192.168.2.20
[root@server1 mysql]# kubectl apply -f mysql-pv.yml
persistentvolume/mysql-pv created
[root@server1 mysql]# vim mysql-pvc.yml
#内容:
apiVersion: v1
kind: PersistentVolumeClaim
metadata:
name: mysql-claim
labels:
app: discuz
spec:
accessModes:
- ReadWriteMany
resources:
requests:
storage: 10Gi
[root@server1 mysql]# kubectl apply -f mysql-pvc.yml
persistentvolumeclaim/mysql-claim created
[root@server1 mysql]# vim mysql-dp.yml
#内容:
apiVersion: apps/v1
kind: Deployment
metadata:
name: dz-mysql
labels:
app: discuz
spec:
selector:
matchLabels:
app: discuz
tier: mysql
strategy:
type: Recreate
template:
metadata:
labels:
app: discuz
tier: mysql
spec:
imagePullSecrets:
- name: my-secret
containers:
- image: mysql:5.7
name: mysql
env:
- name: MYSQL_ROOT_PASSWORD
valueFrom:
secretKeyRef:
name: mysql-pass
key: password
ports:
- containerPort: 3306
name: dz-mysql
volumeMounts:
- name: mysql-persistent-storage
mountPath: /var/lib/mysql
volumes:
- name: mysql-persistent-storage
persistentVolumeClaim:
claimName: mysql-claim
[root@server1 mysql]# kubectl apply -f mysql-dp.yml
deployment.apps/dz-mysql created
[root@server1 mysql]# vim mysql-svc.yml
#内容:
apiVersion: v1
kind: Service
metadata:
name: dz-mysql
labels:
app: discuz
spec:
ports:
- port: 3306
selector:
app: discuz
tier: mysql
[root@server1 mysql]# kubectl apply -f mysql-svc.yml
service/dz-mysql created
[root@server1 mysql]# kubectl get pv,pvc
NAME CAPACITY ACCESS MODES RECLAIM POLICY STATUS CLAIM STORAGECLASS REASON AGE
persistentvolume/mysql-pv 10Gi RWX Retain Bound default/mysql-claim 17m
NAME STATUS VOLUME CAPACITY ACCESS MODES STORAGECLASS AGE
persistentvolumeclaim/mysql-claim Bound mysql-pv 10Gi RWX 8m6s
[root@server1 mysql]# vim web-pv.yml
#内容:
apiVersion: v1
kind: PersistentVolume
metadata:
name: web-pv
spec:
capacity:
storage: 10Gi
accessModes:
- ReadWriteMany
nfs:
path: /data/k8s/web
server: 192.168.2.20
[root@server1 mysql]# kubectl apply -f web-pv.yml
persistentvolume/web-pv created
[root@server1 mysql]# vim web-pvc.yml
#内容:
apiVersion: v1
kind: PersistentVolumeClaim
metadata:
name: web-claim
labels:
app: discuz
spec:
accessModes:
- ReadWriteMany
resources:
requests:
storage: 10Gi
[root@server1 mysql]# kubectl apply -f web-pvc.yml
persistentvolumeclaim/web-claim created
[root@server1 mysql]# vim web-dp.yml
#内容:
apiVersion: apps/v1
kind: Deployment
metadata:
name: dz-web
labels:
app: discuz
spec:
replicas: 1
selector:
matchLabels:
app: discuz
tier: nginx-php
template:
metadata:
labels:
app: discuz
tier: nginx-php
spec:
imagePullSecrets:
- name: my-secret
containers:
- image: richarvey/nginx-php-fpm
name: dz-web
ports:
- containerPort: 9000
- containerPort: 80
name: dz-web
volumeMounts:
- name: mysql-persistent-storage
mountPath: /var/www/html
volumes:
- name: mysql-persistent-storage
persistentVolumeClaim:
claimName: web-claim
[root@server1 mysql]# kubectl apply -f web-dp.yml
deployment.apps/dz-web created
[root@server1 mysql]# vim web-svc.yml
#内容:
apiVersion: v1
kind: Service
metadata:
name: dz-web
labels:
app: discuz
spec:
type: NodePort
ports:
- port: 80
nodePort: 30001
selector:
app: discuz
tier: nginx-php
[root@server1 mysql]# kubectl apply -f web-svc.yml
service/dz-web created
#如果下一步操作显示0/1别着急先往下做(等3-5分钟即可)
[root@server1 mysql]# kubectl get pod -o wide
NAME READY STATUS RESTARTS AGE IP NODE NOMINATED NODE READINESS GATES
dz-mysql-5dcd86b5c8-qgqbm 1/1 Running 0 22m 10.244.1.24 server2 <none> <none>
dz-web-68959dc478-879qr 1/1 Running 0 6m43s 10.244.2.28 server3 <none> <none>
[root@server1 mysql]# kubectl get pv,pvc
NAME CAPACITY ACCESS MODES RECLAIM POLICY STATUS CLAIM STORAGECLASS REASON AGE
persistentvolume/mysql-pv 10Gi RWX Retain Bound default/mysql-claim 33m
persistentvolume/web-pv 10Gi RWX Retain Bound default/web-claim 11m
NAME STATUS VOLUME CAPACITY ACCESS MODES STORAGECLASS AGE
persistentvolumeclaim/mysql-claim Bound mysql-pv 10Gi RWX 23m
persistentvolumeclaim/web-claim Bound web-pv 10Gi RWX 5m22sserver2:代码语言:javascript复制[root@server2 data]# git clone https://gitee.com/ComsenzDiscuz/DiscuzX.git
[root@server2 data]# mv DiscuzX/upload/* k8s/web/
[root@server2 data]# ls
DiscuzX k8s
[root@server2 data]# cd k8s/web
[root@server2 web]# ls
admin.php data m source
api favicon.ico member.php static
api.php forum.php misc.php template
archiver group.php plugin.php uc_client
config home.php portal.php uc_server
connect.php index.php robots.txt
crossdomain.xml install search.php
[root@server2 web]# chmod -R 777 /data/k8s/web/server1:代码语言:javascript复制[root@server1 mysql]# kubectl get pod -o wide
NAME READY STATUS RESTARTS AGE IP NODE NOMINATED NODE READINESS GATES
dz-mysql-5dcd86b5c8-qgqbm 1/1 Running 0 40m 10.244.1.24 server2 <none> <none>
dz-web-68959dc478-879qr 1/1 Running 0 24m 10.244.2.28 server3 <none> <none>
[root@server1 mysql]# kubectl exec -it dz-mysql-5dcd86b5c8-qgqbm -- mysql -uroot -p123.com
mysql> create database hy;
Query OK, 1 row affected (0.00 sec)
mysql> grant all on hy.* to 'hy'@'%' identified by '123.com';
Query OK, 0 rows affected, 1 warning (0.01 sec)
mysql> flush privileges;
Query OK, 0 rows affected (0.01 sec)
mysql> exit
Bye验证:IP:30001
下面的步骤跟着走就行了!

BBS论坛(三十二)
32.帖子排序功能完成(1)front_index.html代码语言:javascript复制<ul class="post-group-head">
{% if current_sort==1 %}
<li class="active"><a href="{{ url_for('front.index',bd=current_board) }}">最新</a></li>
{% else %}
<li><a href="{{ url_for('front.index',bd=current_board) }}">最新</a></li>
{% endif %}
{% if current_sort==2 %}
<li class="active"><a href="{{ url_for('front.index',st=2,bd=current_board) }}">精华帖子</a></li>
{% else %}
<li><a href="{{ url_for('front.index',st=2,bd=current_board) }}">精华帖子</a></li>
{% endif %}
{% if current_sort==3 %}
<li class="active"><a href="{{ url_for('front.index',st=3,bd=current_board) }}">点赞最多</a></li>
{% else %}
<li><a href="{{ url_for('front.index',st=3,bd=current_board) }}">点赞最多</a></li>
{% endif %}
{% if current_sort==4 %}
<li class="active"><a href="{{ url_for('front.index',st=4,bd=current_board) }}">评论最多</a></li>
{% else %}
<li><a href="{{ url_for('front.index',st=4,bd=current_board) }}">评论最多</a></li>
{% endif %}
</ul>
<ul class="post-list-group">
{% for post in posts %}
<li>
<div class="author-avatar-group">
<img src="{{ post.author.avatar or url_for('static',filename='common/images/logo.jpg') }}"
alt="">
</div>
<div class="post-info-group">
<p class="post-title"><a href="{{ url_for('front.post_detail',post_id=post.id) }}">{{ post.title }}</a>
{% if post.highlight %}
<span class="label label-danger">精华帖</span>
{% endif %}
</p>
<p class="post-info">
<span>作者:{{ post.author.username }}</span>
<span>发表时间:{{ post.create_time }}</span>
<span>评论:0</span>
<span>阅读数 :0</span>
</p>
</div>
</li>
{% endfor %}
</ul>(2)front/views.py代码语言:javascript复制from sqlalchemy import func
@bp.route('/')
def index():
board_id=request.args.get('bd',type=int,default=None)
page = request.args.get(get_page_parameter(), type=int, default=1)
sort=request.args.get('st',type=int,default=1)
banners = BannerModel.query.order_by(BannerModel.priority.desc()).limit(4)
boards = BoardModel.query.all()
start = (page - 1) * config.PER_PAGE
end = start + config.PER_PAGE
posts=None
total=0
query_obj=None
if sort==1:
query_obj=PostModel.query.order_by(PostModel.create_time.desc())
elif sort==2:
query_obj=db.session.query(PostModel).outerjoin(HighLight).order_by(HighLight.create_time.desc(),PostModel.create_time.desc())
elif sort==3:
query_obj=PostModel.query.order_by(PostModel.create_time.desc())
elif sort==4:
query_obj=db.session.query(PostModel).outerjoin(CommentModel).group_by(PostModel.id).order_by(func.count(CommentModel.id).desc(),PostModel.create_time.desc())
if board_id:
query_obj=query_obj.filter(PostModel.board_id==board_id)
posts=query_obj.slice(start, end)
total=query_obj.count()
else:
posts = query_obj.slice(start, end)
total = query_obj.count()
pagination = Pagination(bs_version=3, page=page, total=total, outer_window=0, inner_window=2)
context = {
'banners': banners,
'boards': boards,
'posts': posts,
'pagination': pagination,
'current_board':board_id,
'current_sort':sort
}
return render_template('front/front_index.html', **context)

Linux 搭建 discuz 论坛
Discuz! 是腾讯(Tencent)旗下 Comsenz 公司推出的以社区为基础的专业建站平台,帮助网站实现一站式服务。让论坛(BBS)、个人空间(SNS)、门户(Portal)、群组(Group)、应用开放平台(Open Platform)充分融合于一体,帮助网站实现一站式服务。Discuz 是基于php网页,在 linux 和 windows 两平台均可部署的论坛工具,本文是基于LAMP搭建论坛的教程。1, 准备工作Discuz是基于php,首先需要搭建php运行环境, windows平台搭建php请见我的百度文库,本文介绍linxu平台搭建方法。1) 安装 apache,请见我先前的博客:Ubuntu 配置 Apache2) 安装 php(依次先安装mysql + libxml2 + php)(a) php 官方下载, 本文是下载最新版php-5.4.15.tar.gz(b) 安装mysql:sudo apt-get install mysql-server(c) 下载 libxml2,本文下载最新版libxml2-2.9.1.tar.gz,安装libxml2: tar zxvf libxml2-2.9.1.tar.gz cd libxml2-2.9.1/ sudo mkdir -p /opt/libxml2 sudo ./configure --prefix=/opt/libxml2/ sudo make; sudo make install
(d) 安装php tar zxvf php-5.4.15.tar.gz cd php-5.4.15 sudomkdir -p /opt/php-5.4.15-server sudo ./configure --prefix=/opt/php-5.4.15-server --with-apxs2=/opt/httpd-2.4.2-server/bin/apxs --with-libxml-dir=/opt/libxml2 --with-mysql
sudo make; sudo make install
(e) 配置环境 拷贝php.ini: sudo cp php.ini-development /opt/php-5.4.15-server/lib/ 修改apache httpd.conf:sudo vi /opt/httpd-2.4.2-server/conf/httpd.conf ,在 AddType application/x-gzip .gz .tgz 下面添加以下两行:
AddType application/x-httpd-php .php
AddType application/x-httpd-php-source .phps
(f) 验证php 在 /opt/httpd-2.4.2-server/htdocs/ 目录下,新建一个文件 index.php: sudo vi /opt/httpd-2.4.2-server/htdocs/index.php
代码语言:javascript复制<?php
phpinfo();
?>
在浏览器中,输入网址: http://localhost/index.php,打开以下页面,说明配置php成功。2, Discuz 下载Discuz 官方下载,本文下载最新Discuz_X3.0_SC_UTF8.zip3, Discuz 环境配置(a) 解压zip文件:unzip Discuz_X3.0_SC_UTF8.zip -d Discuz_X3.0_SC_UTF8(b) 拷贝Discuz到apache httdp目录:sudo cp -r Discuz_X3.0_SC_UTF8 /opt/httpd-2.4.2-server/htdocs/(c) 进入/opt/httpd-2.4.2-server/htdocs/Discuz_X3.0_SC_UTF8/upload/ 目录,设置子目录权限:sudo chmod -R 777 config/ data/ uc_client/ uc_server/(d) 配置Discuz 默认文件:sudo vi /opt/httpd-2.4.2-server/conf/httpd.conf <IfModule dir_module>
DirectoryIndex index.php default.php index.html index.htm
</IfModule>
(e) 配置Discuz 虚拟目录:sudo vi /opt/httpd-2.4.2-server/conf/httpd.conf
查找: DocumentRoot "/opt/httpd-2.4.2-server//htdocs"
添加如下两行:
Alias /forum "/opt/httpd-2.4.2-server//htdocs//Discuz_X3.0_SC_UTF8//upload" // 添加一行,虚拟目录
<Directory "/opt/httpd-2.4.2-server//htdocs//Discuz_X3.0_SC_UTF8//upload"> // 指向discuz目录
如下图(目录名有改动,请根据自己目录修改):4, Discuz 安装(a) 按照步骤3,配置好Discuz环境变量后,在浏览器输入网址: http://localhost/Discuz_X3.0_SC_UTF8/upload/install/index.php,出现如下安装页面:(b) 点击“同意”,继续(c) 点击“下一步”,继续(如果没有权限,请参见上面步骤3 —— (c))(d) 点击“下一步”,继续(e) 点击“下一步”,在浏览器输入网址: http://localhost/forum/admin.php,出现如下页面, 说明安装成功!登陆后,进入”管理中心首页“——》”首页“,会提示删除安装目录(网页):这是为了防止再次安装,因此一般只需把”install“目录,修改为”install_bk"或其他名字即可,我喜欢改成"install_bk",修改命令: sudo mv install install_bk另附数据库截图(部分表结构): 后台数据库访问方式: mysql -uroot -pabcd1234 后台数据库为 ithomer,后台数据库表如下:5, Discuz 功能Dizcuz 具有非常丰富的功能,如用户注册, 论坛主题设置,页面访问权限设置,发起投票(需装插件)等功能,下面是默认论坛页面:
参考推荐:Discuz! X3 全新安装图文教程
Ubuntu 配置 Apache

什么是自媒体? 自媒体的发展
最近聊天的时候谈到自媒体,自己也答应过要找机会讲一下自媒体,那现在就聊一下吧。个人观点,大牛勿喷,欢迎点评。一、什么是自媒体?在看这篇文章前,先思考一下什么是自媒体?我们看看百度百科上是怎么解释的? 自媒体(外文名:We Media)又称公民媒体或 个人媒体,是指私人化、平民化、普泛化、自主化的传播者,以现代化、电子化的手段,向不特定的大多数或者特定的单个人传递规范性及非规范性信息的新媒体的总称。自媒体平台包括:博客、微博、微信、百度官方贴吧、论坛/BBS等网络社区。对于自媒体,我自己的解释是 个人通过QQ空间、微信公众平台、微博等网络社区输出价值、正能量 并得到粉丝的认可的新媒体。二、自媒体的发展在不到三年的时间里,自媒体行业已经形成规模,目前还有很多自媒体在不断涌现,越来越多的专业人士投身自媒体行业,这些各行各业的专业人士,因为有绝活,所以有内容可写。那就不难解释为什么很多企业和个人愿意为它买单。 因为价值的输出,使很多关注那个领域的人和企业受益,又因为受益,所以会有越来越多的企业和个人关注。我一直强调付出价值,输出价值是营销的开始,想要成交先付出,比如一个做保健品的,他每天写一篇文章,写男人女人如何养生,不同年龄段的人如何养生,吃什么有利于人的健康,刚好他自己就有相关的保健品,他可以帮助消费者选择合适的保健品并给一些养生的建议,因为经常写养生方面的东西自己又是做这个的,所以他是这方面的专家,消费者很容易接受一个专家的建议,那么成交也就很快就有了,而且这位顾客还会带来后续价值,这位客户除了自己以后经常买,而且还会推荐朋友亲人来,这样你是不是赚翻了?三、自媒体需要有什么样的内容?自媒体是网络发展的产物,可以说互联网进军传统行业的一大武器就是打破垄断和特权,淘宝的出现使千千万万个人可以实现自己的创业梦,他们利用淘宝上销售自己的东西,打破了传统大企业的垄断,我想卖就卖,就是很任性!网络是这样,自媒体更是这样,自媒体就是媒体权利被瓦解之后的产物,人人都可以是自明星,人人都可以有自己的媒体。自媒体不要特权,简单快捷没成本,这促使能生产内容的人尝试成为自媒体,那么问题来了,做自媒体该写什么样的内容呢?网媒以全面及时的消息见长,纸媒以详实丰富的事件追踪立足,自媒体的根基则是评论,注重思想和观点的自由传递。大多数自媒体人的个人性格都流露在文章中,他们爱憎分明、立场明确,表达幽默,或许在传统媒体的新闻专业主义来衡量,我们这些作品都是不专业的,但是现在读者的立场上,他们花费时间去关注一件事,一个人,一定是想要得到一个明确的 清楚的结论,而不是一个搞不清楚是非对错的客观观点。每个自媒体的背后都站着一个实实在在的人,作为一个人,他是有情绪的,有自己的独特观点的,这也是读者为什么喜欢自媒体的原因。四、自媒体平台有哪些?现在,自媒体平台在不断地增加,今天我只说几个主流的自媒体平台吧,我认为的主流自媒体平台有:微信订阅号;QQ空间;搜狐自媒体平台;今日头条;百度百家。五、自媒体如何变现?自媒体作为一个媒体,如何变现也是它要面临的问题。自媒体行业最引诱人的是其商业模式。自媒体的广告模式。自媒体在某种意义上说也不算媒体,它可以被说成是意见领袖,而媒体则更倾向于是一个传播渠道,而自媒体更多的是一个内容制作。粉丝愿意付费购买你的东西,其实可以理解为给面子,也可以理解为捧场,网络上有那么多卖同一种产品的,为什么粉丝愿意买你的?因为他们信任你,愿意给你面子。所以我不论现在或是以后做什么项目,首先要做到的就是尽自己最大的可能给用户最好的服务,用户思维放在第一。粉丝愿意给脸,我也不能辜负人家。好了,关于自媒体,再写上几篇文章也写不完,东西太多了,所以关注我的粉丝,未来有机会再跟你们讲吧。我的博客即将同步至LIKE.TG+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=1loab4y69jfje--------------------- 作者:w4979 来源:CSDN 原文:https://blog.csdn.net/w4979/article/details/84338352 版权声明:本文为博主原创文章,转载请附上博文链接!

破解恐怖组织宣传密码:“伊斯兰国”最重视推特
来源:无界新闻
作者:吴梦启杰西卡·斯特恩是哈佛大学进行恐怖主义研究和授课的讲师。J.M.伯格是布鲁金斯学会的作者以及《外交政策》专栏作家。2015年初,两人合著的研究“伊斯兰国”的专著《伊斯兰国:恐怖政权》发表。这是全球首批研究“伊斯兰国”的学术性书籍之一。由于信息的缺乏,本书在“伊斯兰国”内政外交和军事作战方面并没有提供更多内容,但在“伊斯兰国”的对外宣传方面着墨甚多,也为我们揭示了西方网络平台和社交媒体运营的一些基本模式,值得国人借鉴。本文谨在此予以摘编。《伊斯兰国:恐怖政权》着力揭示“伊斯兰国”兴起的历史。在1980年代,“圣战”这个词语尚未完全开始流行的时候,极端势力的宣传策略就已经渐渐成形。最早的宣传品有两种:第一种是把自己的观点和行为拍摄成录像带或者是影片;第二种则是模仿美国《时代》周刊或是《新闻周刊》,出版一些类似的彩色新闻杂志。由于当时互联网尚未大规模兴起,这些宣传品通过邮寄或者是在宗教活动中心散发的方式,到达目标受众手上。如果有人对极端势力的行为感兴趣,可以到宗教活动中心询问更多信息。极端分子披上宗教人员的外衣,组织观看录像带,看完后大家交流观感,借机灌输极端思想。1990年代,《波斯尼亚烈士》是恐怖分子们最早拍摄的从“圣战”角度解读政治和战争的纪录片。随后,极端分子们又拍摄了充满说教的、冗长的视频《乌玛的政权》。9·11事件之后,极端分子们拍摄了《十九烈士》以宣传自己的恐怖阴谋。总体来说,这些视频的质量粗糙低下,要不是充满了枯燥乏味的说教,就是血腥残暴的处决镜头。这一点尤其体现在2003年的伊拉克战争后。伊拉克基地组织的头目扎卡维残忍嗜杀,他和他部下制作的视频因为过于恐怖,遭到了基地组织二号头目扎瓦希里的严厉批评。这个问题甚至成为后来“伊斯兰国”与基地组织翻脸的原因之一。2012年,极端分子们发布了新的视频——《交锋》。从本质上说,它仍旧继承了基地组织通过影像进行说教的特点。不过,在两年时间里,《交锋》连续拍摄了四集。拍摄手法和叙事方式越来越专业,影响力也越来越大。发布渠道也有了新的变化:它们全部是通过网络发布的。互联网成为极端分子进行大规模宣传的重要平台。从传统媒体到互联网1990年代,互联网兴起极大地降低了极端势力的宣传成本。电子杂志逐渐取代印刷杂志。极端势力在美国办的两份杂志《剑》和《伊斯兰报告》全部上网。1996年美国的一份行业杂志《犯罪行为》调查认为,要出版一份纸质《剑》月刊,每个月至少得花1000美元,而以电子杂志方式出版并通过电子邮件发送,可以使出版成本基本降为零。到了2012年“伊斯兰国”兴起前夕,无论是基地组织还是转战叙利亚和伊拉克的“圣战者”,都已经可以很熟练地制作电子杂志。2014年5月,“伊斯兰国”的兴起已经逐渐显现,它的宣传人员逐渐形成了一整套宣传思维:一方面它继承了基地组织的说教传统,另一方面则致力于表现“伊斯兰国”如何统治自己的控制区域。电子杂志里既有处决所谓“足球运动员”的图片,也有伊玛目们诵经的内容,还有一些宗教警察的行动以及当地农业的影像。这些电子杂志发行期数不定,页数从50页到100多页不等,使用阿拉伯语、英语、法语和德语出版。其中最著名的一份杂志《达比克》(又翻译为《逊尼派穆斯林圣战者》)刚刚在9月初公布了“拍卖”疑为被绑架中国人质的海报。这份杂志一度甚至可以通过亚马逊订阅。《达比克》杂志发布的“拍卖”中国人质的海报。与大部分极端分子的宣传产品相同,“伊斯兰国”的这些电子杂志和视频也是通过社交媒体发布的。如果没有全球性的社交媒体,它们的宣传也就不可能产生全球性的影响。极端分子们很早就意识到了这一点。在社交媒体并未广泛出现的1990年代中后期,互联网流行的社交方式是网络论坛,也就是我们所熟悉的BBS。最先利用BBS进行宣传和联络的是美国一些白人种族主义者。很快,这一招就被极端势力学会了。他们先利用雅虎和美国在线等网站建起自己的BBS,每个BBS里设几个分论坛,每个论坛集中讨论一个领域的话题。版主在后台组织。论坛中迅速建立了一整套等级制度。在线时间越长,发言越积极,观点越符合版主要求的ID在整个论坛当中的地位就越高。在这套等级制度完善之后,各个ID形成一个网络部落,并且有单独的聊天室,从而让极端分子有了足够的空间和时间宣传思想,甄别新人,组织团队。2013年,极端分子甚至利用单独的聊天室展开了一个全球“圣战”领导人的网络会议。但是从一封缴获的本·拉登信件中显示,极端分子们认为BBS有很多缺陷。其中一个缺陷就是网络部落过于封闭,不利于扩大影响力。另外一个问题是它太容易泄密,不但很容易处于监控之下,而且还非常被各种间谍渗透。尽管如此,BBS目前仍是极端分子常用的宣传方式之一。网络社交媒体成为主战场9·11之后,社交媒体三巨头Twitter、Facebook和Youtube兴起。最早在Youtube上设立账号,开始上传各种视频的是美籍也门人阿弗拉基(Awlaki)。他同时还拥有Facebook上的账号,但何时开设账号已经不可考。此人是一个口才极好的神职人员,9·11之前曾经在美国见过多名参与劫机的极端分子,还跟2009年美国军营里枪杀13名战友的军医哈桑见过面,很早就被美国安全部门关注。但他仍旧能够在Youtube上发出各种宣传极端思想和仇美仇西方视频,点击率总是能够达到几十万。出于对“言论自由”的考虑,Youtube一直没有理会各界要求对阿弗拉基网络言论的控制。直到2010年实在承受不了压力,Youtube才允许观众在浏览视频的时候根据自己的体会标注此视频是否涉及恐怖主义(之前Youtube早就允许观众标注视频是否涉黄涉暴)。只有经过Youtube内部审核之后,确认视频涉及恐怖主义才能予以删除。随后,Youtube再度在压力下让步,删除了阿弗拉基的大部分恐怖主义视频,并且封了他的账号。在这之前,塔利班和基地组织都已经学会使用社交媒体公布信息,先后注册了在三大社交媒体上的账号。2011年,塔利班的Twitter账号和阿富汗国际安全部队的Twitter账号互掐,让塔利班的账号名声鹊起。更有趣的是2012年基地组织内讧,内部成员在社交媒体上晒出各种腐败证据,这大概是社交媒体本身的双刃剑作用一种表现。Facebook对于本站的账号控制要比Youtube严格很多。从2009年开始,Facebook就一直严密监控涉及恐怖主义的账号,随查随封。但是效果却有点差强人意。被封账号只需要重新注册一个新账号,就又可以肆无忌惮地发言了。美国中情局将其总结为“九头蛇效应”(Hydra Effect)——你砍掉了它的一个脑袋,它可以长出两个新的。但是作为反恐专家的本书作者却认为这种“封号”的做法有积极效果。他举例说:2013年1月基地组织在Twitter账户上公布了他们杀害一名法国人质的消息。Twitter立刻就把基地组织的这个账户封掉。当天,基地组织的新账户又冒了出来,并且得意洋洋地宣布:靠封号你们打不赢这场战争。不过,这个新账户的粉丝已经从原来的21000个降低到只有几百个。本书作者认为,只要持续不断地封号,极端分子的账户迟早会失去所有粉丝。实际上,从2013年开始,新锐极端组织“伊斯兰国”就不断在Twitter开设各种账户对自己进行宣传。由于Twitter对“伊斯兰国”账号不断采取严厉的封号措施,这个组织的账户粉丝一度由最多时的10万降低到不足3万。在Facebook上的严厉措施也取得了类似效果。“伊斯兰国”最重视Twitter在社交媒体上的战斗很快就进入了一个新的境界。2014年夏天,“伊斯兰国”正式宣布成立。这个组织在社交媒体上的宣传手法也上了新的台阶,大部分斗争发生在Twitter上。这一年的4月,经过一个巴勒斯坦信息工程师(代号“J”)的研发,“伊斯兰国”推出了一款手机app,名字有点怪异,叫做“黎明好消息”(the Dawn of Glad Tidings)。这个应用分为两个部分应用于安卓系统智能手机上。一个部分定期发送“伊斯兰国”的各种宣传新闻,同时搜集已经安装该应用的手机客户信息,主要是该客户的手机运营商身份,客户所在地等信息。第二部分则与twitter关联功能。使用者可以通过“黎明好消息”直接使用Twitter发布推文。但是在使用推文的同时,这个app会自动生成一个空白的Twitter账户。掌握源代码的管理者可以用空白的Twitter账户推送信息。“伊斯兰国”的成员绝大部分都安装了“黎明好消息”。通过这款应用,“伊斯兰国”社交媒体团队每天都利用大量的空白账户向各种Twitter使用者发送各种推文,高峰期一天可以发出4万条推文。最惊悚的一次是在2014年6月,伊拉克的平民在Twitter上使用“巴格达”作为关键词搜索的时候,许多人的手机上出现了大量代表“伊斯兰国”黑旗飘扬的图片,以及“我们来了”的推文。这个时刻正好是“伊斯兰国”攻占摩苏尔,兵临巴格达城下的时刻,气焰极为嚣张。除此之外,“黎明好消息”还具备一定的搜索功能。用指定的符号加上想要搜索的关键词,用户可以很轻易地搜到一大堆“伊斯兰国”公布的各种新闻简报,绝大部分简报都是被普通搜索引擎过滤掉的。谷歌和Twitter的反应很快。6月份的“巴格达推送黑旗”事件过后,谷歌立刻宣布撤掉了代号“J”的信息工程师研发的所有app。Twitter下手没有那么狠,只是在打开跟这个应用有关的链接时,会弹出一个窗口告警,说这款应用可能会带来隐私泄密。直到2014年6月份之前,Twitter没有使用Facebook和Youtube给极端分子账户标注“恐怖主义”的手段。极端势力利用了Twitter这一点。从2013年开始,“伊斯兰国”就不断在Twitter开设各种账户对自己进行宣传。它对于Twitter的使用差不多到了登峰造极的地步。利用Twitter来招募新兵就是其中很成功的做法。在前线打仗的“伊斯兰国”士兵普遍开设Twitter账户,每天推送自己“战斗”的一手信息。遇上对这些信息感兴趣的人提问,做到“有问必答”,最后甄别出有意加入“伊斯兰国”作战的人,再用Twitter一步步指引他们如何来到土耳其,如何进入叙利亚加入“伊斯兰国”。除了推送各种消息和募兵,“伊斯兰国”还用Twitter来募集资金,甚至还在Twitter上和努斯拉阵线(基地组织叙利亚分支)隔空吵架。努斯拉阵线还在使用本·拉登时代的老办法在Twitter上宣教,手段远不如“伊斯兰国”灵活。最后吵架超不过“伊斯兰国”,粉丝数量也只有后者的一半,只好眼睁睁地看着大量捐款落到“伊斯兰国”的腰包里。偶尔也有意外发生。2014年6月,“伊斯兰国”拿下伊拉克北部重镇摩苏尔后,一大堆神棍利用“黎明好消息”在Twitter上造势,要求“伊斯兰国”头目巴格达迪当哈里发。类似的事情在中国古代称为“劝进”,理论上来说被“劝进”的那一位要三度推让才能接受。哪知道6月17日“黎明好消息”突然被屏蔽掉了,这一番轰轰烈烈的“劝进”顿时连声响儿都听不见。不过十几天后,巴格达迪照样宣布自己是伊斯兰世界的哈里发。看来“劝进”还是有效果的。Twitter对待涉嫌恐怖主义账号的态度一向比较放松,需要有相当复杂的程序才能举报并封闭涉嫌账号。2013年9月21日,肯尼亚首都内罗毕的西门购物中心发生恐怖袭击,造成72人身亡。自此之后,Twitter才开始转向严厉。2014年2月,“伊斯兰国”的正式账号在没有明显违反Twitter规则的情况下被封闭了。本书作者认为,Twitter是应政府要求才封闭账号的。但是具体哪国政府,却没有明确提示。Twitter自己公布的数据显示,2013年上半年,总共有60次来自政府的请求封闭账号。这个数字在下半年变成了377次。在2014年的上半年又在377的基础上增长了14%。2014年6月,Twitter对“伊斯兰国”的账号开始进行更加严厉的打击。到8月份,上百个“伊斯兰国”的账号被封闭。此举迫使大批与之相关的账号不得不改变自己在Twitter上的发言,更改带有“伊斯兰国”色彩的头像和言论。但是在9月1日到11月1日之间,仍旧有1400个Twitter账号涉恐被封,以至于“伊斯兰国”的人都把被封闭的ID称为“Twitter烈士”。到2014年年底,涉恐Twitter的账号活跃度大大下降。本书作者的统计显示,截至书籍出版时,涉恐账号的推文大约有62%左右一次转发都没有。“伊斯兰国”的反击手段很多,奏效却很少。这些手段既包括威胁和恐吓Twitter的工作人员,也包括使用各种虚假账户以及盗取他人账户发送推文。在Twitter要求相关账户提供手机号码后,“伊斯兰国”的“电子旅”(由本书作者冠名的一个专门负责社交媒体宣传的“伊斯兰国”机构分支)甚至负责提供虚假的手机号码以欺骗Twitter。对于这些手段,Twitter都找到了对应的手段予以回击。目前,Twitter以及别的社交媒体在这场和“伊斯兰国”的大战当中,似乎占据上风,作者总结道。结果充分说明了一点:在这个世界上,想要大声喊话,喇叭必须掌握在自己手里。

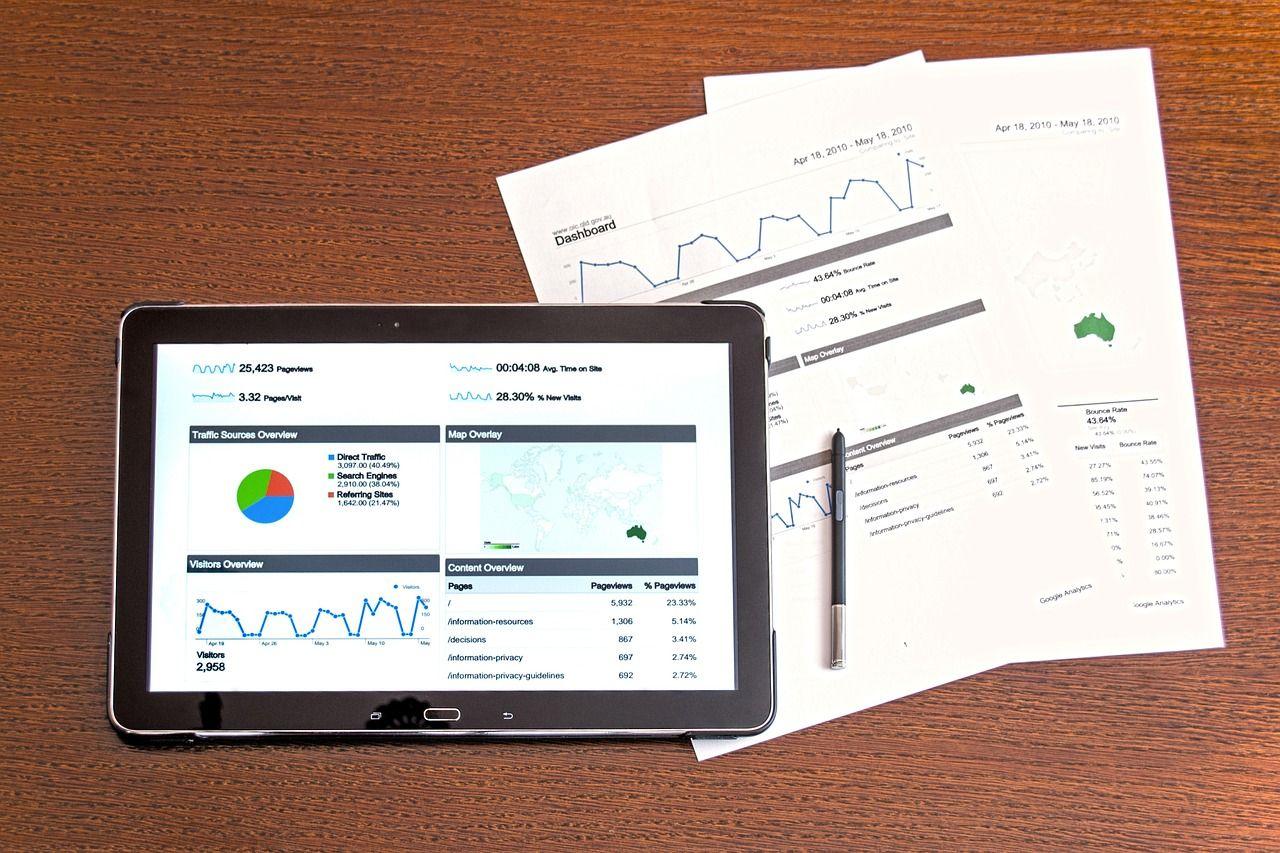
教你如何推广网站、增加流量的4大方法
流量是做网站成功的关键。自从有了智能企业建站系统后(如新万云企业美站等),做网站不再难,然而如何在众多同类网站中脱颖而出,获得更多流量呢?下面,新万网络给大家分享一些网站推广经验。一、搜索优化百度每日处理的搜索量超过了60亿次,搜索引擎优化变得尤为重要。影响网站排名的因素有很多。据统计, 80%以上用户寻找需求时,只点击搜索结果首页的网站连接!我国网站总数已超过420万个,如何让客户快速找到您的产品和业务?直接有效的方法:让更多的产品关键词登上搜索引擎首页。不妨可以尝试用新万-万推宝SEO推广软件,可更快更有效提升网站排名、浏览量,访客量、订单量。① 受众在搜索哪些关键词时你的网站会出现在结果页?可挑选那些竞争少、精确度更高的长尾关键词(三到四个词)。,② 在网站页面和博文中添加元标题、描述和标签。这些元素会帮助搜索引擎理解网站的内容。③ 确保网站对移动端的友好。现在大部分的搜素都是在移动端上,所以企业建站时要同时搭建好自己的手机网站。二、社交媒体(微信、微博等)在互联网上扩大影响时,首先要考虑你的目标受众在哪些社交媒体上比较多。比如现有客户、目标客户、博主等有影响力的人等。与这些人在社交媒体上互动能够帮你被他人注意到。分享他人内容也是建立关系的好方法。尤其是现在微博、微信的粉丝力量,要建立并维护好自己的粉丝群体。经常与粉丝互动,保持黏度。可搭建自己的微信网站、小程序、创建一些微营销活动等等。三、目录列表目录列表能够帮助客户在茫茫网络世界中找到你的网站。这些列表都有入站链接,能够很好地提升整体SEO。此外公司相关信息与联系信息要实时更新。四、网络社区在相关行业圈子论坛中保持活跃是网站获得流量的其中一个好方法。寻找那些与你所在领域相关的主题/帖子,回答网友的提问或者参与对话。这会让你的名字和签名出现在网民眼前。不要在论坛上发布带网站链接的垃圾内容,而是要选择有趣的话题切入。

论坛自动签到教程
为了方便且于是自己搭建了一个论坛,bbs.lanol.cn其他论坛也都是一个原理方法很简单大致流程:1,抓取签到的那个包,这一步直接使用浏览器操作即可。2,用python模拟发包,达到签到的效果第一步,抓取签到的包打开目标网站进入签到页面右键,点击检查或者按F12右侧选择Network
抓取之前清空一下,方便等下识别哪个包是签到的在签到这里随便选择,填写一下然后点击开始签到就会发现右侧多了一个一个plugin。。。的东西
这应该就是那个发送签到的请求了,点开看一下往下翻,可以看到我们刚刚签到时填写的内容。至此,抓包已经完成了第二步,用python帮我签到。一开始直接导入resquests
import requestsurl就是下图中的request urlrequest method在图中也可以看到是post请求headers 我们就只要把cookie和ua取下来就行了,cookie当作密码,ua用来伪装爬虫
data就是最下面的最终的代码是这样的代码语言:javascript复制import requests
url = 'https://bbs.lanol.cn/plugin.php?id=dsu_paulsign:signoperation=qiandaoinfloat=1inajax=1'
headers = {
'user-agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.163 Safari/537.36',
'cookie': 'UM_distinctid=1714a0bf24892-0609c53ff921e-5313f6f-144000-1714a0bf24924c; y97u_2132_saltkey=lKA5yQLQ; '
'y97u_2132_lastvisit=1586420041; '
'y97u_2132_ulastactivity=1c93SeUmVdFPkdPiyF%2BNzzXzMIGaLIyIpVgy8vrn3MYENm%2FYy6uH; '
'y97u_2132_nofavfid=1; y97u_2132_sid=fMB8NH; y97u_2132_onlineusernum=1; y97u_2132_sendmail=1; '
'y97u_2132_seccode=21.68cbf3245b60f72363; '
'y97u_2132_auth=9f7aUZbzGYauXDKXfFuNw4qQQanEpDQJD6gDDeaH884krZJs3z%2FYvkC%2FinizPg4pFjXAgFsr6NrLuT7'
'%2FKqI2; y97u_2132_lastcheckfeed=6%7C1586424079; y97u_2132_checkfollow=1; y97u_2132_checkpm=1; '
'y97u_2132_lastact=1586424083%09plugin.php%09',
}
data = {
'formhash': 'f0f241b5',
'qdxq': 'nu',
'qdmode': '2',
'todaysay': '',
'fastreply': '0',
}
html = requests.post(url=url, headers=headers, data=data).text
print(html)测试结果:能看到这里说明你已经很不错了,这是隐藏的第三步,每天自动签到腾讯云函数可以帮你每天定时运行python代码,而且还有一定的免费额度,平时签到啥的够用了LIKE.TG函数地址:https://console.cloud.tencent.com/scf/index?rid=1教程开始:然后把代码全部粘贴到这里就行了点击完成新建触发方式这里就可以根据自己需求填写了有时候虽然会提示调用失败,但是其实已经签到成功了

视频社交洞悉(上)
前言讨论视频社交还要从YouTube说起。这个名字揭示了创始人对它的定位:「You」代表社交,「Tube」代表视频,YouTube 就是要用视频的方式来颠覆社交。当时的 Facebook 才刚刚创立一年,但社交是互联网创业永远的热门话题。2005 年初,拿十几万美元年薪的26岁eBay工程师陈士骏离职创业。他目标很纯粹:两年时间用 10 万美元做点有意思的东西出来。假如失败就继续回大公司上班。伙同两位工程师,一位设计师,搞出了 YouTube。
上线 3 个月后,YouTube 就放弃了「视频约会平台」的想法,这并不是创始人有意为之,而是在多次试错之后的无奈之举。陈士骏事后有一段这样的反思:2005 年 5 月,我们很快放弃了交友和约会网站的方向。实际上,我到现在还都认为 YouTube 是一个独特的网站。它没有太多互动社交的元素,人们的社交圈子不在上面。也许你在 YouTube 上也会认识新朋友,但这通常是因为你就是喜欢他放到网站上面的内容,而不是因为你跟他是朋友。YouTube 上的一切社交都是以内容本身为核心的。但今天的中国创业者们有另一种论调:社交软件是有生命周期的,如今 00 后已经成年,他们会有自己的社交平台,而视频是这些伴随网络长大的年轻人的语言。一批新的创业者以「视频社交」为名,再一次对社交巨头发起了挑战。
视频社交的市场现状
“视频社交”通俗来讲就是基于“视频”的社交。视频在这里有两层概念:一是指内容样式,二是指技术形态。这个在下个章节在展开细说。我们先来汇总看当前市场围绕视频领域做“社交”的五个流派:1.直播:16-17年“千播大战”之后,直播行业马太效应凸显。除了具备社交属性之外,直播形态由传统的秀场逐渐向细分垂直领域转型,且通过“直播+”不断融合新场景,满足新需求同时带动了上下游一系列产业的发展,也造就了「口红一哥」李佳琦。2.视频群聊。直播鼻祖Meerkat失败后,下一个产品便是Houseparty,一时间风靡欧美。Houseparty模式更接近qq上的“讨论组”,可以随机拉好友开启群聊。另外一种模式主题聊天室,可以理解为语音房间的升级版。有房间和管理,用户可以选择围观、上麦、语音、视频。以上两种模式都是直播形态下满足视频陪伴的心理需求。3.短视频社区:以抖音快手为代表的15秒UGC短视频。陌陌升级「用视频认识我」、腾讯重启微视、微博推出故事……巨头纷纷入场,短视频已经成为一个产品的基建标配。4.随机匹配。韩国产品azar最先使用这个模式,随机匹配的两个陌生人直接开启视频聊天。本地化之后的Tiki加入了送礼延时、美颜滤镜、AR表情等功能。半年后被copy to world,icon同样是猴子的monkey上线。之后陌陌也推出了随机匹配功能,soul推出脸基尼虚拟表情匹配。5.沟通工具派。简言之就是类似微信的理念,做熟人的视频沟通工具,代表如snapchat、多闪、DOV等。这五个流派总结起来是目前市场上三类产品定位:内容社区,陌生社交,熟人工具。
视频社交的概念拆解
我们先梳理清楚与社交(我们也可以换一种说法如「关系」或「沟通」)相关的几个维度:媒介:图文,语音,视频时间:同步,异步类型:社区,社交,社群关系:发现,建立,维护定位:内容社区,陌生人社交,熟人IM工具形态:上个章节列举的具体产品形态
「视频」和「社交」的概念拆解上文中已经提到“视频”的两层概念:一是指内容样式,二是指技术形态。什么意思呢?前者指的一种内容的展示样式,含有名词(n.)的含义。比如说你看这条视频很搞笑。后者是指一种技术形态,含有动词(v.)的含义,比如有人给我打视频电话。前者对应的时间形态是异步、静态的,对应的产品形态是内容社区,比如抖音。后者应的时间形态是实时、动态的,对应的产品形态是社交动作,比如tiki。从内容样式这个点延伸出来的产品类型是社区,人与人之间的关系是“发现”和“关注”类的弱关系。比如你看到抖音上一个跳舞很好看的姑娘,你给她点赞,给她评论,关注她,跪舔她…不出意外是她看都不看你一眼。这是视频内容社区定位下的异步化、中心化内涵的外在表现。而从技术形态这个点延伸出来的产品类型,或许才真的可以称为是社交 ,这个时候人与人之间的关系可以是一种相对的“强关系”,我们通过一定的策略和玩法让用户相互建立关系,并且维护关系。建立关系是从陌生人到好友的过程,狭义的讲,这个环节才真正称得上是陌生人社交,最好的产品形态是tiki那种随机匹配。维护关系是指成为好友甚者本身就是熟人之间沟通的工具,也就是视频电话。把视频社交拆解后做一个整合,会发现和开始列出的社交维度可以一一对应。最终的产品形态也就是产品具体的功能导入。
视频社交的本质特点
从前的日色变得慢,车,马,邮件都慢,一生只够爱一个人。从写一封信要好几个月寄到,到有了火车、汽车、飞机,再有电话、互联网,人与人之间的交流和互动,一直是从异步到同步的发展。
Snapchat 真的只是隐私限时看,然后看过销毁吗?不是。其实它想表达的状态是“我那时候的状态”——喝醉酒的样子,你看完就结束了,就不应该被保留下来了,于是它才会有时限的需求,比如局限在 10 秒之内。按照这个理解,相对应的,视频社交是表达“我现在的样子”和“我想看你现在的样子”。因此,“视频社交”的本质一种“实时社交”。内含“实时”这个基因,相对于微信、陌陌、微博、贴吧,这些压力较低的“异步社交”,视频社交有明显的优劣势:优势:高度同步,互动性强,社交信号立刻能得到响应和回馈。更加沉浸感,就和真实聊天一样,体验更亲切自然。更加丰富直观的感官刺激,特别是连线帅哥美女时。筛选出颜值自信用户,视频呈现“社交优势”更直观。劣势:社交压力大。你的任何反馈都在对方眼里。对于极度敏感、特别好“面子”的中国人来说,视频社交的压力可能与线下见面差不多。无法碎片化。因是实时同步,无法做到一边聊天一边干其他事情,必须沉浸其中。容易太刺激。因为感官刺激更丰富,易出现暴露狂。破冰很困难。异步社交有充足都时间去思考回复,突然面对面之后,很容易出现尬聊。未完待续…视频社交的用户到底是谁?视频社交有哪些机会点?这些话题将在下篇进行讨论,敬请期待。

犀牛鸟学问| SMP 2019 走进腾讯
连办八届,SMP年会共话社会媒体;携手六年,腾讯持续支持产学交流2012年11月24日,哈尔滨工业大学刘挺教授在微博上发起活动“社会媒体与语言处理研讨会”。12月8日,百余位来自自然语言处理、大数据、传播学、社会学等领域的学者相聚在中科院计算所,召开了首届“中国中文信息学会社会媒体与语言计算研讨会”。自此研讨会每年举办一次,专注于以社会媒体处理为主题的科学研究与工程开发,并于2014年起升级为“全国社会媒体处理大会”,现已成为社会媒体处理的重要学术活动。2012年首届会议掠影基于哈工大-腾讯联合实验室平台,腾讯于2014年起开始参与SMP。过去的六年,腾讯每年都会通过大会或论坛报告等形式,分享在社会媒体处理相关研究和应用领域的洞察和实践。腾讯历年参加SMP掠影走进腾讯,SMP参会师生观展厅、聊技术、话未来2019年,SMP来到了腾讯总部所在地深圳。8月16日,SMP2019组委会携手腾讯高校合作联合举办“犀牛鸟学问-SMP2019走进腾讯”活动,邀请了来自全国各地参加SMP2019的10余位老师和50余位学生来到腾讯滨海大厦,参观了解了腾讯的历史文化、业务布局和前沿技术,聆听了三位专家研究员的技术报告并深入交流。参观腾讯滨海大厦展厅腾讯AILab副总监张峰腾讯 AI Lab 副总监张峰作了题为信息流产品中的内容理解的报告。该报告介绍了信息流产品中,针对内容的分类、标签提取以及低质量内容识别方面的相关技术。腾讯微信技术架构部数据中心画像平台技术负责人陈谦
腾讯微信技术架构部数据中心画像平台技术负责人陈谦作了题为NLU在用户画像业务中的应用的报告。他提到,“庞大数据中,有一类用以刻画用户各种维度的数据特征称为用户画像。通过分析社交互动的公开内容,可以洞察用户的喜好和兴趣,进而做出更加准确的用户画像。”该报告从腾讯业务使用的内容数据展开,通过展现遇到的实际问题,探讨NLU技术如何与画像业务相结合。腾讯广告自然语言处理及用户建模技术负责人王莉峰腾讯广告自然语言处理及用户建模技术负责人王莉峰作了题为腾讯广告中的NLP应用的报告。他提到,“NLP作为最核心的底层支撑技术之一,在腾讯广告系统中可谓无处不在,包括但不限于用户语义理解、上下文语义理解、广告语义理解、智能创意制作、定向标签推荐以及智能审核等。”该报告帮助大家了解了互联网广告中的多方共赢生态、腾讯广告系统中真实的NLP需求、基础 NLP技术框架、大规模中文商业词库构建系统WordBase、深度学习NLP基础平台DeepText以及对NLP未来研发方向的思考。走进SMP2019,腾讯AI研究员畅谈交互机器人,犀牛鸟精英人才研学前沿新技术腾讯AILab智能客服技术方向负责人唐国华作技术报告
在SMP2019的社交机器人分论坛上,腾讯AILab智能客服技术方向负责人唐国华作了题为智能客服在腾讯游戏中实践的报告,介绍了在游戏场景下的腾讯智能客服的相关技术。他提到,“智能客服在各行各业都得到了较为广泛的应用。在腾讯,智能客服技术在游戏领域的应用是实现‘AI+社交’功能的一个重要方面,以1v1拟人对话形式,集攻略、资讯和功能于一身,提升了玩家体验。目前此技术已覆盖了腾讯内部90%的五星与六星游戏产品,为亿级用户提供服务,玩家满意度高达91.6%。”犀牛鸟精英人才培养计划相关领域入选学生参加SMP2019
在腾讯犀牛鸟精英人才培养计划的连接和支持下,5名入选该计划的同学也注册参加了此次SMP大会的讲习班、主会场及相关分论坛。了解学习了前沿技术的热点问题及研究现状,开拓了学术视野和研究思路,为未来开展更好的研究工作奠定了一定的基础。

Hugo集成社交分享插件
很多站长开发网站时为了推广页面,或者获得更多的回访和流量,会在网站页面添加 “分享到” 插件,用来发布到某些社交网站。因此社会化分享是很多网站常用的功能之一,国内也有很多专业的公司在做,比较出名的包括 j*this,B*hare 等。不过很悲伤的是,这些公司的产品,无一例外的具有一个特点:奇丑无比。丑就算了,还不允许别人修改其设计,结果就是,再好的 UI 设计也毁在这些插件手里了。还好我发现了一款简单高效的社交分享组件,只看一眼便可以确认这就是我要寻找的那个它。直接上预览,你看完一定会喜欢上: 1. 简介share.js 是一款简单高效的社交分享组件,直接引入使用即可,无须依赖其他库。它有以下这些特点:一个标签完成初始化 自定义启用/禁用分享站点 更美观的 UI 体验 基于标签data属性轻松实现分享数据的自定义 支持分别对不同站点设置分享内容 同页面个分享组件 支持npm安装2. 引入 share.js由于我的博客使用的是 hugo,而且使用的主题是 Jimmy Song 的 beautifulhugo,官方文档提供的安装方式不适用,需要稍作改动。如果你使用的是其他主题,安装方式类似,你可以自己研究一下。导入静态资源 首先克隆 share.js 的代码仓库:1$ git clone https://github.com/overtrue/share.js然后分别将 css、js 和 fonts 拷贝到 beautiful 主题中的相应目录下:1
2
3
4# <hugo_home> 表示 hugo 的根目录
$ cp share.js/css/share.min.css <hugo_home>/themes/beautifulhugo/static/css/
$ cp share.js/js/social-share.min.js <hugo_home>/themes/beautifulhugo/static/js/
$ cp -r share.js/fonts/* <hugo_home>/themes/beautifulhugo/static/fonts/默认的 css 样式图标太小,我稍微调整了一下,将图标放大一点,修改后的 css 内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51$ cat <hugo_home>/themes/beautifulhugo/static/css/share.min.css
@font-face{font-family:"socialshare";src:url("../fonts/iconfont.eot");src:url("../fonts/iconfont.eot?#iefix") format("embedded-opentype"),url("../fonts/iconfont.woff") format("woff"),url("../fonts/iconfont.ttf") format("truetype"),url("../fonts/iconfont.svg#iconfont") format("svg")}
.social-share{font-family:"socialshare" !important;font-size:16px;font-style:normal;-webkit-font-smoothing:antialiased;-webkit-text-stroke-width:0.2px;-moz-osx-font-smoothing:grayscale}
.social-share *{font-family:"socialshare" !important}
.social-share .icon-tencent:before{content:"\f07a"}
.social-share .icon-qq:before{content:"\f11a"}
.social-share .icon-weibo:before{content:"\f12a"}
.social-share .icon-wechat:before{content:"\f09a"}
.social-share .icon-douban:before{content:"\f10a"}
.social-share .icon-heart:before{content:"\f20a"}
.social-share .icon-like:before{content:"\f00a"}
.social-share .icon-qzone:before{content:"\f08a"}
.social-share .icon-linkedin:before{content:"\f01a"}
.social-share .icon-diandian:before{content:"\f05a"}
.social-share .icon-facebook:before{content:"\f03a"}
.social-share .icon-google:before{content:"\f04a"}
.social-share .icon-twitter:before{content:"\f06a"}
.social-share a{position:relative;text-decoration:none;margin:4px;display:inline-block;outline:none}
.social-share .social-share-icon{position:relative;display:inline-block;width:42px;height:42px;font-size:25px;border-radius:50%;line-height:37px;border:2px solid #666;color:#666;text-align:center;vertical-align:middle;transition:background 0.6s ease-out 0s}
.social-share .social-share-icon:hover{background:#666;color:#fff}
.social-share .icon-weibo{color:#ff763b;border-color:#ff763b}
.social-share .icon-weibo:hover{background:#ff763b}
.social-share .icon-tencent{color:#56b6e7;border-color:#56b6e7}
.social-share .icon-tencent:hover{background:#56b6e7}
.social-share .icon-qq{color:#56b6e7;border-color:#56b6e7}
.social-share .icon-qq:hover{background:#56b6e7}
.social-share .icon-qzone{color:#FDBE3D;border-color:#FDBE3D}
.social-share .icon-qzone:hover{background:#FDBE3D}
.social-share .icon-douban{color:#33b045;border-color:#33b045}
.social-share .icon-douban:hover{background:#33b045}
.social-share .icon-linkedin{color:#0077B5;border-color:#0077B5}
.social-share .icon-linkedin:hover{background:#0077B5}
.social-share .icon-facebook{color:#44619D;border-color:#44619D}
.social-share .icon-facebook:hover{background:#44619D}
.social-share .icon-google{color:#db4437;border-color:#db4437}
.social-share .icon-google:hover{background:#db4437}
.social-share .icon-twitter{color:#55acee;border-color:#55acee}
.social-share .icon-twitter:hover{background:#55acee}
.social-share .icon-diandian{color:#307DCA;border-color:#307DCA}
.social-share .icon-diandian:hover{background:#307DCA}
.social-share .icon-wechat{position:relative;color:#7bc549;border-color:#7bc549}
.social-share .icon-wechat:hover{background:#7bc549}
.social-share .icon-wechat .wechat-qrcode{display:none;border:1px solid #eee;position:absolute;z-index:9;top:-205px;left:-84px;width:200px;height:192px;color:#666;font-size:12px;text-align:center;background-color:#fff;box-shadow:0 2px 10px #aaa;transition:all 200ms;-webkit-tansition:all 350ms;-moz-transition:all 350ms}
.social-share .icon-wechat .wechat-qrcode.bottom{top:40px;left:-84px}
.social-share .icon-wechat .wechat-qrcode.bottom:after{display:none}
.social-share .icon-wechat .wechat-qrcode h4{font-weight:normal;height:26px;line-height:26px;font-size:12px;background-color:#f3f3f3;margin:0;padding:0;color:#777}
.social-share .icon-wechat .wechat-qrcode .qrcode{width:105px;margin:10px auto}
.social-share .icon-wechat .wechat-qrcode .qrcode table{margin:0 !important}
.social-share .icon-wechat .wechat-qrcode .help p{font-weight:normal;line-height:16px;padding:0;margin:0}
.social-share .icon-wechat .wechat-qrcode:after{content:'';position:absolute;left:50%;margin-left:-6px;bottom:-13px;width:0;height:0;border-width:8px 6px 6px 6px;border-style:solid;border-color:#fff transparent transparent transparent}
.social-share .icon-wechat:hover .wechat-qrcode{display:block}主要修改了这一段:1.social-share .social-share-icon{position:relative;display:inline-block;width:42px;height:42px;font-size:25px;border-radius:50%;line-height:37px;border:2px solid #666;color:#666;text-align:center;vertical-align:middle;transition:background 0.6s ease-out 0s}将分享插件嵌入到网页中 为了将分享插件嵌入到每篇文章的网页中,我们需要修改一些模板。首先需要引入 css 样式,通过修改文件 /themes/beautifulhugo/layouts/partials/head.html,在其中引入 share.min.css。1
2
3
4
5
6
7
8
9
10...
<!-- bootcss cdn 国外访问太慢 -->
<!--
<link rel="stylesheet" href="https://cdn.bootcss.com/KaTeX/0.7.1/katex.min.css" />
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" />
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" />
-->
<link rel="stylesheet" href="{{ "css/main.css" | absURL }}" />
<link rel="stylesheet" href="{{ "css/share.min.css" | absURL }}" />
...然后在 /themes/beautifulhugo/layouts/partials/目录下创建一个 html。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16$ cat <hugo_home>/themes/beautifulhugo/layouts/partials/share.html
<div class="social-share" data-initialized="true" data-wechat-qrcode-title="不扫别后悔">
<center>
<font style="font-size:18px;color:darkcyan;">分享到:</font>
<a href="#" class="social-share-icon icon-weibo"></a>
<a href="#" class="social-share-icon icon-wechat"></a>
<a href="#" class="social-share-icon icon-twitter"></a>
<a href="#" class="social-share-icon icon-linkedin"></a>
<a href="#" class="social-share-icon icon-facebook"></a>
<a href="#" class="social-share-icon icon-qq"></a>
<a href="#" class="social-share-icon icon-qzone"></a>
</center>
</div>
<!-- css js -->
<script src="https://hugo-picture.oss-cn-beijing.aliyuncs.com/social-share.min.js"></script>修改模板 /themes/beautifulhugo/layouts/_default/single.html,加载 share.html。1
2
3
4
5
6
7
8
9
10
11
12
13
14<div class="container" role="main" itemscope itemtype="http://schema.org/Article">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
<!-- post metadata-->
{{ if isset .Params "postmeta" }}
{{ else }}
{{ partial "postmeta.html" . }}
{{ end }}
<article role="main" class="blog-post" itemprop="articleBody" id="content">
...
{{ .Content }}
{{ partial "share.html" }}
</article>
...如果你想让某些页面不开启分享插件,可以通过参数 (.Params.noshare) 来控制是否加载分享插件。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<div class="container" role="main" itemscope itemtype="http://schema.org/Article">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
<!-- post metadata-->
{{ if isset .Params "postmeta" }}
{{ else }}
{{ partial "postmeta.html" . }}
{{ end }}
<article role="main" class="blog-post" itemprop="articleBody" id="content">
...
{{ .Content }}
{{ if not (.Params.noshare) }}
{{ partial "share.html" }}
{{ end }}
</article>
...这样我们就可以在页面中通过 noshare 参数来控制了。如下是不想加载分享插件的文章的 meta 信息参数:1
2
3
4
5
6---
title: xxxxxx
date: xxxxxx
...
noshare: true
---3. 更多关于分享插件的更多自定义配置请参考代码仓库的 README。

DZ论坛修改字体
遇见自己喜欢的字体,怎样引用到自己的网站呢?这里以DZ论坛为例,当然这种方法适用所有网站。下载自己喜欢的字体下载自己喜欢的字体,字体格式为.ttf。我们可以到第一字体网去下载http://www.diyiziti.com/转换字体格式将下载好的字体转换成.eot、 .woff、 .woff2三种格式,文件名可以是任意英文可以根据自己的喜好命名(不要设置为中文就可以了)。上传字体将转换好的.eot、 .woff、 .woff2三种格式字体上传到自己网站任何位置(建议上传到CDN这样字体渲染速度比较快)。调用代码代码语言:javascript复制@font-face {
font-family: "kali";
src: url(https://bbskali.cn/.woff2) format("woff2"),
url(https://bbskali.cn/.woff) format("woff"),
url(https://bbskali.cn/.ttf) format("truetype"),
url(https://bbskali.cn/.eot) format("embedded-opentype"),
url(https://bbskali.cn/.svg) format("svg");
}PS:上面的代码里.ttf和 .svg的文件是没有的,但是路径要和.eot、 .woff、 .woff2三种格式路径保持一致,否则字体将不会正常显示。代码语言:javascript复制body {
font-family: kali!important;
}!important:优先级最高!版权属于:逍遥子大表哥本文链接:https://cloud.tencent.com/developer/article/1921451按照知识共享署名-非商业性使用 4.0 国际协议进行许可,转载引用文章应遵循相同协议。